移动互联网设计趋势:唯一主色调与多彩色
193 浏览量
更新于2024-08-27
收藏 988KB PDF 举报
"这篇文章探讨了产品经理需要关注的七大移动互联网设计趋势,包括唯一主色调和多彩色等设计语言。文章指出,随着Metro设计风格和iOS7的影响,扁平化设计成为主流,但其他创新设计也开始崭露头角。"
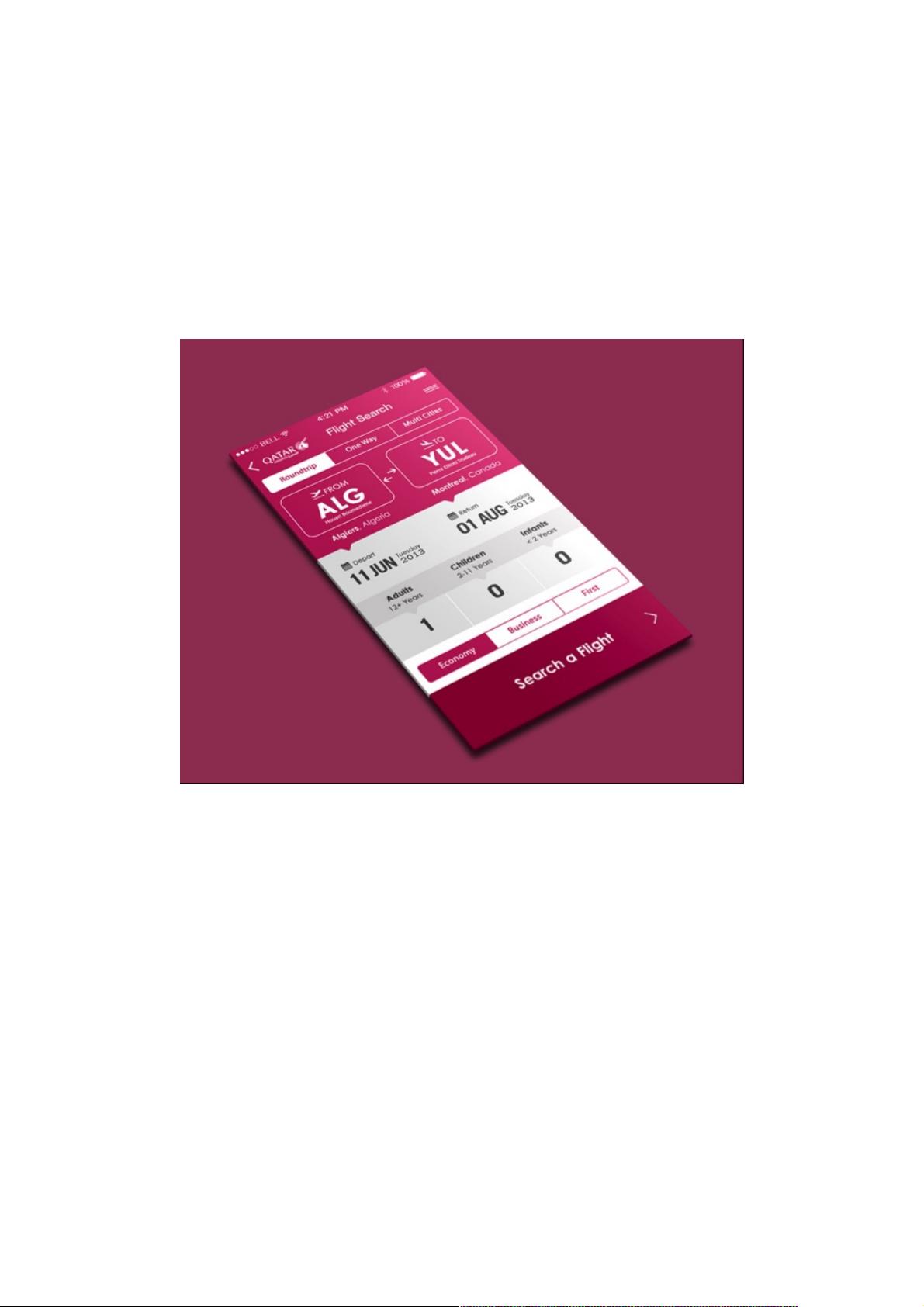
1. 唯一主色调:在设计中使用单一主色调可以有效地表达界面层次,突出重要信息,同时提供清晰的视觉体验。iOS7的发布推动了这一趋势的发展,许多应用如卡塔尔航空公司、Readability、Vivino和Eidetic都采用了这一策略,通过不同深浅的同一颜色创建层次感,避免过多颜色造成的干扰,提高用户对关键内容的关注度。
2. 多彩色:与单一色调相反,多彩色设计允许每个页面或信息模块使用不同的颜色,甚至是同一界面的局部采用撞色设计。优衣库的RECIPE应用就是一个很好的例子,其多彩设计使得应用充满活力,吸引用户的注意力,创造出独特的视觉体验。
3. 扁平化设计:由Metro设计风格和iOS7引入,扁平化设计摒弃了过度的装饰元素,强调简洁和功能,已经成为许多APP的首选设计语言。它降低了视觉复杂性,使用户更容易理解和操作界面。
4. 模态设计:模态设计在特定情况下呈现信息,以不打断用户体验的方式提供额外的上下文或操作选项。这种设计可以帮助保持界面简洁,同时确保用户在需要时可以轻松访问额外信息。
5. 材质设计:谷歌推出的材质设计结合了二维和三维元素,提供了一种更立体、交互性更强的UI设计语言。它强调深度和动画效果,使得界面更加生动且易于理解。
6. 微交互:微交互是指在用户与界面互动时发生的微妙细节,如按钮的点击反馈、滑动效果等。这些细节增强了用户体验,让用户感受到产品的精致和响应性。
7. 动态图标和图形:动态元素可以使界面更具吸引力,通过动态图标和图形可以更直观地展示信息,增强用户参与度。例如,天气应用可能会使用动态的云朵和太阳图标来表示天气变化。
总结来说,产品经理必须了解并适应这些移动互联网设计趋势,因为它们不仅影响着产品的视觉外观,还直接影响用户体验和产品的市场竞争力。通过巧妙地运用这些设计语言,产品可以更好地与用户沟通,提升用户满意度,从而在竞争激烈的市场中脱颖而出。
2023-10-14 上传
2021-08-25 上传
2021-08-12 上传
2024-10-31 上传
2024-10-31 上传
2023-04-07 上传
2024-10-26 上传
2024-10-26 上传
2023-04-01 上传
weixin_38677244
- 粉丝: 5
- 资源: 1004
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录