微信小程序图片上传与PHP服务端接收实战
"这篇教程详细讲解了如何在微信小程序中实现图片上传以及服务端使用PHP进行接收处理。作者首先提及之前关于微信小程序登录流程的介绍,然后转向图片上传这一常见功能,分享了在实现过程中遇到的问题及解决方案。教程中提到了微信小程序API的限制,即一次只能上传一张图片,这与作者以往接口设计不同,因此需要调整服务器端的PHP接口来适应这个变化。此外,还展示了小程序的WXML、CSS和JS代码示例,用于用户选择图片并提交到服务器。"
本文主要知识点如下:
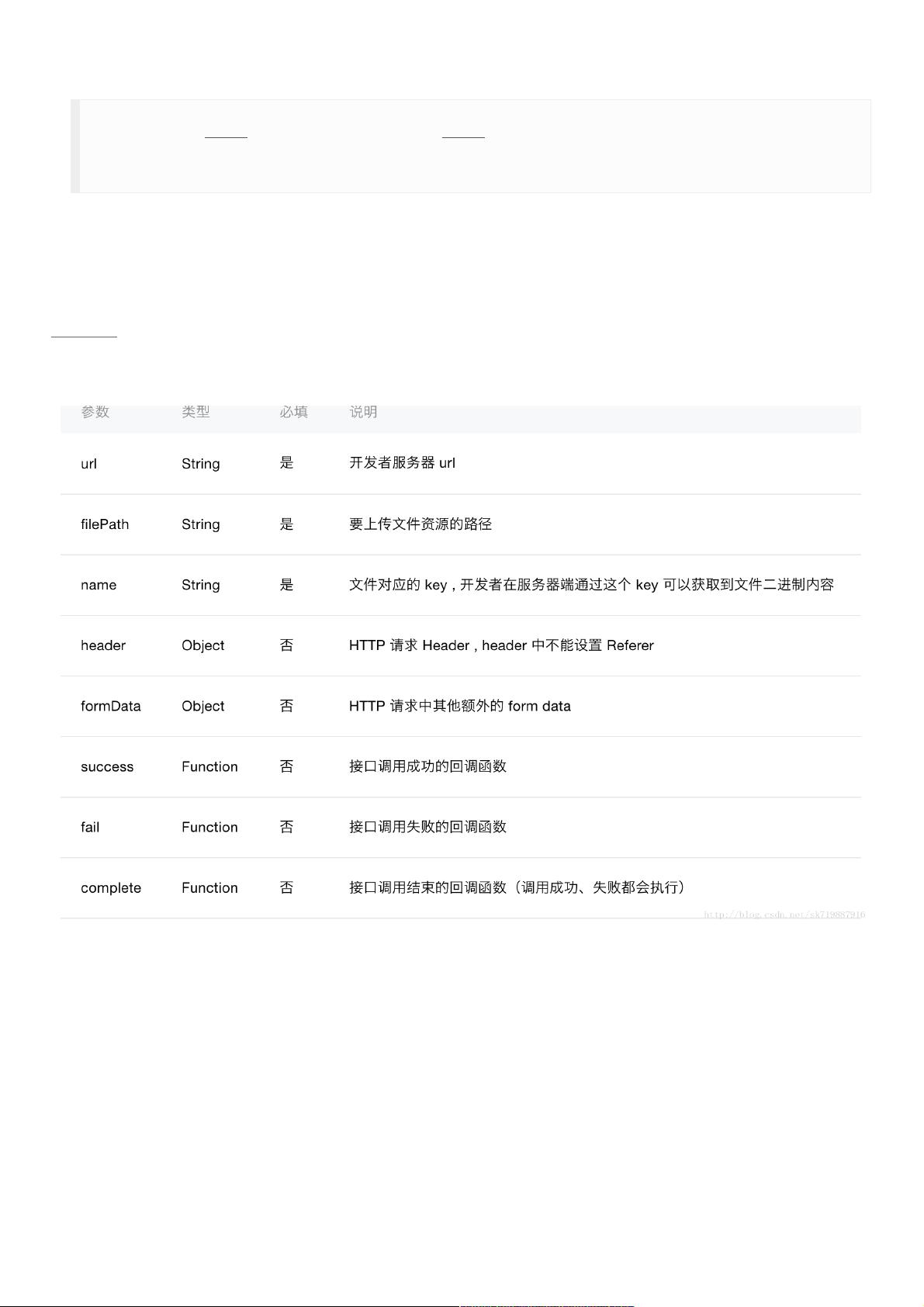
1. 微信小程序图片上传API:微信小程序提供了用于上传图片的API,允许用户选择本地图片并上传到服务器。在这个过程中,`filePath`参数是图片的本地存储路径,需要注意的是它是一个字符串,这意味着一次只能上传一张图片。
2. PHP接口调整:由于微信小程序的图片上传API限制,开发者需要将服务端接收图片的接口由接收数组改为接收单个图片路径的字符串。这可能对那些习惯于接收多张图片数组的开发者造成困扰,但可以通过修改PHP代码来适应这种改变。
3. 小程序界面构建:教程展示了小程序的WXML(结构)、CSS(样式)和JS(逻辑)代码,用于创建一个简单的用户界面,包括一个用于选择图片的按钮、一个显示已选图片的图像组件以及用户输入字段。用户可以选择图片,然后点击提交按钮,触发图片上传。
4. 事件绑定和数据绑定:在JS代码中,可以看到`bindSaveTap`和`chooseImageTap`事件绑定,分别对应保存信息和选择图片的处理函数。同时,`{{logo}}`这样的双括号表示数据绑定,用于在页面上动态显示用户当前的头像。
5. 微信小程序的表单提交:使用`<form>`组件可以方便地处理表单数据的提交,这里的`bindsubmit`事件用于在用户点击提交时调用`bindSaveTap`方法,处理上传和保存信息的操作。
6. RadioGroup组件:在示例中,`<radio-group>`组件用于让用户选择宝宝的性别,`wx:for`和`wx:key`属性用于遍历并渲染选项,而`<input>`元素则用于用户输入昵称。
这篇文章提供了一个实际的微信小程序图片上传案例,涵盖了从客户端的交互实现到服务端的接口改造,对于学习微信小程序开发和PHP接口设计的读者非常有帮助。
2018-05-02 上传
2020-08-31 上传
2023-06-27 上传
2020-11-27 上传
2024-05-13 上传
2020-12-10 上传
点击了解资源详情
weixin_38598703
- 粉丝: 2
- 资源: 905
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率