Vue单页面骨架屏实践:基于prerender实现
43 浏览量
更新于2024-08-30
收藏 131KB PDF 举报
"本文主要介绍了如何在Vue单页面应用中实现骨架屏,通过预渲染(prerender)技术来提升用户体验,防止页面加载时的白屏和闪烁问题。文中提到了预渲染的原理,并推荐了prerender-spa-plugin作为实现工具。接着,展示了配置webpack插件的具体代码以及创建骨架屏组件的模板结构。最后,提到在数据加载完成后如何动态地显示和移除骨架屏。"
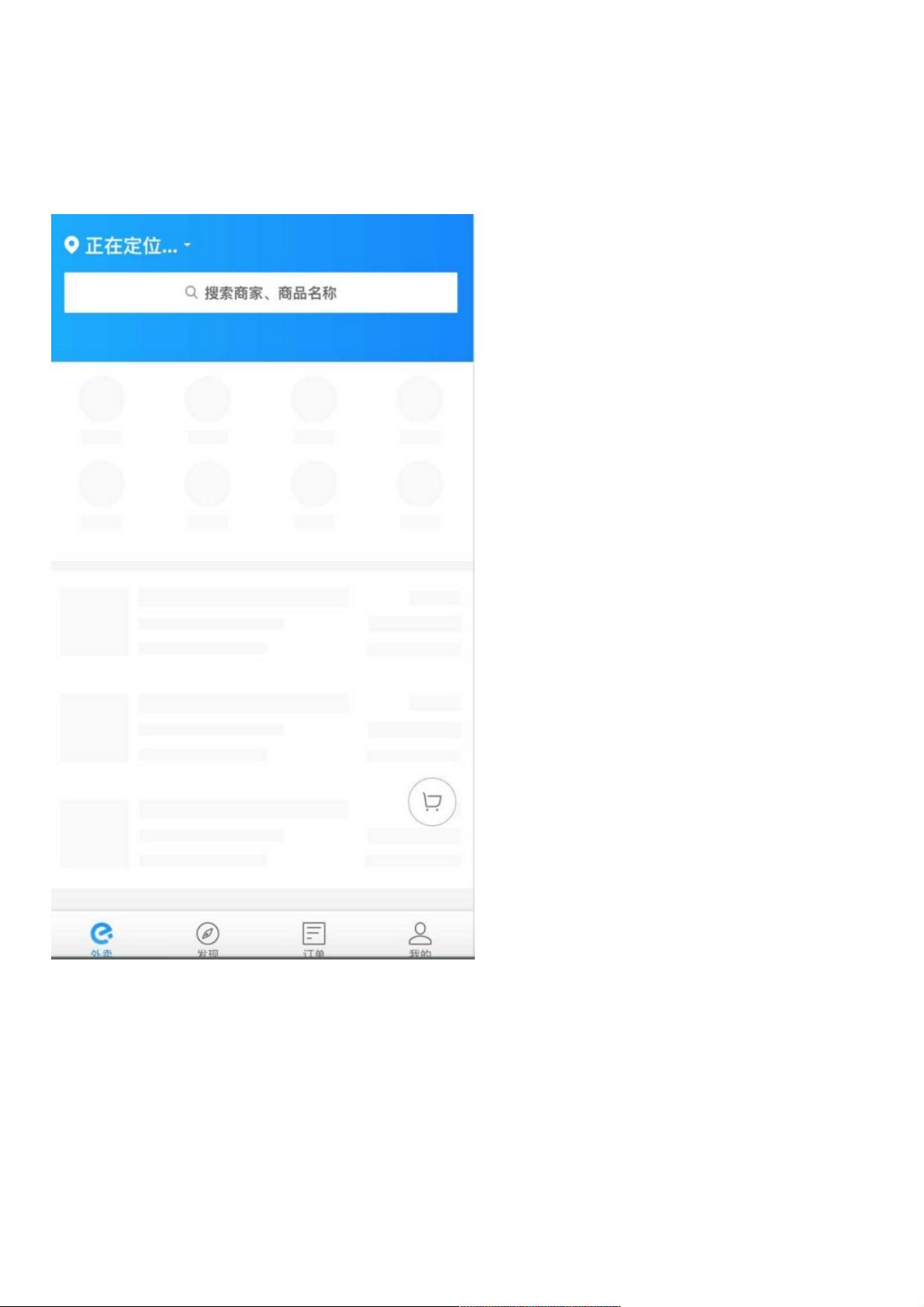
在Vue单页面应用中,骨架屏是提高用户体验的重要手段,尤其是在数据加载时间较长的情况下。它能在页面实际内容加载之前显示一个模拟布局的静态界面,避免用户看到空白页面或内容闪烁,从而提升页面加载时的视觉流畅性。
骨架屏的实现方式通常有两种:SSR(服务器端渲染)和服务端预渲染。SSR会在服务器端生成完整的HTML页面并发送给客户端,而预渲染则是将特定路由的Vue应用渲染成静态HTML文件,这两种方法都能有效地解决首屏加载的问题。
本实践案例中,作者选择了基于预渲染的方式来构建骨架屏,主要依赖于`prerender-spa-plugin`这个webpack插件。在webpack配置文件中,引入该插件并指定SPA的编译路径及需要预渲染的路由。以下是一个简单的配置示例:
```javascript
var path = require('path');
var PrerenderSpaPlugin = require('prerender-spa-plugin');
module.exports = {
// ...
plugins: [
new PrerenderSpaPlugin(
// Absolute path to compiled SPA
path.join(__dirname, '../dist'),
// List of routes to prerender
['/']
)
]
};
```
接下来,创建具体的骨架屏组件,例如`main.skeleton.vue`,使用`<w-skeleton>`等组件模拟页面的基本结构。这样的骨架屏组件会在页面初始化时显示,当数据加载完成后再被移除,以实现平滑过渡。例如:
```html
<template>
<div id="app">
<mainSkeleton v-if="!init"></mainSkeleton>
<!-- 正常页面内容 -->
</div>
</template>
<script>
export default {
data() {
return {
init: false, // 初始状态设为false,表示数据未加载完成
};
},
mounted() {
this.init = true; // 数据加载完成后,将init设为true,隐藏骨架屏
}
};
</script>
```
以上就是通过预渲染技术在Vue中实现骨架屏的基本流程。通过合理配置和使用预渲染插件,结合自定义的骨架屏组件,可以有效地优化用户体验,让应用在数据加载期间呈现出更好的视觉效果。
890 浏览量
107 浏览量
2021-03-30 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38608378
- 粉丝: 4
- 资源: 857
最新资源
- 图书管理备案系统.rar
- the_computer_vision_app:一款可在网络上执行常见的计算机视觉任务的应用程序
- java笔试题算法-C5:用于C#/.NET的C5泛型集合库
- comment2votes:seq2seq架构,用于预测reddit评论的投票
- andyseoDB
- 家居城促销顾客须知(转盘上摇奖的注意事项)
- 永宏PLC编成软件 适合FBE FBS B1Z等型号.rar
- file-system-access:公开用户设备上的文件系统,以便Web应用程序可以与用户的本机应用程序进行互操作
- jstl-tld.zip
- Ikasumi-crx插件
- 超可爱卡通动物图标下载
- 任务一-使用监督的机器学习预测:根据编号预测学生的百分比。 学习时间
- CSE212_DataStructures_Guide
- 初级java笔试题-awesome-php-resources:精选的很棒的php列表
- ךופה לע ךופה - הפוך על הפוך-crx插件
- 作业六