ASP动态网页制作教程:从服务器配置到Dreamweaver站点设置
需积分: 9 156 浏览量
更新于2024-07-23
收藏 2.49MB DOC 举报
"这篇教程介绍了如何使用ASP进行动态网页制作,并通过Dreamweaver(DW)进行站点配置和数据库设置。适合初级学习者,教程中包含图文说明,便于理解和操作。"
在ASP动态网页制作中,首先需要进行服务器配置。这通常涉及到安装和设置Internet Information Services (IIS) 虚拟目录,以便网页可以被正确地访问和执行。在本教程中,用户在D盘创建了一个名为newgn的文件夹作为网站的根目录,并通过右键菜单的“共享和安全”设置虚拟目录。在Windows 2003系统中,这会自动添加到IIS的默认网站下。通过这种方式,可以将本地文件夹与IIS关联,实现本地开发和测试。
接下来,教程指导用户在Dreamweaver中设置站点。在“编辑站点”中,用户需要指定站点名称、本地根文件夹(指向newgn文件夹),以及远程信息,选择“本地/网络”访问方式,并将远端文件夹同样指向newgn。在“测试服务器”部分,设置服务器模型为ASP,指定测试服务器文件夹和URL前缀,确保与IIS中的虚拟目录一致。
站点定义完成后,用户可以在Dreamweaver中直接对文件和文件夹进行操作,而无需离开编辑环境,这样可以提高工作效率并保持工作流的一致性。
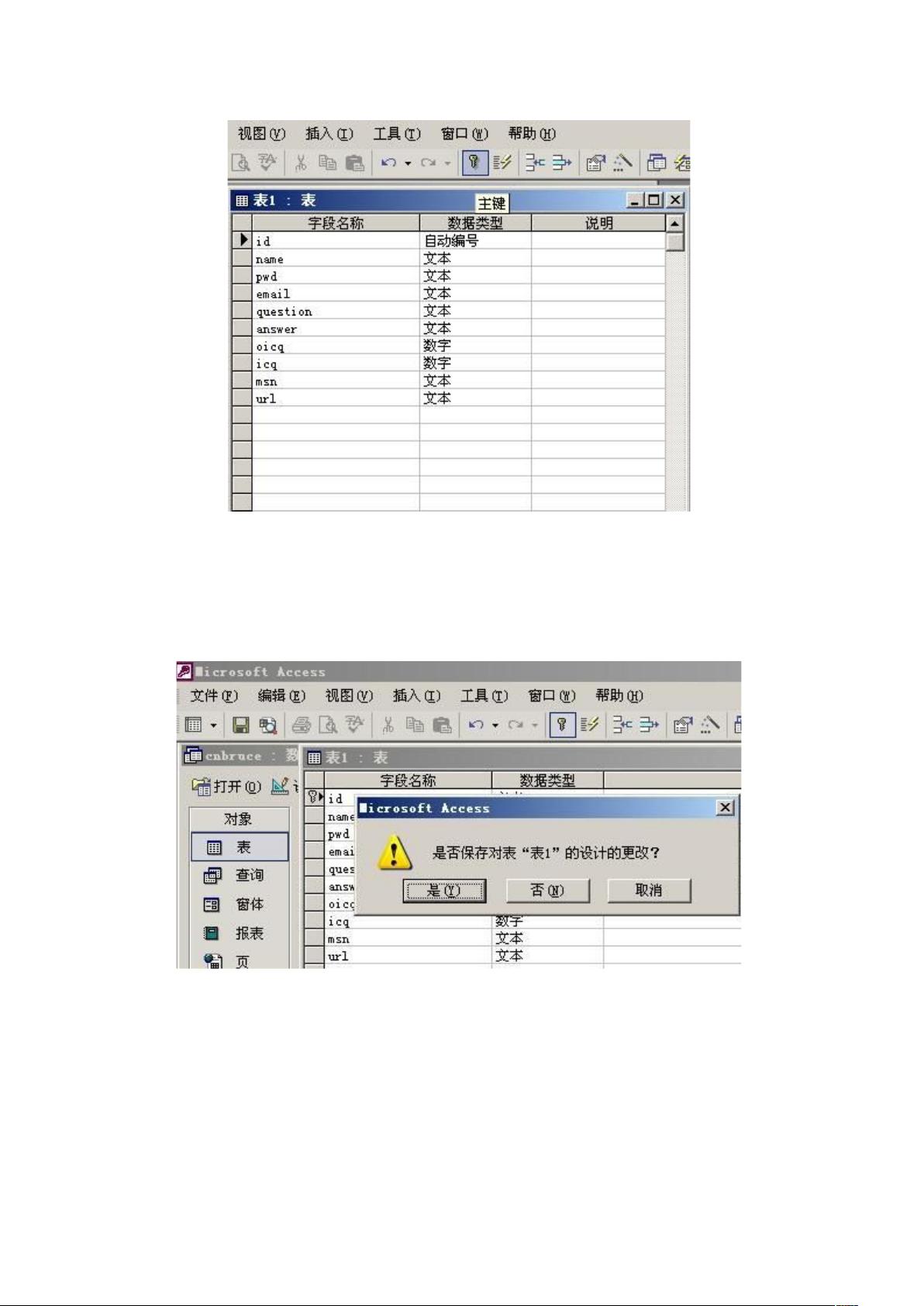
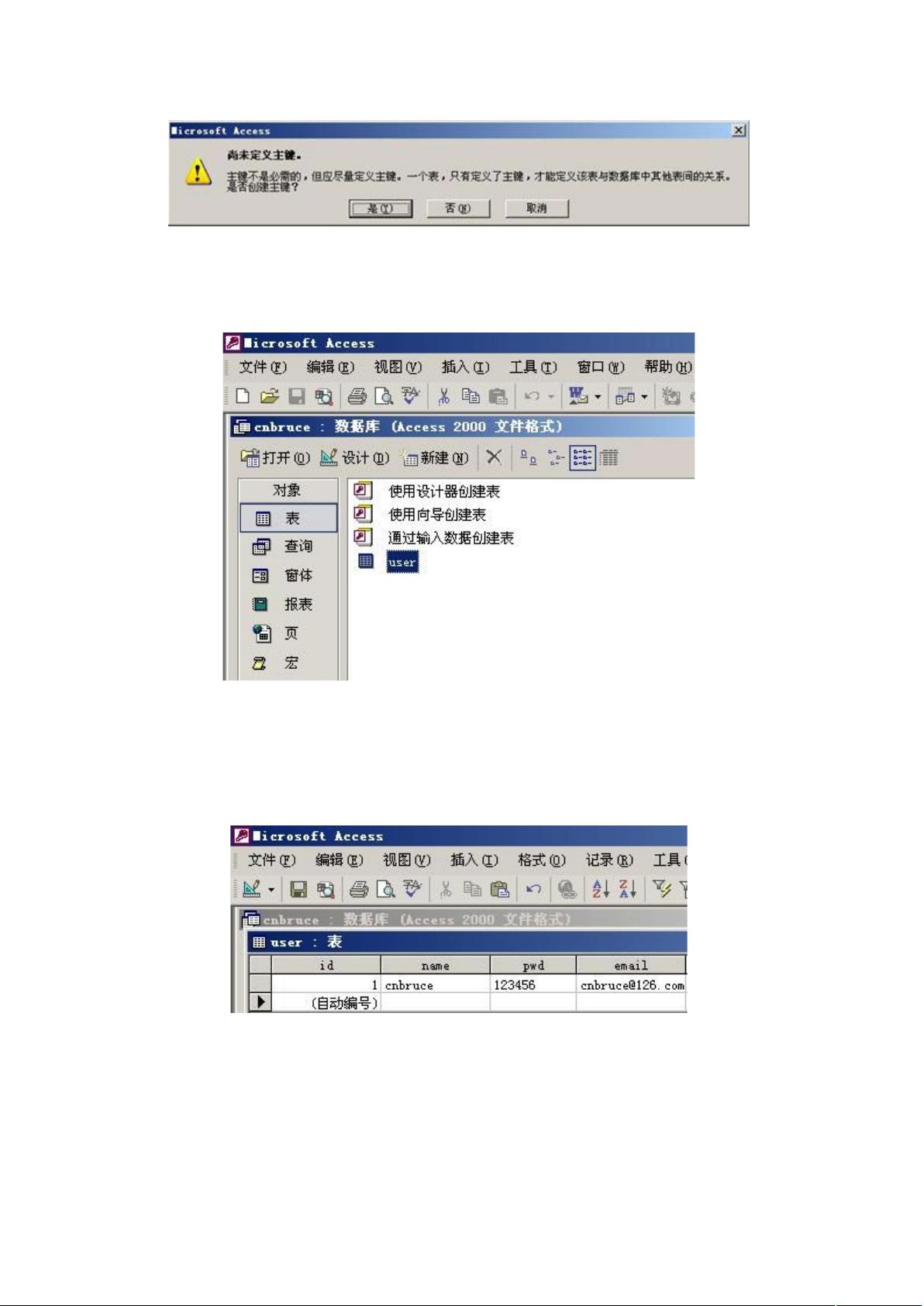
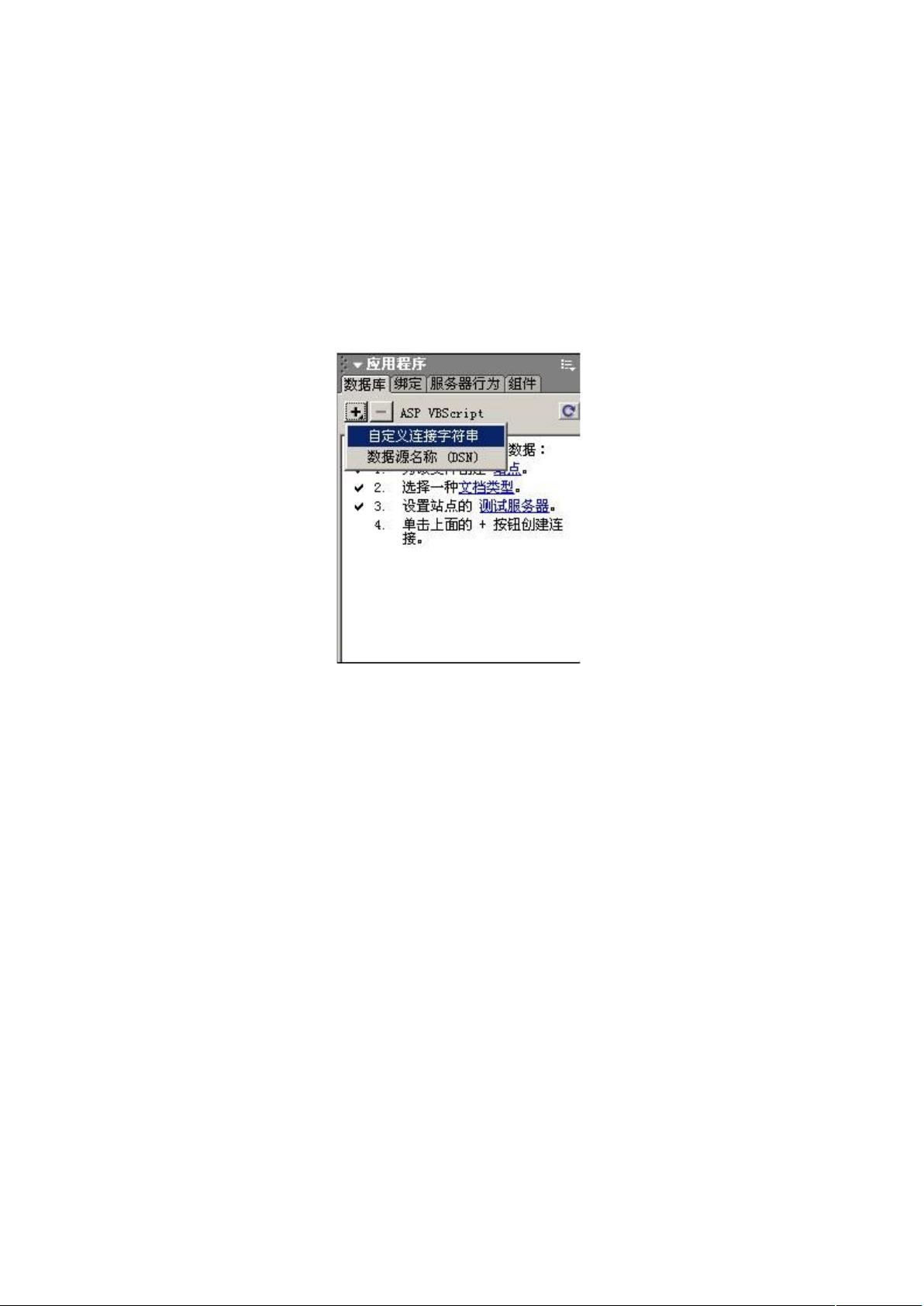
在数据库设置方面,教程建议在站点根目录下设立一个专门的数据库存放目录,例如database文件夹。然后,使用Microsoft Access创建新的数据库文件,选择合适的路径并命名。在Access中,用户可以设计表结构、输入数据,以及编写SQL查询,为ASP动态网页提供数据支持。
通过这些步骤,初学者可以了解ASP动态网页的基本开发流程,包括服务器配置、站点管理以及数据库的创建和使用。掌握这些知识后,就能开始构建简单的动态网页,如用户登录、数据展示等功能。同时,随着技能的提升,可以进一步学习ASP的脚本语言VBScript或JScript,以及更复杂的数据库交互技术,如ADO对象,以实现更丰富的功能。
2007-08-01 上传
2024-05-29 上传
2023-12-25 上传
2023-05-19 上传
2023-11-20 上传
2024-10-10 上传
2023-04-24 上传
尧莜子ME
- 粉丝: 0
- 资源: 1
最新资源
- 磁性吸附笔筒设计创新,行业文档精选
- Java Swing实现的俄罗斯方块游戏代码分享
- 骨折生长的二维与三维模型比较分析
- 水彩花卉与羽毛无缝背景矢量素材
- 设计一种高效的袋料分离装置
- 探索4.20图包.zip的奥秘
- RabbitMQ 3.7.x延时消息交换插件安装与操作指南
- 解决NLTK下载停用词失败的问题
- 多系统平台的并行处理技术研究
- Jekyll项目实战:网页设计作业的入门练习
- discord.js v13按钮分页包实现教程与应用
- SpringBoot与Uniapp结合开发短视频APP实战教程
- Tensorflow学习笔记深度解析:人工智能实践指南
- 无服务器部署管理器:防止错误部署AWS帐户
- 医疗图标矢量素材合集:扁平风格16图标(PNG/EPS/PSD)
- 人工智能基础课程汇报PPT模板下载