微信小程序支持Less开发配置指南
需积分: 25 114 浏览量
更新于2024-08-26
收藏 391KB PDF 举报
本文主要介绍了如何在微信小程序的开发环境中支持Less等CSS预处理器的使用。在微信小程序的官方开发工具中,默认仅支持原生CSS,但开发者可以通过一些配置和第三方工具来实现对Less的兼容。
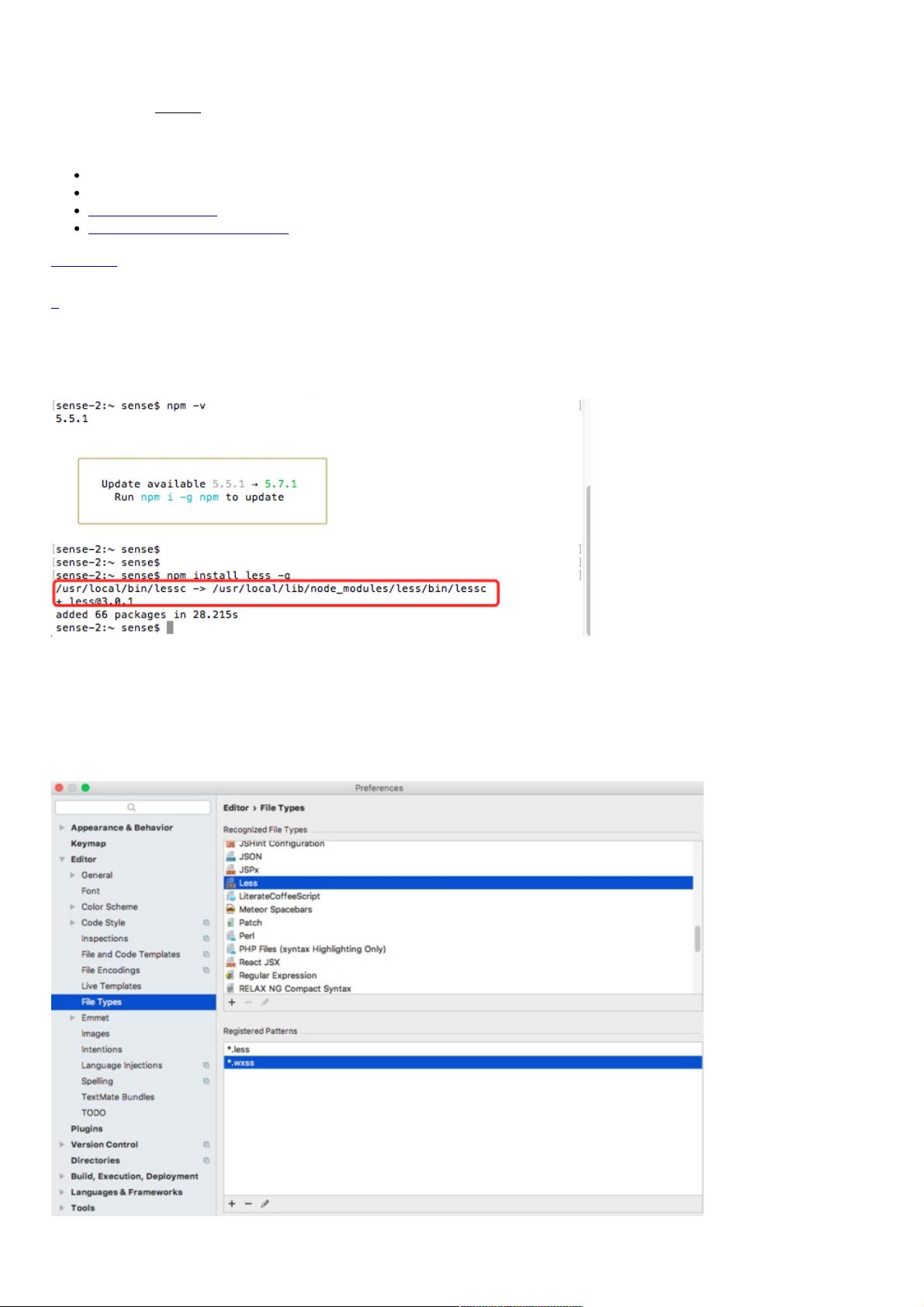
微信小程序的开发通常受限于其内置的编辑器不支持Scss或Less等CSS预处理器。为了在mac环境下使用Less,首先需要确保已经安装了Node Package Manager (npm)。通过运行`npm install less -g`命令来全局安装Less。安装完成后,可以在终端查看Less的安装路径。
接下来,在WebStorm IDE中进行配置以支持微信小程序的开发。首先,进入`Preferences -> Editor -> File Types`,添加`.wxml`和`.wxss`文件类型,并关联相应的HTML和Less模板。这样,WebStorm就能识别和处理这些文件。
为了实现实时编译Less到wxss,需要设置文件监听。在`Preferences -> Tools -> File Watcher`中创建一个新的文件监听器,配置好Less到wxss的转换。这样,每次修改Less文件时,WebStorm会自动将其编译成wxss,以便微信小程序可以识别。
此外,还需要在`Preferences -> Editor -> File and Code Templates`中设置wxss文件的新建模板,以便每次创建新的Less文件时,同时自动生成对应的wxss文件。这样,开发者可以专注于编写Less代码,而转换和同步过程将由WebStorm自动处理。
在实际项目开发过程中,可能会遇到因使用微信小程序API而导致的错误提示问题。这时,可以引入WechatCodejar来提高代码提示的准确性,减少不必要的错误干扰。
通过上述步骤,开发者可以在享受WebStorm的强大IDE功能的同时,利用Less等预处理器编写微信小程序的样式,提高了开发效率。尽管仍需在微信开发工具中查看最终效果,但这种结合方式使得代码编写和预览过程更为顺畅。
需要注意的是,随着项目的进展,可能会积累大量的.less和.wxss文件。如果不希望它们占用过多存储空间,可以通过终端命令进行清理。在整个过程中,始终要尊重原作者的版权,合法合规地使用代码和图片资源。
2021-08-12 上传
2017-05-05 上传
2024-09-27 上传
2019-08-10 上传
2024-10-08 上传
2018-07-14 上传
2020-10-18 上传
2021-08-12 上传
weixin_38680625
- 粉丝: 3
- 资源: 968
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南