微信小程序template模板深度解析与实战示例
84 浏览量
更新于2024-08-30
收藏 152KB PDF 举报
本文主要介绍了微信小程序中的template模板的使用方法,通过创建模板并使用is属性引用,实现代码复用,提高开发效率。文中通过一个实际的Demo展示了如何利用template来构建多道类似布局的题目,包括题目的编号、问题、选项以及答案和解释等内容。在模板中还结合了条件渲染,如wx:if指令,根据数据是否存在来决定元素的显示与隐藏。
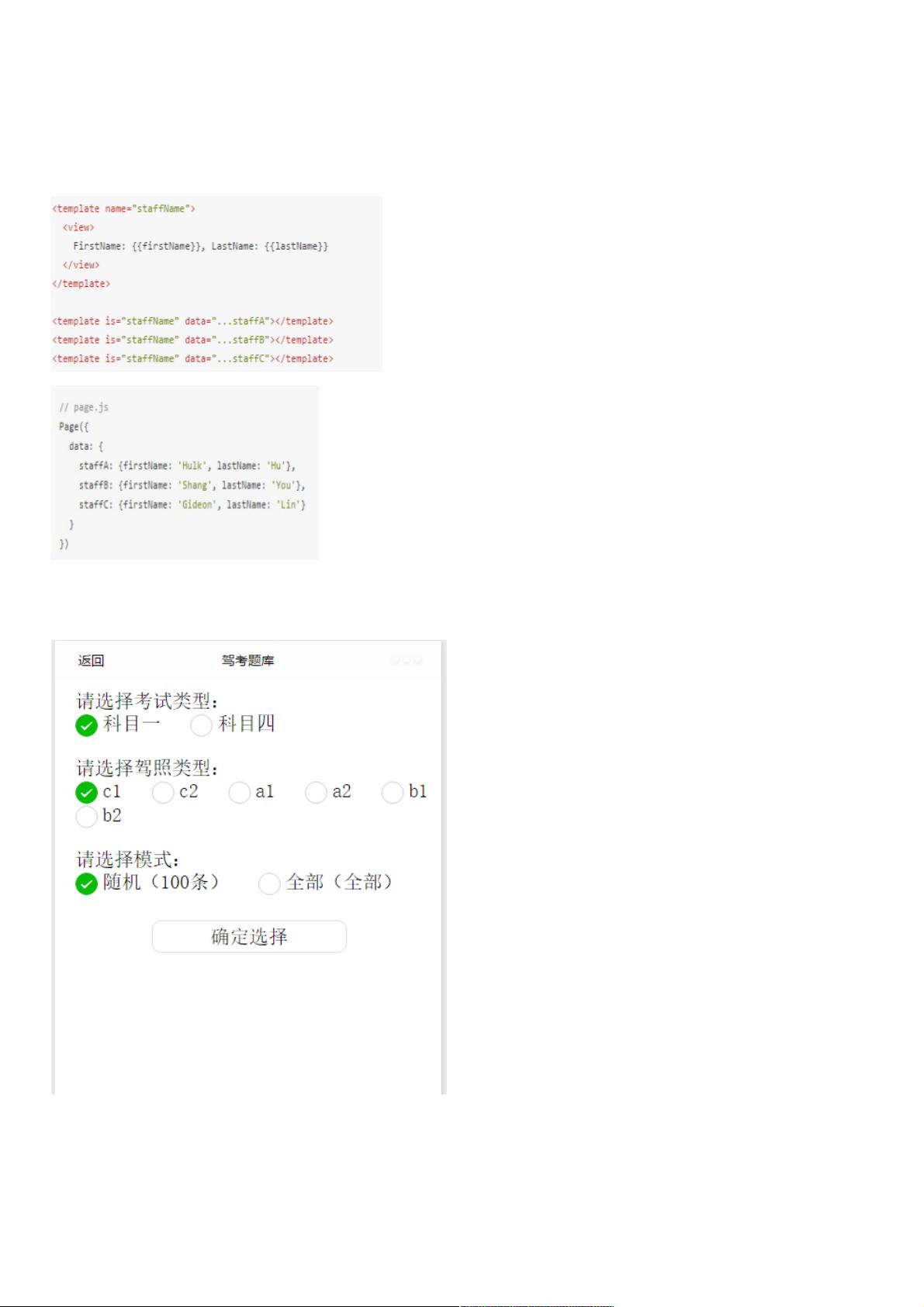
在微信小程序中,template是一个非常重要的组件,它允许开发者定义可重用的代码块。通过`name`属性定义模板的名称,然后在需要的地方通过`is`属性引用这个模板,并传入相应的数据。这样,当有多处地方需要展示相同或相似结构的数据时,可以极大地减少代码量,提高代码的可维护性。
在给出的示例中,`<template name="carItem">`定义了一个模板,包含了题目相关的各种元素,如题号、问题、图片(如果存在)、选项以及答案和解释。每个选项的显示与否,由`wx:if`指令控制,如果对应的item数据为空,则不显示该选项。这种方式确保了模板的灵活性,可以根据实际数据动态调整显示内容。
模板的使用还涉及到数据绑定,如`{{item.id}}`、`{{item.question}}`等,这些都是将后台获取的数据动态插入到模板中,使得模板具有动态性,能够根据不同的数据生成不同的视图。
此外,代码中还提到了一个名为`CarUtils.js`的文件,虽然没有给出完整内容,但可以推测这是一个辅助工具类,可能包含了网络请求函数,用于获取题目数据。这样的设计遵循了模块化的原则,将数据获取与视图渲染分离,有利于代码的组织和调试。
总结起来,微信小程序的template模板是提升开发效率的重要工具,通过合理地定义和使用模板,可以有效地减少重复代码,同时结合条件渲染等特性,使代码更加灵活适应各种数据变化。在实际开发中,应充分利用这一特性,提高小程序的开发质量和用户体验。
2020-11-28 上传
2020-08-29 上传
2020-08-29 上传
2020-12-29 上传
点击了解资源详情
2020-08-30 上传
2020-12-29 上传
2021-01-03 上传
2020-08-30 上传
weixin_38617196
- 粉丝: 5
- 资源: 933
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析