HTML框架与iFrame应用详解
需积分: 9 5 浏览量
更新于2024-07-29
收藏 340KB PDF 举报
“html框架.pdf”主要探讨了HTML中的框架(Frame)和内联框架(iFrame)技术,以及超链接(Hyperlink)和公式(Formula)的使用。
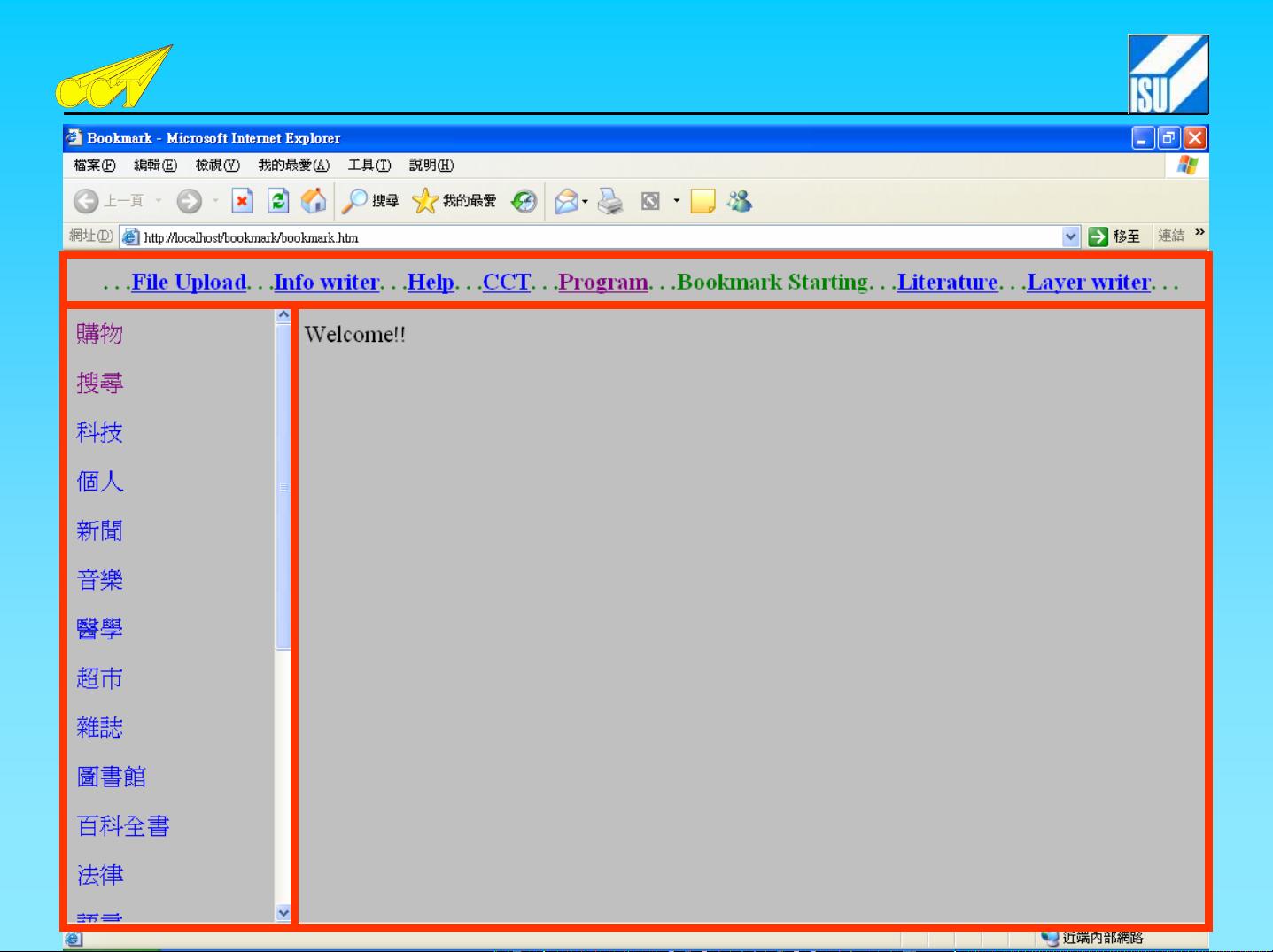
在HTML中,框架是一种将网页分割成多个独立区域的技术,每个区域可以加载不同的网页内容。例如,描述中的代码展示了如何创建一个由两个相等大小的框架组成的页面,`<frameset rows=“50%,50%”>`定义了一个垂直分割的框架集,其中`rows`属性指定了每个框架所占的高度比例。接着,`<frame>`标签用于指定每个框架加载的源文件,如`<frame src=file1.php name=file1>`和`<frame src=file2.php name=file2>`,`src`属性指定了文件路径,`name`属性为框架提供了一个标识符。
标准的框架结构通常包括对行(rows)和列(cols)的设置,例如`rows=“8%,*”`表示顶部框架占8%,剩余部分留给底部框架。同时,还可以通过`scrolling`属性控制框架内的滚动条显示,如`scrolling=no`禁用滚动条。
内联框架(iFrame)是另一种在网页中嵌入其他网页的方法,它允许内容动态地插入到页面的任何位置,而不会影响到整个页面布局。如代码所示,`<iframe>`标签用于创建内联框架,`src`属性同样用于指定加载的页面,`width`和`height`定义了框架的尺寸,`align`属性则用于对齐框架。在更复杂的应用中,内联框架常用于实现如侧边栏、广告或自适应内容区域。
此外,HTML中的超链接(Hyperlink)是页面间导航的基础,通过`<a>`标签实现,如`<a href="target.html">链接文本</a>`,`href`属性定义了链接的目标地址。而公式(Formula)的展示通常依赖于MathML或JavaScript库如MathJax,它们允许在网页中嵌入复杂的数学表达式。
HTML框架和内联框架提供了网页内容组织和交互的新维度,超链接则构建了网页间的连接,而公式支持则增强了科学和技术内容的表达能力。理解并熟练运用这些元素对于创建功能丰富的网页至关重要。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-07-11 上传
2021-08-11 上传
2019-07-01 上传
2021-09-30 上传
2021-09-30 上传
ADAMWYG
- 粉丝: 2
- 资源: 2