Vue插件实例:提升代码复用与简洁度
43 浏览量
更新于2024-08-30
收藏 868KB PDF 举报
在本文中,我们将深入探讨如何实例教学编写Vue插件,特别是在大型项目中复用组件时的重要性。Vue插件的创建旨在解决代码复用和维护的问题,避免在单个文件中引用过多组件导致的代码冗余。作者提供了两种不同的插件编写方法,分别是基于组件的loading插件和直接挂载点操作的toast插件。
首先,为什么要编写Vue插件:
1. **代码复用**:在大型项目中,常见的UI元素如加载动画和弹出通知需要在多个地方重复使用,编写成插件可以减少代码复制粘贴,提高开发效率。
2. **模块化管理**:通过封装,使得相关功能模块化,易于管理和维护。
3. **提升可读性**:减少单个文件中代码量,使代码结构更清晰,便于团队协作。
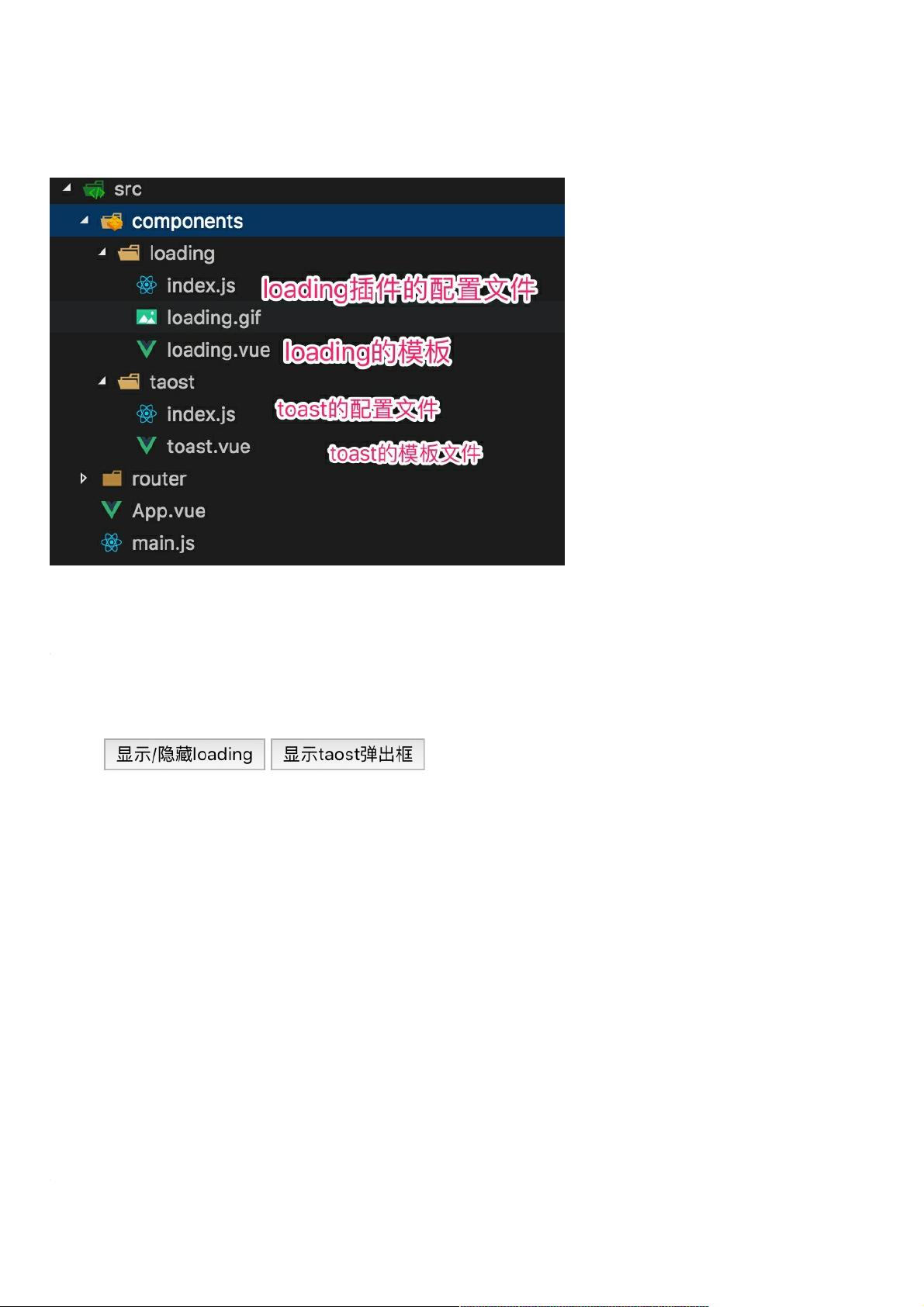
接着,作者分享了项目目录结构:
- loading插件:作为独立组件存在,可以在模板中通过标签导入并使用。
- toast插件:设计更为轻量级,不作为组件而是直接挂在Vue实例上,通过方法调用来改变状态。
具体实现步骤:
1. toast插件示例:
- `toast.vue` 文件:包含了模板、数据(如显示状态`show`和消息`message`)、样式(定义弹出框的样式和过渡效果)以及组件逻辑。
- 在`js`文件中,导出该组件,并将其挂载到Vue的全局上下文中,以便在任何组件中通过特定方法调用。
`toast.vue`组件的核心内容:
- `<template>`部分展示了组件的基本结构,包括一个`v-show`指令控制显示状态的`div`元素和消息内容。
- `<script>`部分定义了组件的数据属性和生命周期钩子,如初始状态设置。
- `<style>`部分定义了组件的样式,包括位置、尺寸、颜色、动画效果等。
总结:
本文提供了创建Vue插件的实例,包括了需求分析、项目目录结构、以及两种不同类型的插件实现方式——一个基于组件的loading插件和一个轻量级的toast插件。通过学习这些内容,开发者可以更好地理解如何将常见的UI组件或功能抽象为可复用的Vue插件,从而提高项目的可维护性和开发效率。
157 浏览量
738 浏览量
114 浏览量
2022-12-17 上传
154 浏览量
148 浏览量
114 浏览量
448 浏览量
139 浏览量