打造移动互联网爆款:设计原则与策略解析
PDF格式 | 419KB |
更新于2024-08-28
| 123 浏览量 | 举报
移动平台上的产品设计在当今互联网时代占据着重要地位。随着智能手机的普及,用户对移动设备的依赖度日益提升,移动互联网的发展势头强劲,PC端产品纷纷转向移动端市场,寻求在小巧屏幕上创造价值。设计一个成功的移动应用程序(APP)成为了企业和开发者关注的核心任务。
移动互联网不再仅仅是单一功能的实现,而是形成了平台化的生态体系,包括了不同APP之间的协同作用,以及通过广告和其他盈利模式运营。设计师需要考虑如何在这样的环境中创造出用户体验优良、功能实用且易于操作的APP,以在激烈的竞争中脱颖而出。
移动平台的特点显著影响了产品设计策略:
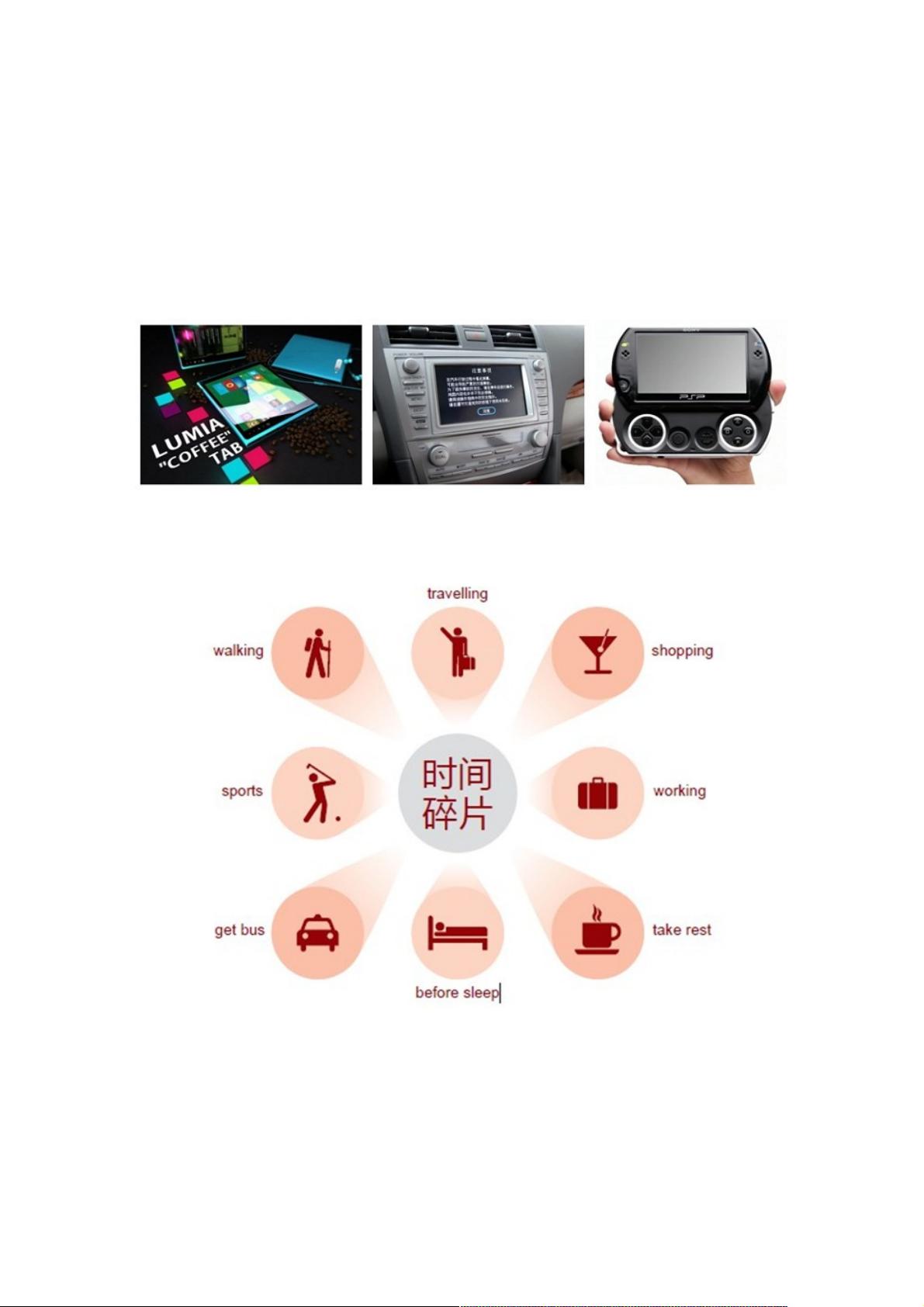
1. 时间碎片化:用户在移动设备上花费的时间是零散的,可能在等待、休息或出行时进行短暂的互动。因此,设计应注重简洁高效的交互,减少用户中断,例如通过轻量级的界面和直观的手势控制来提高效率。
2. 手势应用:触屏技术推动了手势操作的广泛使用,如滑动、双击和捏合等。然而,这要求设计师在保证易用性的前提下,处理好精度与直观性的平衡,同时考虑到不同文化背景下的用户习惯。
3. 屏幕限制:移动设备的屏幕尺寸有限,特别是点击区域通常在44-44px之间。这意味着设计必须精简,确保信息的清晰呈现,工具栏和控件布局要经过精心规划,核心功能和关键信息需置于显眼位置,同时注意从网页到移动应用的平滑迁移,避免信息过载。
在有限的屏幕空间内,设计师需要运用以下策略:
- 巧妙利用工具栏和toolbar的动态管理,既要保持主要功能可见,又能提供便捷的交互体验。
- 控制布局,将主要操作元素置于第一屏幕,遵循移动优先的原则。
- 结合实际需求,适当地将网页设计元素转化为适应移动端的交互方式。
移动平台上的产品设计是一项挑战,但也充满了机遇。通过深入了解用户行为和移动平台特性,设计师可以创造出既吸引用户又实现商业目标的优秀移动应用。
相关推荐









weixin_38514732
- 粉丝: 6
最新资源
- 清新莲花风中国风PPT模板免费下载
- JavaScript项目开发与压缩优化实践指南
- 解决MyEclipse中Java EE 6 Jar包冲突问题
- 车牌识别与语音播报系统解决方案
- 掌握Hough变换:从点坐标到直线检测
- Discuz! 插件 - 论坛礼品兑换增强功能发布
- GeoServer2.8.3连接SqlServer插件使用教程
- 表白C语言实战项目源码详解与学习
- JavaScript核心课程第1周作业详解
- 摇滚音乐与Python技术的交融
- 基于Swing的学生管理系统开发教程
- SDL_ttf-devel库文件资源包下载介绍
- BEMMED:打造可重用JavaScript类,简化BEM CSS类管理
- 粉色《三生三世十里桃花》爱情PPT模板下载
- 社区驱动的WPI Discord机器人Gompei-Bot功能详解
- K60单片机LCD 12864显示编程实践与源码转exe指南