Bootstrap4技术社区网站实操考试:构建静态首页
需积分: 0 132 浏览量
更新于2024-08-04
收藏 413KB DOCX 举报
"Web前端开发中级实操考试_V1.02"
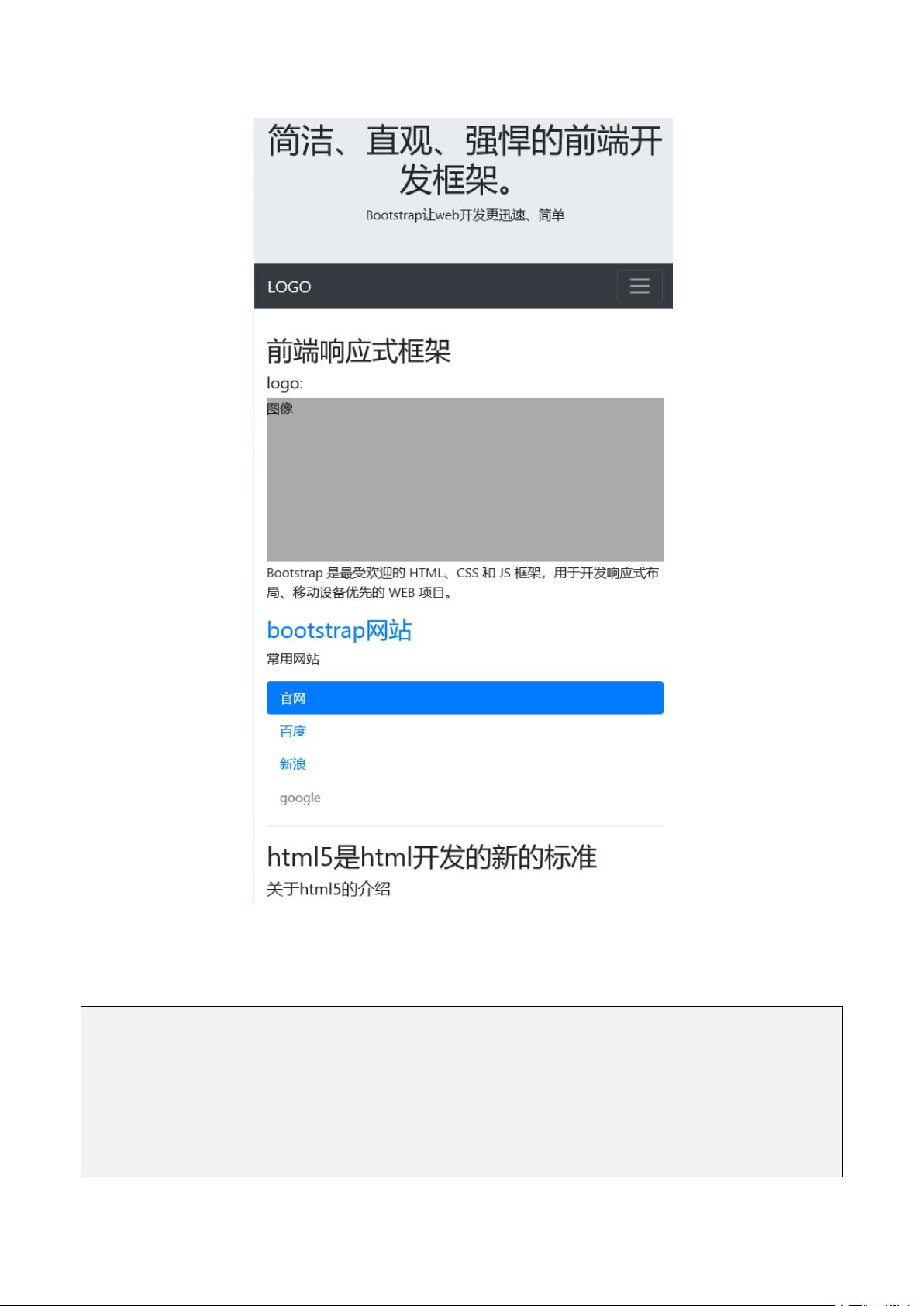
在这次Web前端开发中级实操考试中,考生需要展示对HTML、CSS、JavaScript以及Bootstrap框架的深入理解和应用能力。考试共有4道题目,总分100分,考试时间为14:00-16:30,共150分钟。第一题是一道关于Bootstrap框架的网页开发题目,要求考生根据给出的说明、效果图和HTML代码来完成静态网页。
【Bootstrap框架】
Bootstrap是一个流行的开源前端框架,用于快速构建响应式和移动优先的网站。它提供了预定义的CSS样式、组件和JavaScript插件,简化了网页设计过程。在这个试题中,考生需要利用Bootstrap来创建一个名为“Bootstrap技术社区”的网站首页。
【网页结构】
考生需创建一个名为`web_skill`的项目,其中包含以下部分:
- `index.html`:首页文件
- `css`文件夹:存放CSS样式文件,包括`index.css`和Bootstrap的`bootstrap.min.css`
- `js`文件夹:包含JavaScript库,如`jquery-3.2.1.min.js`、`bootstrap.min.js`和`popper.min.js`
- `img`文件夹:存储网站使用的图片资源
【代码分析】
提供的HTML代码中,已经包含了Bootstrap的基本设置,如设置页面编码、视口元标签、引入Bootstrap的CSS和JS文件。接下来,考生需要在指定位置添加Bootstrap的类,以实现预期的布局和功能。
例如,在(1)处,需要添加一个巨幕(Jumbotron)类,以创建一个突出显示的区域。巨幕通常用于网站的主标题或重要信息展示,它有较大的背景色和内边距,能吸引用户的注意力。因此,正确的代码应是:
```html
<div class="jumbotron text-center" style="...">
```
巨幕类`jumbotron`结合`text-center`可以确保文字居中显示。
此外,试题还提到网页在不同设备上的显示效果,如PC、平板和其他设备。这要求考生了解Bootstrap的响应式设计,即通过栅格系统(Grid System)和媒体查询(Media Queries)来适应不同屏幕尺寸。考生需要确保网页在不同设备上都能够自适应并保持良好的用户体验。
这个考试题目考察了考生对HTML基本结构的理解,CSS的使用,特别是Bootstrap框架的掌握,以及响应式设计的应用。同时,对JavaScript和jQuery的熟悉程度也是评分的重要依据,因为Bootstrap的部分功能(如模态框、下拉菜单等)依赖于JavaScript。考生需要综合运用这些技能,才能成功地完成这个网页开发任务。
3053 浏览量
254 浏览量
160 浏览量
175 浏览量
133 浏览量
142 浏览量
182 浏览量
永远的12
- 粉丝: 1047
- 资源: 320
最新资源
- 销售管理系统的论文材料.doc
- UML分析与设计.pdf
- 超市销售管理系统.doc
- 用Eclipse软件更新方法安装JSEclipse
- Flex 3 Cookbook 中文版V1
- petstore数据模型分析
- The big SoftICE howto.pdf
- 微软原版教材2555A课程(带翻译).pdf
- javascript高级教程
- 进销存系统 详细设计
- Transfering-Data-between-SAS-and-Stata
- SD Specifications version2.0
- 中南大学 先进控制 大爱迪达
- JasperRepor iReport整合的Web报表开发
- asp.net2.0数据库入门经典DOC格式
- pso算法基本概念和实现