Vue电商后台开发:Echarts数据可视化与Spu管理功能详解
版权申诉
149 浏览量
更新于2024-07-01
收藏 1.62MB DOC 举报
在"vue大型电商项目尚品汇(后台篇)day05"文档中,今天的重点集中在后台管理的进一步操作上,主要涉及以下几个关键知识点:
1. 数据可视化与Echarts:文档提到了项目引入Echarts进行数据可视化的实现。Echarts是一个流行的JavaScript库,用于创建交互式图表,它在前端开发中尤其适合展示复杂的数据集,提升数据分析和展示的直观性。学习者将在项目中探索如何利用Echarts进行销售属性的可视化,如折线图、柱状图等,以便更好地理解和监控销售数据。
2. 表格操作与数据管理:开发人员正在处理表格组件,当用户点击“添加”按钮时,新添加的销售属性数据需要实时更新到table中,作为对象存储。这涉及数据收集、整理和动态响应,确保表格数据的一致性和准确性。
3. 销售属性值展示与收集:文档强调了input和button的交互,如何实现数据的实时切换和收集。开发者需创建一个响应式系统,确保输入值的即时保存,以及失去焦点时的值的整理和展示,同时防止空值和重复值的出现。
4. 删除功能:涉及到删除销售属性及其对应的属性值,通过获取索引并使用数组的splice方法来实现,同时处理三级联动的逻辑,使得某些操作仅在特定场景下可用。
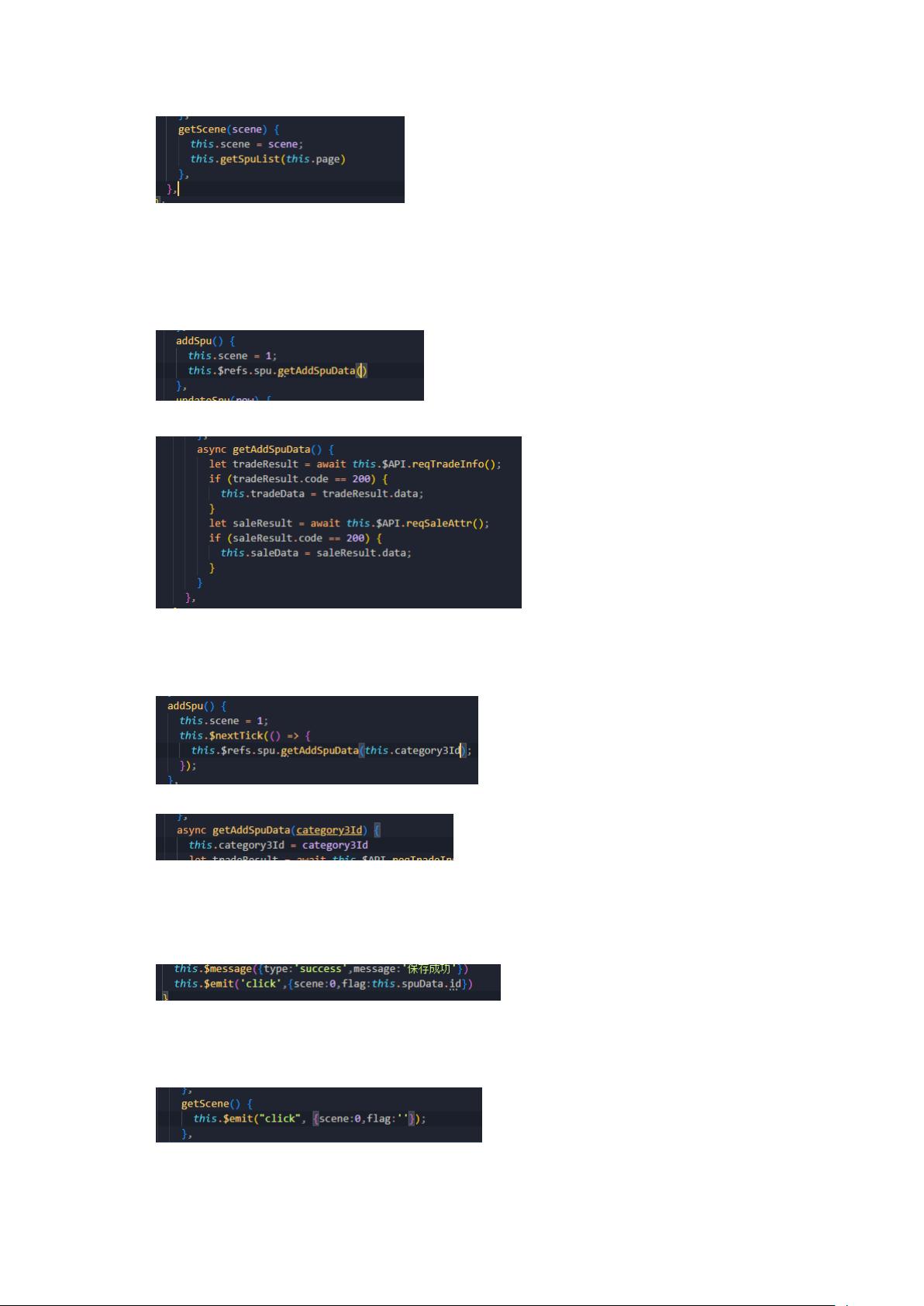
5. SPU(商品)修改和新增操作:这部分涉及到保存操作,需要区分修改和新增两种情况,对数据进行预处理,如合并品牌和销售属性的选择,以及调整发送到服务器的数据结构。保存成功后,应通知父组件刷新表格。
6. SPU添加操作:在点击“添加”时,不仅需要获取下拉框数据,还需调用两个接口以获取相关信息。开发人员利用Vue的ref特性,通过父子组件通信来协调这些操作。
文档中的内容涵盖了后台管理界面中关键的数据操作和用户交互设计,展示了Vue框架在构建大型电商项目中如何处理数据展示、数据录入和数据管理的细节,同时也体现了前后端协作的重要性和灵活性。
274 浏览量
145 浏览量
240 浏览量
173 浏览量
169 浏览量
书博教育
- 粉丝: 1
最新资源
- 革新操作体验:无需最小化按钮的窗口快速最小化工具
- VFP9编程实现EXCEL操作辅助软件的使用指南
- Apache CXF 2.2.9版本特性及资源下载指南
- Android黄金矿工游戏核心逻辑揭秘
- SQLyog企业版激活方法及文件结构解析
- PHP Flash投票系统源码及学习项目资源v1.2
- lhgDialog-4.2.0:轻量级且美观的弹窗组件,多皮肤支持
- ReactiveMaps:React组件库实现地图实时更新功能
- U盘硬件设计全方位学习资料
- Codice:一站式在线笔记与任务管理解决方案
- MyBatis自动生成POJO和Mapper工具类的介绍与应用
- 学生选课系统设计模版与概要设计指南
- radiusmanager 3.9.0 中文包发布
- 7LOG v1.0 正式版:多元技术项目源码包
- Newtonsoft.Json.dll 6.0版本:序列化与反序列化新突破
- Android实现SQLite数据库高效分页加载技巧