C# 数据绑定实战:数据到信息的转换示例
191 浏览量
更新于2024-08-29
收藏 137KB PDF 举报
"C#数据绑定是将数据源中的数据与用户界面元素关联的过程,以便界面自动更新以反映数据的变化。本示例展示了如何在WPF(Windows Presentation Foundation)环境中使用XAML来实现这一功能,创建一个包含客户信息的简单界面。
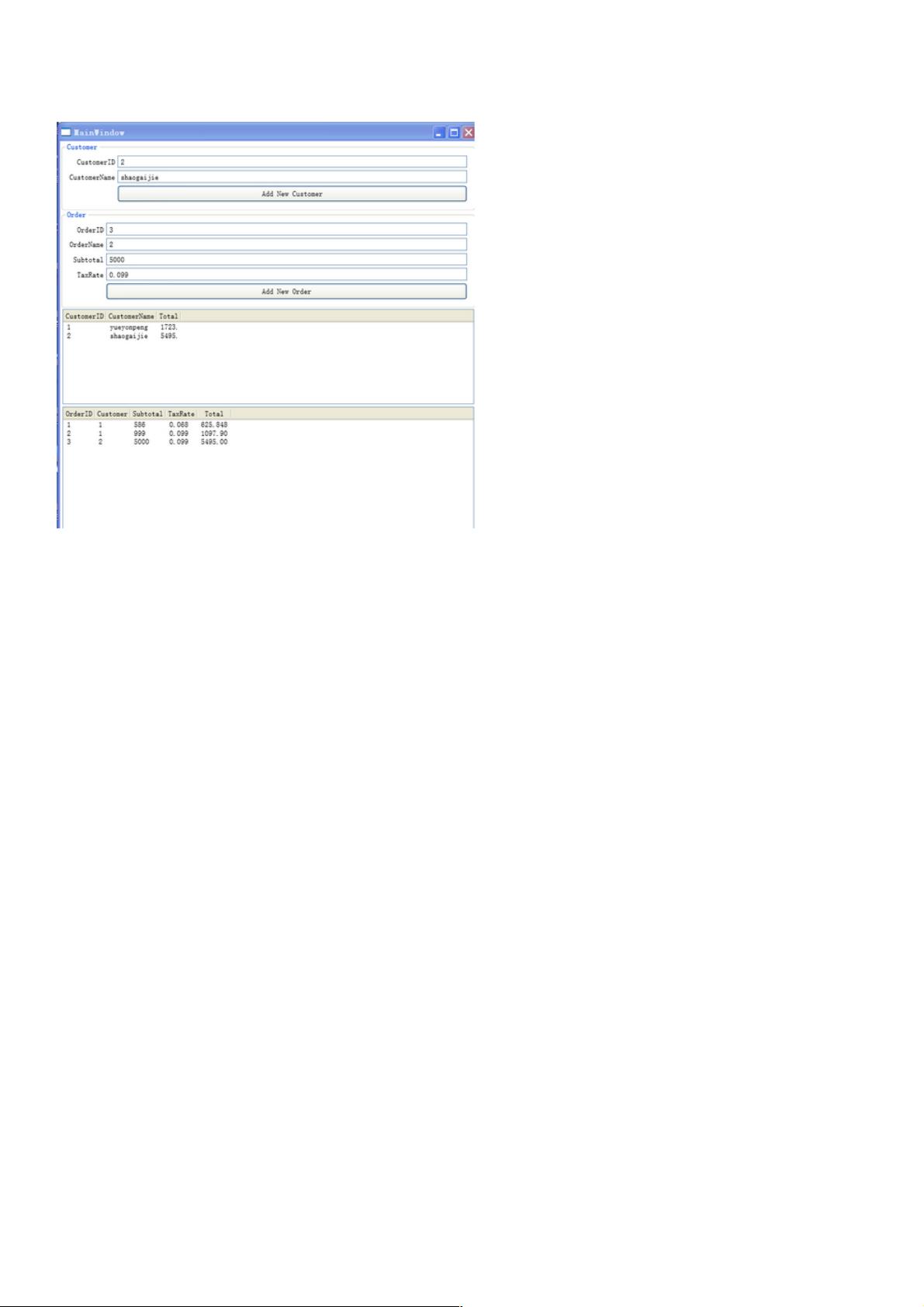
在XAML代码中,我们首先看到一个`Grid`布局,它具有四个行定义,用于控制界面元素的排列。接着,我们创建了一个`GroupBox`,其标题为"Customer",并将其放在第一行。`GroupBox`内部的`Grid`进一步划分了行和列,以便容纳不同的输入控件。
界面的主要部分包括两个`TextBlock`和两个对应的`TextBox`,分别用于显示和输入`CustomerID`和`CustomerName`。`TextBlock`用于显示字段标签,如“CustomerID”和“CustomerName”,而`TextBox`则用于用户输入或显示绑定的数据。`TextBox`的`Text`属性使用了数据绑定表达式,例如`Text="{Binding Path=CID}"`和`Text="{Binding Path=Name}"`,这表示它们的内容将绑定到数据源中名为`CID`和`Name`的属性。
数据绑定的关键在于`{Binding}`语法,它告诉WPF框架要查找并连接到特定的数据源。`Path`属性指定了数据源中要绑定的属性路径。在这种情况下,`CID`和`Name`应该对应于数据模型中的字段。
此外,代码还包含了一个`Button`,其内容为“AddNewCustomer”。这个按钮可能用于添加新的客户记录。按钮通常会触发一个事件处理程序,该处理程序负责执行添加新客户到数据源的操作。
这个示例演示了C#数据绑定的基本用法,通过XAML实现了UI与数据源之间的动态交互。在实际应用中,数据源可能是数据库、对象集合或者其他提供数据的组件。当数据发生变化时,界面会自动更新,反之亦然,从而提供了强大的用户界面设计和数据管理能力。"
110 浏览量
2008-03-27 上传
2024-01-10 上传
2013-08-18 上传
2020-10-04 上传
2013-04-23 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38514872
- 粉丝: 6
- 资源: 879
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析