HTML5 repeating-linear-gradient实现动态刻度尺
25 浏览量
更新于2024-08-29
收藏 78KB PDF 举报
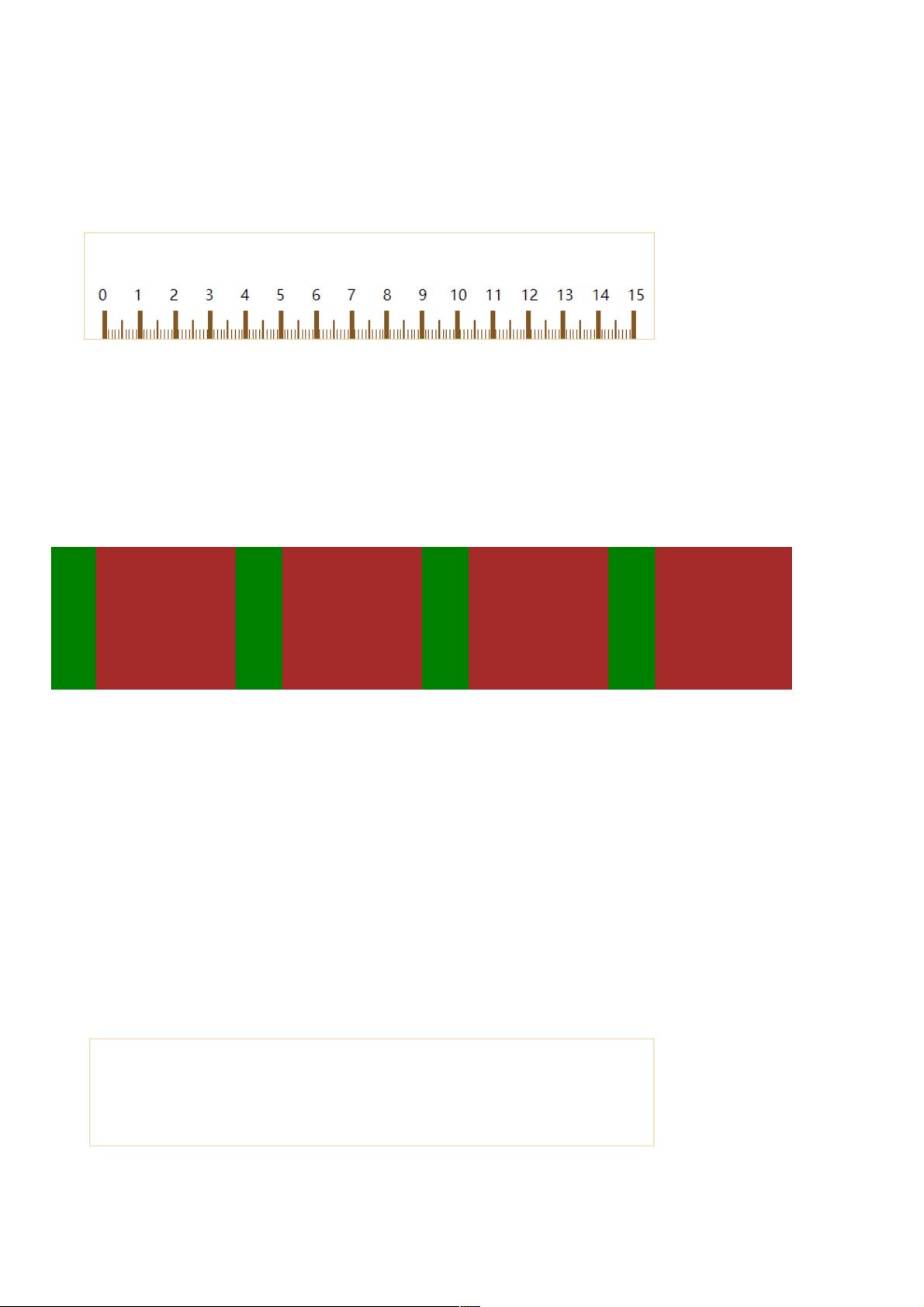
HTML5中的`repeating-linear-gradient`是一个强大的工具,用于创建具有重复间隔的线性渐变背景,非常适合在设计中实现诸如刻度尺等需要重复变换颜色的元素。本文主要介绍了如何利用这个特性来构建一个带有厘米、半厘米和毫米刻度的动态尺子。
**原理与基础用法**
- `repeating-linear-gradient()`函数接受两个参数:渐变的方向(如90deg表示水平方向)和颜色值及其位置。例如,`repeating-linear-gradient(90deg, red 0, red 50px, blue 0, blue 200px)`会让背景在0-50px和0-200px的位置之间反复切换颜色,形成重复的效果。
**制作刻度尺的步骤**
1. **尺子盒子**:首先创建一个包含刻度的容器,设定固定宽度(16cm,减去左右内边距)、高度(3cm),并添加边框。
2. **厘米刻度**:
- 每个刻度宽度设为5px,通过`repeating-linear-gradient()`创建渐变,透明色用于区分刻度。
- 设置背景位置使其与刻度对齐,可能需要调整宽度(加上额外的5px)和背景大小(y轴设置为30px)。
3. **半厘米刻度**:
- 类似于厘米刻度,只需改变颜色组合和位置,可能需要调整多背景样式。
**应用到实际代码中**
- 使用CSS定义`.ruler`类来创建尺子,并分别设置不同刻度的背景图像和相关属性。
通过以上步骤,你可以轻松地在HTML5中创建出美观且实用的刻度尺,利用`repeating-linear-gradient`的灵活性来满足不同的视觉需求。这个技术不仅适用于尺子,还可以应用于任何需要重复间隔效果的设计场景,提升设计的效率和艺术感。然而,需要注意的是,虽然`repeating-linear-gradient`在现代浏览器中表现良好,但在旧版的IE浏览器中可能存在兼容性问题,因此在实际项目中可能需要进行条件性注释或使用polyfill来确保跨浏览器的兼容性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2020-09-27 上传
2023-10-05 上传
2023-03-16 上传
2023-08-08 上传
2023-06-01 上传
2024-11-22 上传
weixin_38692969
- 粉丝: 4
- 资源: 953
最新资源
- 基于EVA的薪酬激励体系的改进研究.PDF
- FTP下载和几个实用的方法
- 三层架构的原理及用意
- Asp.Net为用户控件添加属性和事件
- Professional Microsoft Search SharePoint 2007 and Search Server 2008-0470279338.pdf
- 管理层激励机制优化设计.PDF
- 成败型一次抽样检验方案算法的等价变形.pdf
- 层次分析法在项目风险管理中的应用.pdf
- 层次分析法.pdf层次分析法.pdf
- C#设计模式还算可以
- 使用标准GDI实现游戏品质的动画系统
- div+Css布局大全
- oralce 自我学习资料
- ArcGIS Engine 开发指南
- JBPM用户实用指南
- GDI++SDK参考