Vue组件中逐步实践TypeScript
59 浏览量
更新于2024-08-30
收藏 135KB PDF 举报
"在Vue组件中使用TypeScript可以带来类型检查、代码的可维护性和更好的开发体验。本文探讨了在原有Vue项目中逐步引入TypeScript的实践方法,以及TypeScript对于JavaScript开发的重要改进,如强类型系统、命名空间和语法糖。通过使用TypeScript,开发者能够更清晰地了解函数的输入输出,提高代码质量,减少错误,特别是对于大型项目,它提升了代码的可读性和可维护性。"
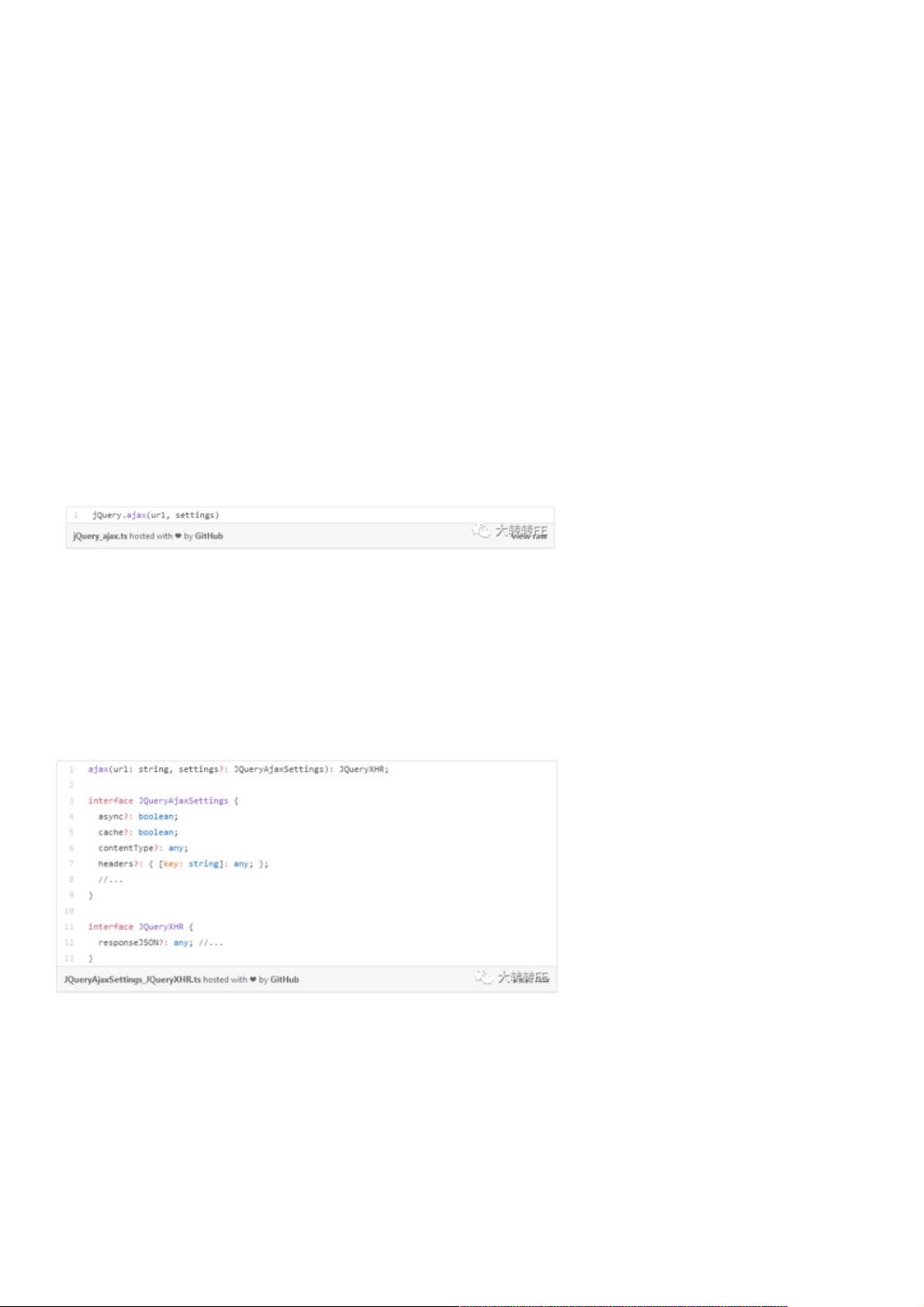
在Vue组件中集成TypeScript,首先需要理解TypeScript的核心特性。TypeScript是一种静态类型的超集,它提供了类型系统,允许开发者定义变量、函数参数和返回值的类型,从而在编译时就能发现潜在的类型错误。这种类型检查显著提高了代码的稳定性和可靠性,减少了运行时的错误。
例如,当你定义一个Vue组件时,可以使用TypeScript来声明props和data的类型,这样在使用这些组件时,IDE会自动提示正确的类型,避免传入不匹配的参数。此外,TypeScript的接口(Interfaces)和类(Classes)可以用来定义复杂的数据结构和行为,这对于组织和设计复杂的组件状态尤其有用。
在Vue中使用TypeScript,还可以利用Vue的类型定义文件(@vue/typescript),这些定义文件提供了对Vue API的完整类型支持。这意味着你可以安全地使用Vue的特性和API,而不用担心类型错误。
除了类型系统,TypeScript还引入了模块(Modules)和命名空间(Namespaces),这些特性解决了JavaScript中全局作用域污染和代码组织的问题,使得大型项目的模块化变得更加容易。同时,TypeScript支持ES6的语法糖,如箭头函数、解构赋值和类,这些都能提升开发效率。
对于已经存在的Vue项目,将JavaScript逐步转换为TypeScript并不意味着要一次性完成。可以逐步将单个组件或功能模块转换,确保每个新添加的ts文件都经过了类型检查,同时保持与现有JS代码的兼容性。
TypeScript在Vue组件中的应用是现代Web开发的一个趋势,它通过提供强大的类型系统和工具支持,提高了开发者的生产力,降低了维护成本,特别是在大型项目中,TypeScript的价值更为突出。尽管学习和适应TypeScript需要一定的时间投入,但长期来看,它带来的好处远超其成本。
2021-02-01 上传
2021-02-04 上传
2021-05-02 上传
2020-10-15 上传
点击了解资源详情
2023-04-04 上传
2023-07-27 上传
2023-08-30 上传
2021-02-21 上传
weixin_38655767
- 粉丝: 3
- 资源: 923
最新资源
- Credits-App:积分叠加
- meetup_map_oauth2:使用 OAuth2 通过 Meetup API 获取事件
- 行业分类-设备装置-同时向主叫用户和被叫用户播放多媒体信息的方法.zip
- react todo list and counter:精益应对构建Webapp待办事项列表和计数器应用程序-开源
- 数据库管理
- Manual-Gating
- 行业分类-设备装置-可翻转式台板和用于PCBA测试的机器人上下料系统.zip
- BeatDetectorForGames:用于视频游戏的 C++ 和 C# 节拍检测器。 可以接收歌曲并检测节拍发生的位置,例如在 Vib-Ribbon 等游戏中
- 医学图像分割经典深度学习网络Python代码实现.zip
- MLEM:MLEM库,用于扩展MonoGame
- terraform-aks-devops:使用AzureDevOps设置AKS群集的示例存储库
- 行业分类-设备装置-台式陶瓷三维喷印成形机.zip
- Catwalk:一种使客户能够搜索,浏览,添加到购物车和结帐项目的产品
- FastFileTransfer
- gulp-setup:gulp 的入门项目
- 行业分类-设备装置-可见光无源光充电标签与读写器装置.zip