JavaScript执行上下文深度解析
30 浏览量
更新于2024-08-29
收藏 130KB PDF 举报
"这篇文章深入解析了JavaScript的执行上下文,解释了执行上下文的作用和类型,包括全局代码、函数代码和eval代码,并介绍了执行上下文堆栈的工作原理,阐述了JavaScript单线程执行模型和作用域的概念。"
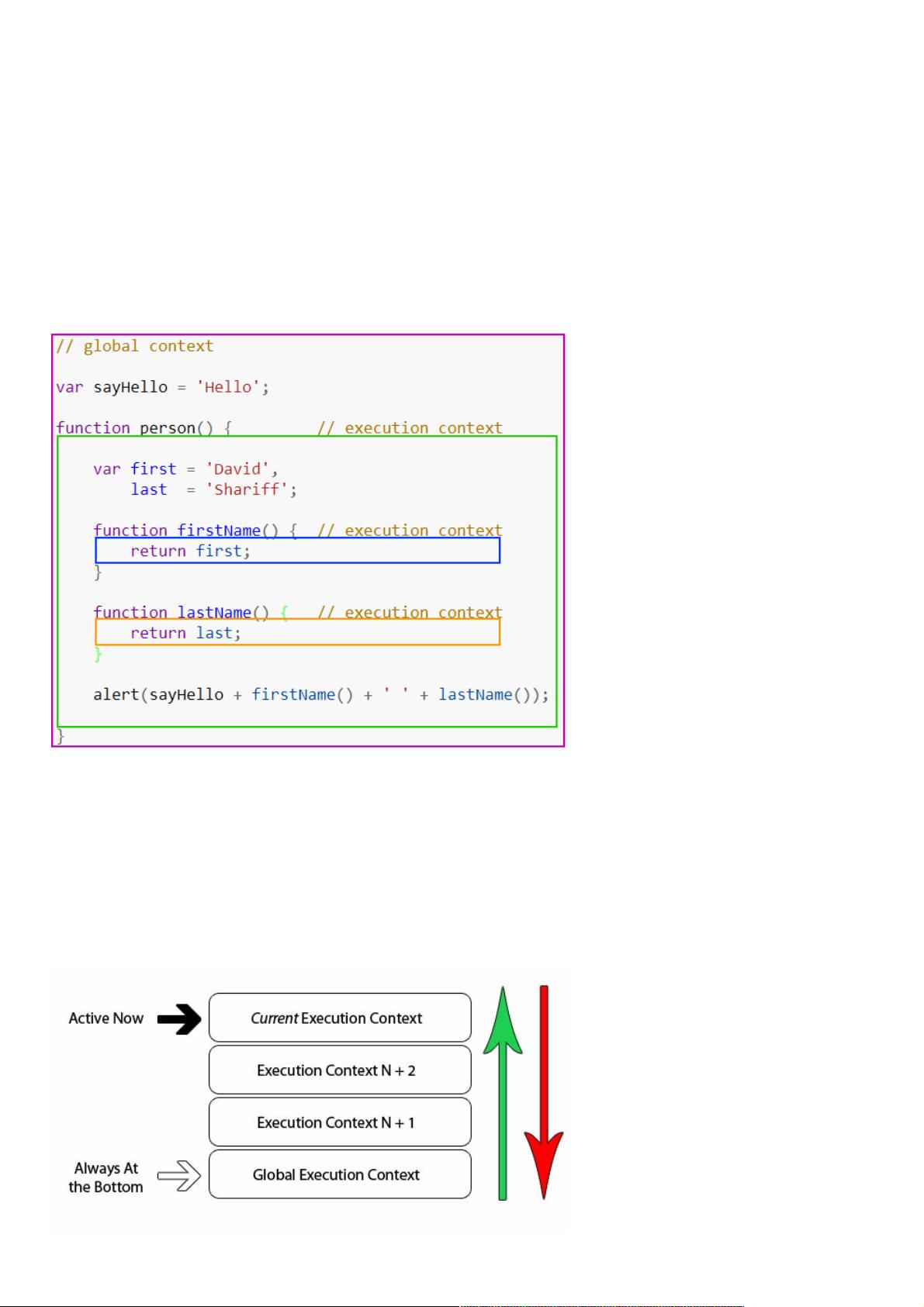
JavaScript的执行上下文是理解和解析JavaScript代码执行流程的关键概念。它定义了代码在何处以及如何执行,提供了变量和函数的查找规则。执行上下文分为三种主要类型:
1. 全局代码执行上下文:这是JavaScript引擎首次执行代码时的默认环境,每个JavaScript应用只有一个全局上下文。在这个上下文中,变量和函数可以被全局访问。
2. 函数代码执行上下文:每当执行流程进入一个函数时,一个新的执行上下文就会被创建。每个函数调用都会产生一个独立的作用域,其中的变量和函数在外部作用域中不可直接访问,除非通过return或参数传递。
3. Eval代码执行上下文:在eval函数内部执行的代码会在这个上下文中运行,这允许动态评估JavaScript字符串。
执行上下文堆栈(Execution Context Stack)是JavaScript单线程执行模型的基础。它按照后进先出(LIFO)的原则工作,每当进入一个新函数,对应的执行上下文就被推入堆栈顶部。当前正在执行的代码在堆栈顶部,一旦该上下文执行完毕,就会从堆栈中弹出,控制权返回给下一个上下文。这个过程确保了代码的顺序执行,即使存在异步操作,也会等待当前上下文执行完成后再进行。
例如,一个递归函数的执行会创建一系列的执行上下文,每个递归调用都会生成新的上下文并压入堆栈,直到达到预定的深度或条件。当递归结束,执行上下文会逐个从堆栈中弹出,执行返回的结果。
了解执行上下文对于调试和优化JavaScript代码至关重要,它解释了为何在声明之前能使用变量(因为它们在全局上下文中预初始化)以及作用域链如何决定变量和函数的查找路径。通过掌握执行上下文,开发者能够更好地管理变量的作用域,避免全局污染,以及有效地利用闭包和异步操作。
深入理解JavaScript的执行上下文和执行上下文堆栈是成为熟练JavaScript开发者的必备知识,这有助于编写更加高效和可维护的代码。通过研究这些概念,开发者可以更好地控制代码的执行流程,提升编程能力。
2013-01-22 上传
2020-11-23 上传
点击了解资源详情
2020-11-21 上传
2020-10-25 上传
2020-11-22 上传
2020-10-22 上传
点击了解资源详情
点击了解资源详情
weixin_38716563
- 粉丝: 5
- 资源: 871
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍