Android开发:深入理解相对布局
2 浏览量
更新于2024-08-28
收藏 175KB PDF 举报
本文主要介绍了Android用户界面设计中的相对布局(Relative Layout)概念,强调了其在构建灵活、高效UI中的重要性。相对布局允许开发者根据控件之间的相对位置来组织屏幕上的元素,而非仅仅局限于线性布局。通过定义规则,如控件相对于其他控件的位置,可以实现更复杂的设计。
相对布局详解:
相对布局是一种非线性的布局方式,它不同于简单的线性布局(Linear Layout),后者只支持水平或垂直排列控件。相对布局的核心特性在于,子控件的位置是相对于其他控件或布局容器自身来设定的。例如,一个ImageView可以被配置在TextView的下方或右侧,或者与父布局的顶部对齐。为了使用相对布局,开发者可以在XML布局文件中定义相应的规则,或者在Java代码中动态设置。
子控件定位规则:
在相对布局中,每个子控件的定位依赖于一系列规则,这些规则指定子控件相对于其他控件的位置。例如,可以设置一个控件位于另一个控件的上方、下方、左侧或右侧,也可以设置距离父布局边缘的距离。Android SDK文档提供了完整的规则列表以及对应的XML属性。
示例应用:
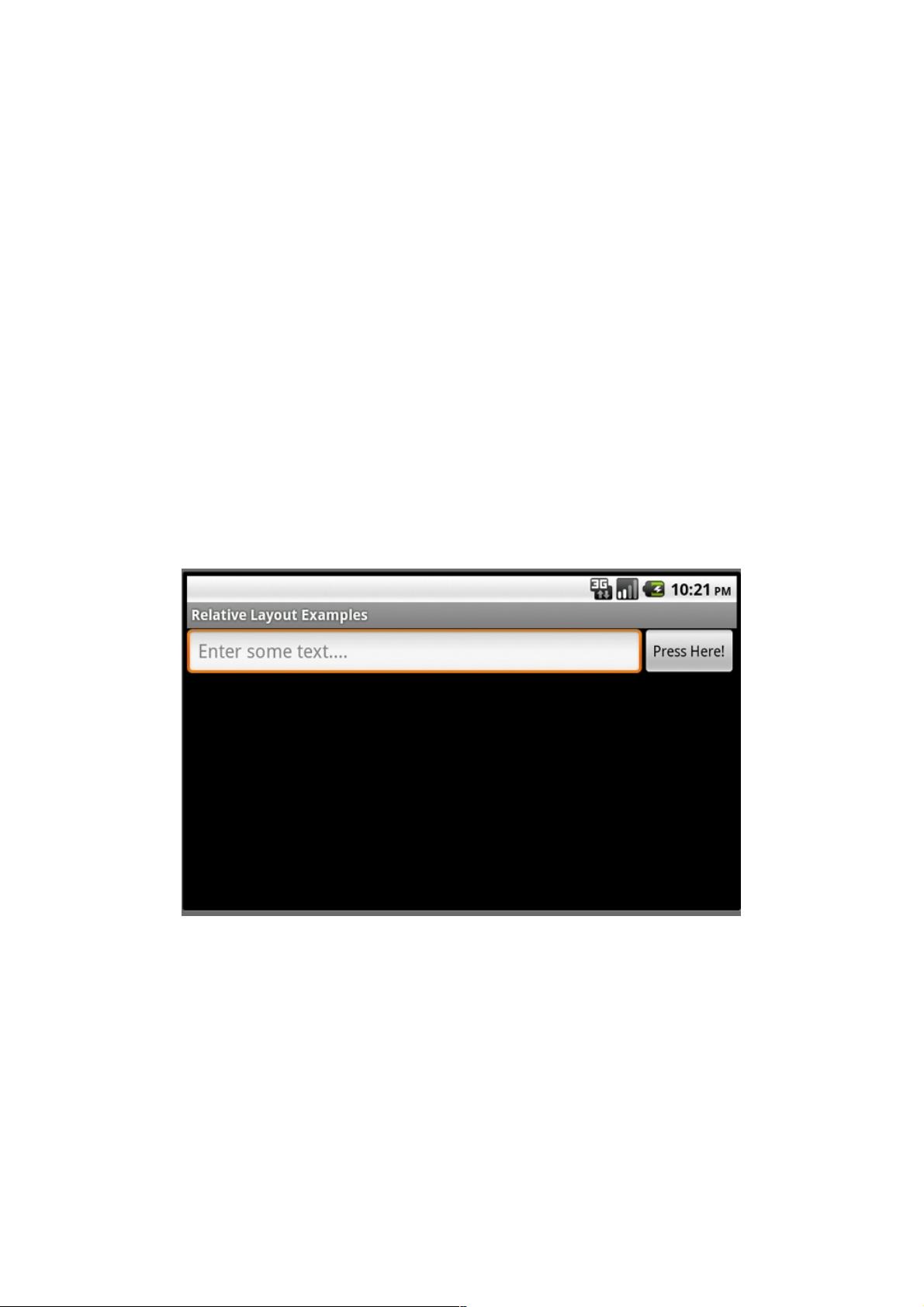
为了更好地理解相对布局,可以考虑一个简单的例子:一个包含一个EditText和一个Button的界面。我们期望Button位于EditText的右侧。为此,我们创建一个相对布局,其中EditText的规则是位于父布局的左侧并紧靠Button的左侧,而Button的规则则是位于父布局的右侧。这样,无论设备是竖屏还是横屏,布局都能正确显示这两个控件。
XML布局资源:
在Android开发中,推荐使用XML文件来定义布局资源,因为这种方法更便于维护和设计。XML布局文件应保存在项目的/res/layout目录下,通过这种方式,开发者可以清晰地定义控件的属性和布局规则,而不必在代码中硬编码这些细节。
总结:
相对布局是Android UI设计中的重要工具,它提供了一种强大的方式来创建复杂且响应式的用户界面。通过理解相对布局的工作原理和规则,开发者能够构建出更灵活、适应性强的应用界面,从而提升用户体验。熟练掌握相对布局的使用,对于任何Android开发者来说都是必备技能。
2022-07-06 上传
2021-10-19 上传
2021-12-02 上传
2019-04-15 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38553478
- 粉丝: 7
- 资源: 923
最新资源
- XX公司装配工行为标准
- 外卖订餐app ui .xd素材下载
- tasker:使用 MongoDB、NodeJS 和 AngularJS 的 TODO 列表管理器
- generator-gitbook
- 基于卡尔曼滤波的运动目标检测MATLAB.zip
- 天气应用
- bridgeImpl
- 社交app instgram ui redesgin .fig素材下载
- CT X切片的新冠肺炎数据集、普通肺炎的数据集以及正常人数据集
- XX公司统计分析行为标准
- Xampp-Tweaks:使xampp成为全局服务器所需的资料
- hoodie-account-server-api:P由PouchDB支持的帐户JavaScript API
- waifu:Waifu 的一个叉子 (https
- wangsonghan123.github.io
- 云之道智慧预约+前端.rar
- 潜能