JavaScript原型链与继承方式详解
27 浏览量
更新于2024-08-28
收藏 140KB PDF 举报
JavaScript中的继承主要依赖于原型链机制,这是ECMAScript设计中实现继承的核心手段。原型链是通过引用类型之间共享属性和方法来实现的,它允许一个引用类型(如函数或对象)继承另一个类型的属性和行为。
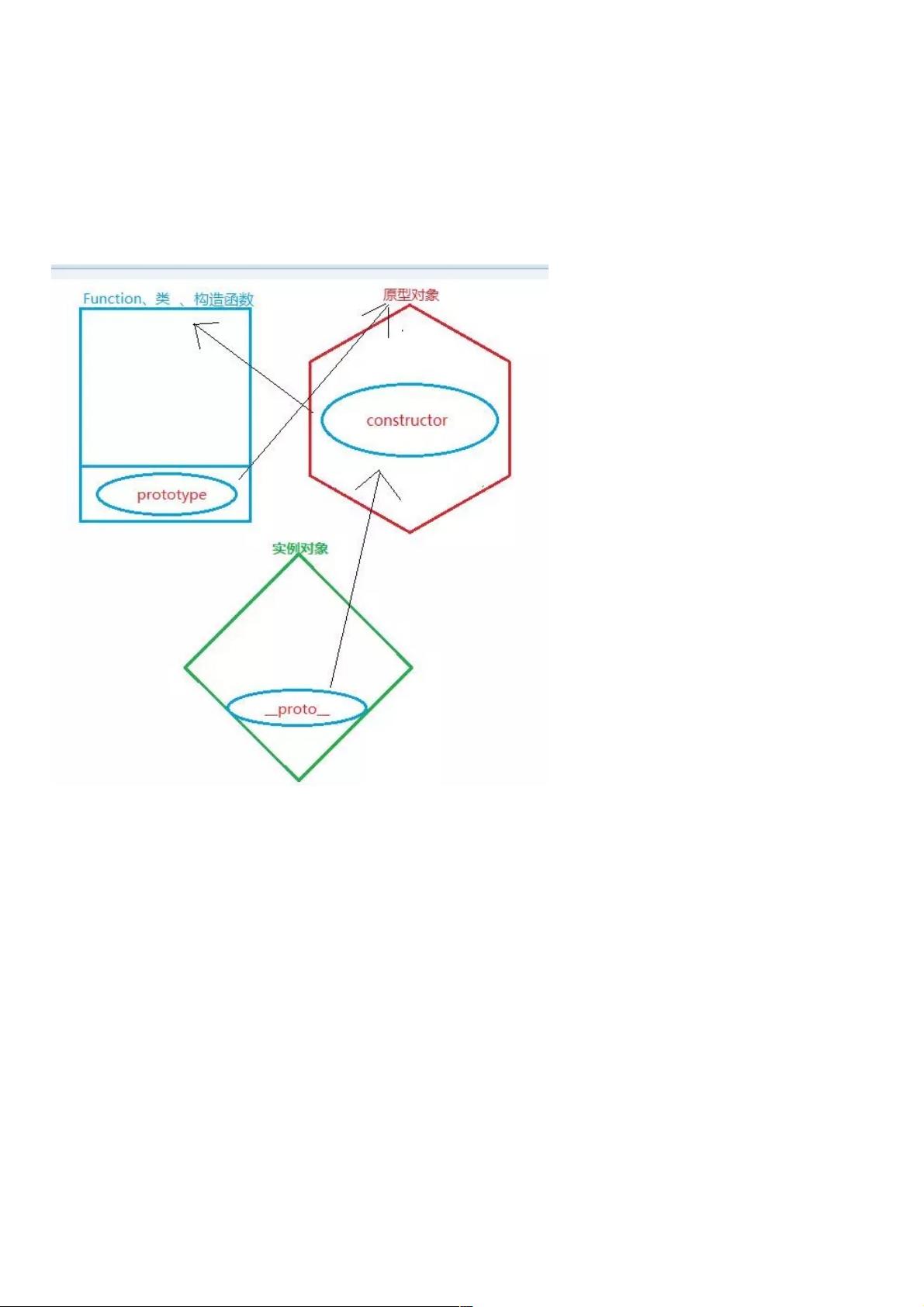
在JavaScript中,每个构造函数(如function Parent(){})都有一个关联的原型对象(prototype),这个原型对象包含了构造函数的引用(constructor)以及一个特殊的内部指针`__proto__`。实例对象则通过`__proto__`链接到其构造函数的原型,从而形成原型链。例如,Function类型本身就是Object的实例,所以所有Function都有`__proto__`指向Object.prototype。
原型继承是JavaScript最基础的继承方式,它的工作原理是利用`new`操作符创建子类实例时,子类的原型(`Child.prototype`)被设置为父类的实例(`new Parent()`)。这样,子类实例可以直接通过`__proto__`链访问父类的属性和方法,即使这些属性是私有的(通过构造函数外部不可见)。这种方式实现了“私有+公有”属性和方法的继承,使得子类能够使用并扩展父类的功能,同时保持数据封装。
例如,定义了一个`Parent`类,它有两个私有属性`x`和`y`以及一个公开方法`say`。通过`Child.prototype = new Parent();`语句,子类`Child`的实例(如`c`)能访问到`Parent`的`x`和`y`,同时也能调用`say`方法。这种继承方式使得子类不仅获得了父类的公共属性和方法,还间接地继承了父类的私有特性,提升了代码复用性和模块化。
总结来说,JavaScript的继承是基于原型链的,它通过构造函数的原型和实例的`__proto__`属性,实现了私有与公有属性和方法的共享,使得子类能够无缝地继承和扩展父类的功能。理解并掌握这种机制对于编写高效、灵活的JavaScript代码至关重要。
2020-10-23 上传
2024-02-16 上传
点击了解资源详情
2020-10-25 上传
2020-04-24 上传
2024-02-02 上传
2023-11-03 上传
153 浏览量
2021-09-30 上传
weixin_38597300
- 粉丝: 6
- 资源: 982
最新资源
- 血色素沉着病:混合了性别和基因型的血液样本具有铁血毒性
- 参考资料-基于soc单片机的ph值检测与控制.zip
- Copy Tab-crx插件
- pandas_flavor-0.1.2.tar.gz
- Tcldrop-开源
- zTail-开源
- 通往软件架构师的道路-Python开发
- Laboratorio7_CVDS
- 恶意软件收集:计算机的恶意软件,压力测试等的源代码
- whiteboard-angular-client:白板前端。 Whiteboard Web App的Angular客户端。 :books:
- pandas_flavor-0.1.1.tar.gz
- iTab - Awesome Tab Manager-crx插件
- aria2c-android-app:aria2c-android-app
- projecting
- x70talk-开源
- DPDraggableButton-Swift:拖动或点击按钮以触发手势事件