HTML表格与表单入门教程
"HTML表格与表单.ppt"
这篇资料详细阐述了HTML中表格与表单的使用,适合初学者学习。HTML(HyperText Markup Language)是网页制作的基础,它通过一系列标签来组织和呈现网页内容。
首先,资料回顾了HTML的基本文档结构,包括文档头部(`<head>`)、主体部分(`<body>`)以及常用的HTML标签,如链接(`<a>`)、图片(`<img>`)、换行(`<br>`)、分段(`<p>`)、字体样式(`<font>`等)。这些都是构建基本网页内容不可或缺的部分。
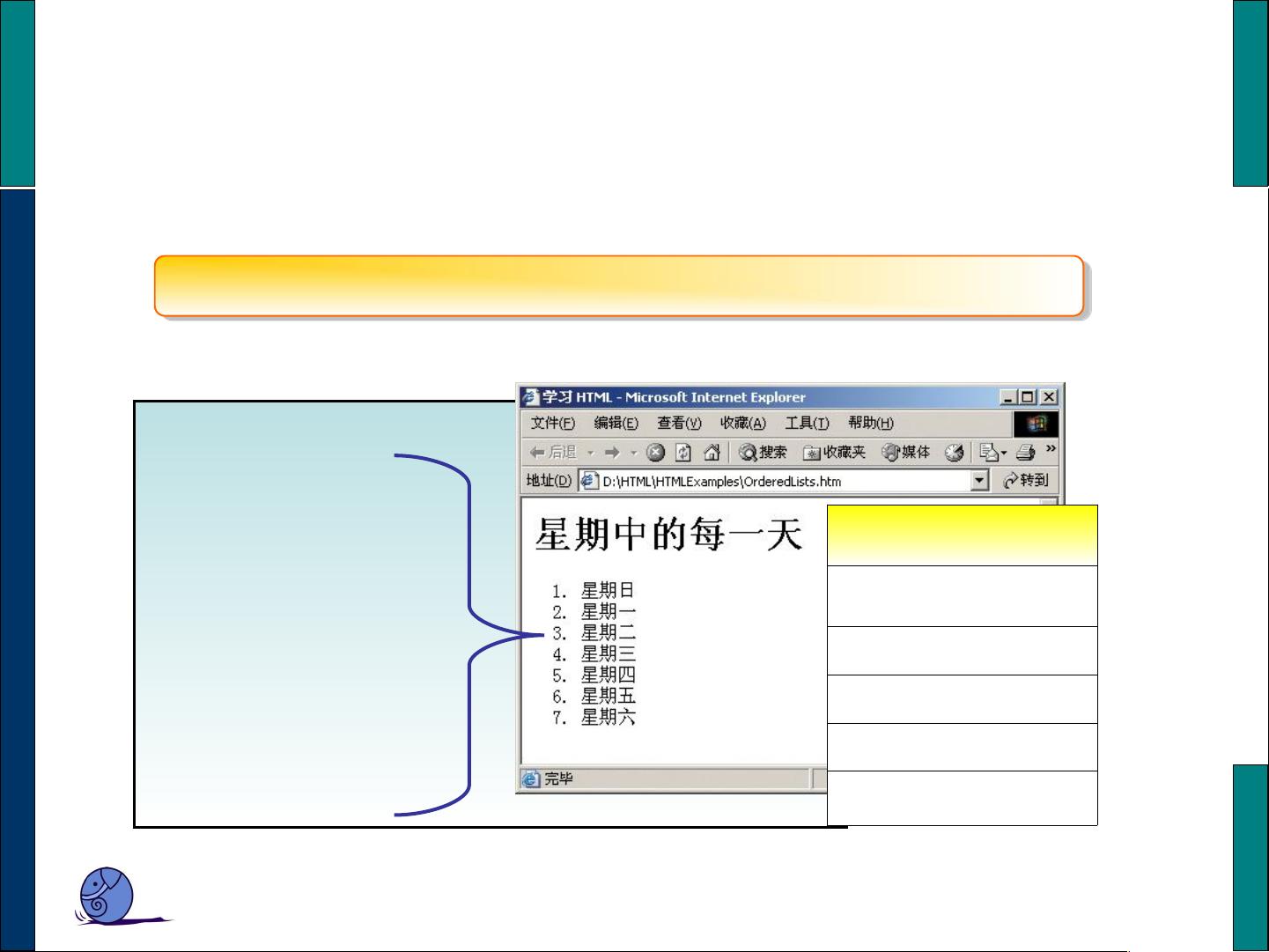
接着,资料介绍了在HTML中进行排版布局的方法,重点关注了列表、表格和框架。列表分为无序列表(`<ul>`)和有序列表(`<ol>`),无序列表常用于展示项目,不需特定顺序,而有序列表则用于表示有顺序的信息。无序列表的每个条目用`<li>`标签包裹,有序列表同样如此,但可以通过`<ol>`的`type`属性改变列表项的编号样式。
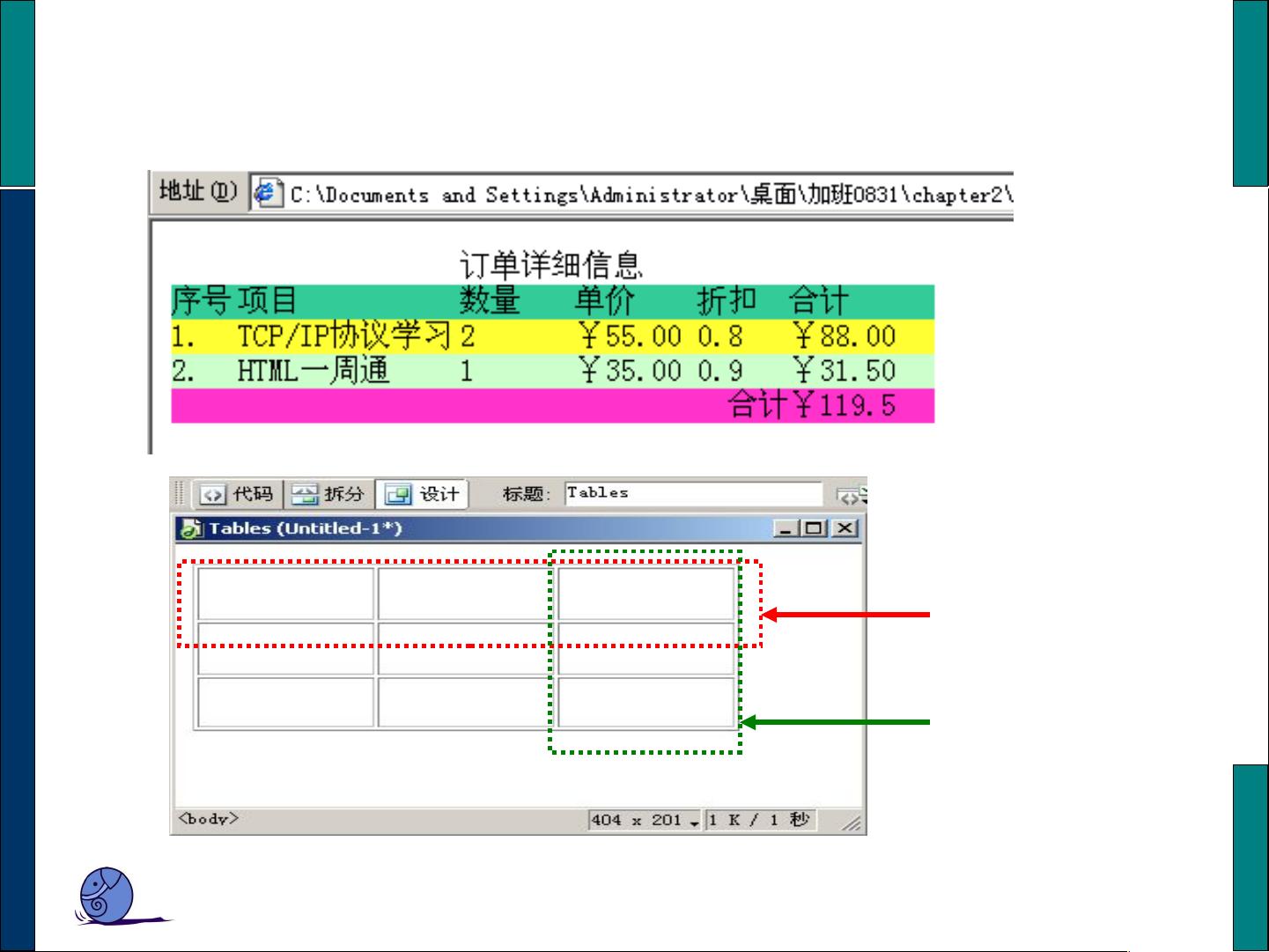
然后,我们进入了表格(`<table>`)的主题。表格是由行(`<tr>`)和列(`<td>`或`<th>`)组成的,`<td>`用于普通单元格,`<th>`用于表头单元格。创建表格的步骤通常包括定义表格的开始和结束,以及行和列。表格可以用于展示数据,进行数据对比,或者在网页中实现复杂的布局。
最后,资料提到了表单(`<form>`)及其组件。表单是收集用户输入数据的重要工具,常见的表单元素有文本输入框(`<input type="text">`)、密码输入框(`<input type="password">`)、单选按钮(`<input type="radio">`)、复选框(`<input type="checkbox">`)、下拉菜单(`<select>`)、提交按钮(`<input type="submit">`)等。表单还可以通过`action`属性指定提交数据的处理页面,`method`属性定义数据的提交方式(通常是`GET`或`POST`)。
这份资料详细地讲解了HTML中的表格和表单元素,对于想要学习网页设计和开发的人来说,是一份非常实用的学习材料。通过掌握这些基础知识,初学者能够创建基本的网页并实现用户交互功能。
2021-09-15 上传
2022-06-09 上传
103 浏览量
144 浏览量
2022-06-09 上传
2021-10-24 上传
linfangzhong
- 粉丝: 1
- 资源: 4
最新资源
- Molyx论坛 Simple
- eJava:一个极轻量的JAVA框架,适合开发API,采用Maven
- hexopictures
- kaggle dataset: nys-child-care-regulated-programs-数据集
- 纯CSS3实现幻灯片焦点图特效源码 v1.0
- tracking-sanity:对视觉跟踪研究保持理智和诚实
- SDM 工具箱:用于空间分析和合成房间声学脉冲响应的工具箱。-matlab开发
- 大型拖拉机模型
- portfolio-www.joonshakya.com.np
- simpletcpclient:简单的android tcp客户端
- Docker:Dockerfile存储
- 千博商城购物系统 v2017 Build0629
- foundation-sdk:创建一个更容易的sdk!
- Discuz! 魅力の城市
- World_Weather_Analysis
- hrw-fablab-prosper