网页设计原理与实战:视觉风格与多媒体元素解析
版权申诉
49 浏览量
更新于2024-07-03
收藏 7.68MB PPT 举报
"该资源为一个关于网站设计的PPT课件,涵盖了网站设计的概述、原理、实战以及网页美术设计的相关要素。"
在网站设计领域,了解其基本原理和实战技巧至关重要。网站是由众多网页构成的,这些网页共同构成了互联网的基础元素。一个完整的网站设计不仅包括视觉美观,还涉及到企业形象、文化内涵的体现。在设计过程中,设计师需要关注以下几个关键知识点:
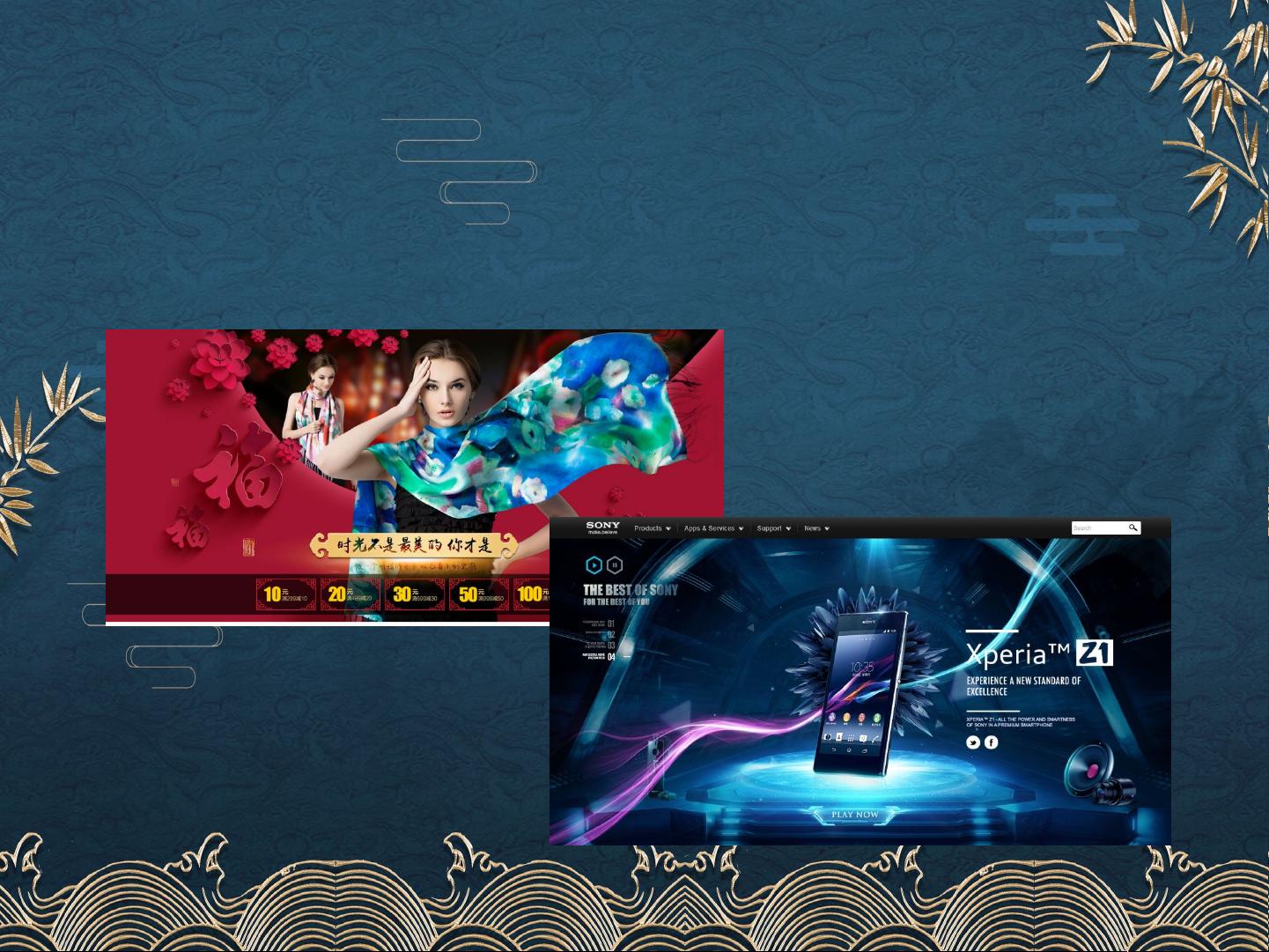
1. **网页美术设计概述**:美术设计涉及网页的视觉风格,利用视觉符号传递信息。它包括色彩、布局、图像等元素的协调运用,以创造吸引人的视觉体验。
2. **基础设计元素**:分为“视听元素”和“版式元素”。视听元素如文本、图像、声音、视频等,版式元素则关乎页面布局和结构。
3. **立体空间节奏感**:在网页设计中,虽然网页是平面的,但可以通过动态效果和比例关系营造出三维空间的错觉,增加用户体验的深度。
4. **视觉导向性**:网页设计应当考虑如何引导用户的视线流动,通过文字、图像和颜色等元素,引导用户自然地浏览页面内容。
5. **视觉服务**:设计师应注意图像的质量和数量,避免过于繁杂的图像影响页面加载速度和用户体验。
6. **导航设置**:清晰、直观的导航是网站易用性的关键,设计时要确保用户能轻松找到他们需要的信息。
7. **多媒体视听元素**:多媒体元素如音乐、视频等可以增强网页吸引力,但需考虑用户设备的兼容性,选择广泛支持的格式,如GIF、JPEG和GIF89a动画。
8. **整体网站结构设计**:良好的网站结构设计有助于信息的组织和查找,包括主页、子页的层次关系以及内部链接的规划。
9. **网页的功能与形式美**:网页设计不仅要考虑美学,还要注重功能性,使两者达到平衡。形式美的法则包括对比、平衡、重复、对齐和近似等原则。
10. **网页视觉形式美法则**:艺术化的设计能够提升网页的美感,通过这些法则,设计师可以创建出既美观又实用的网页作品。
这个PPT课件全面介绍了网站设计的各个方面,对于学习和理解网站设计的初学者或是希望提升设计技能的专业人士都是一份宝贵的学习资料。
2023-05-30 上传
2023-05-21 上传
2023-05-30 上传
2023-03-30 上传
2023-05-30 上传
2023-04-27 上传
智慧安全方案
- 粉丝: 3789
- 资源: 59万+
最新资源
- C语言快速排序算法的实现与应用
- KityFormula 编辑器压缩包功能解析
- 离线搭建Kubernetes 1.17.0集群教程与资源包分享
- Java毕业设计教学平台完整教程与源码
- 综合数据集汇总:浏览记录与市场研究分析
- STM32智能家居控制系统:创新设计与无线通讯
- 深入浅出C++20标准:四大新特性解析
- Real-ESRGAN: 开源项目提升图像超分辨率技术
- 植物大战僵尸杂交版v2.0.88:新元素新挑战
- 掌握数据分析核心模型,预测未来不是梦
- Android平台蓝牙HC-06/08模块数据交互技巧
- Python源码分享:计算100至200之间的所有素数
- 免费视频修复利器:Digital Video Repair
- Chrome浏览器新版本Adblock Plus插件发布
- GifSplitter:Linux下GIF转BMP的核心工具
- Vue.js开发教程:全面学习资源指南