使用angular-cli搭建Angular前端项目教程
109 浏览量
更新于2024-08-31
收藏 476KB PDF 举报
"这篇教程介绍了如何使用Angular CLI来搭建web前端项目,包括创建项目、查看项目、编辑HTML文件、运行应用、制作组件等步骤。"
在深入探讨Angular CLI的使用之前,首先要确保已经安装了Angular CLI环境。如果你还没有搭建好环境,可以参考链接//www.jb51.net/article/114254.htm进行设置。
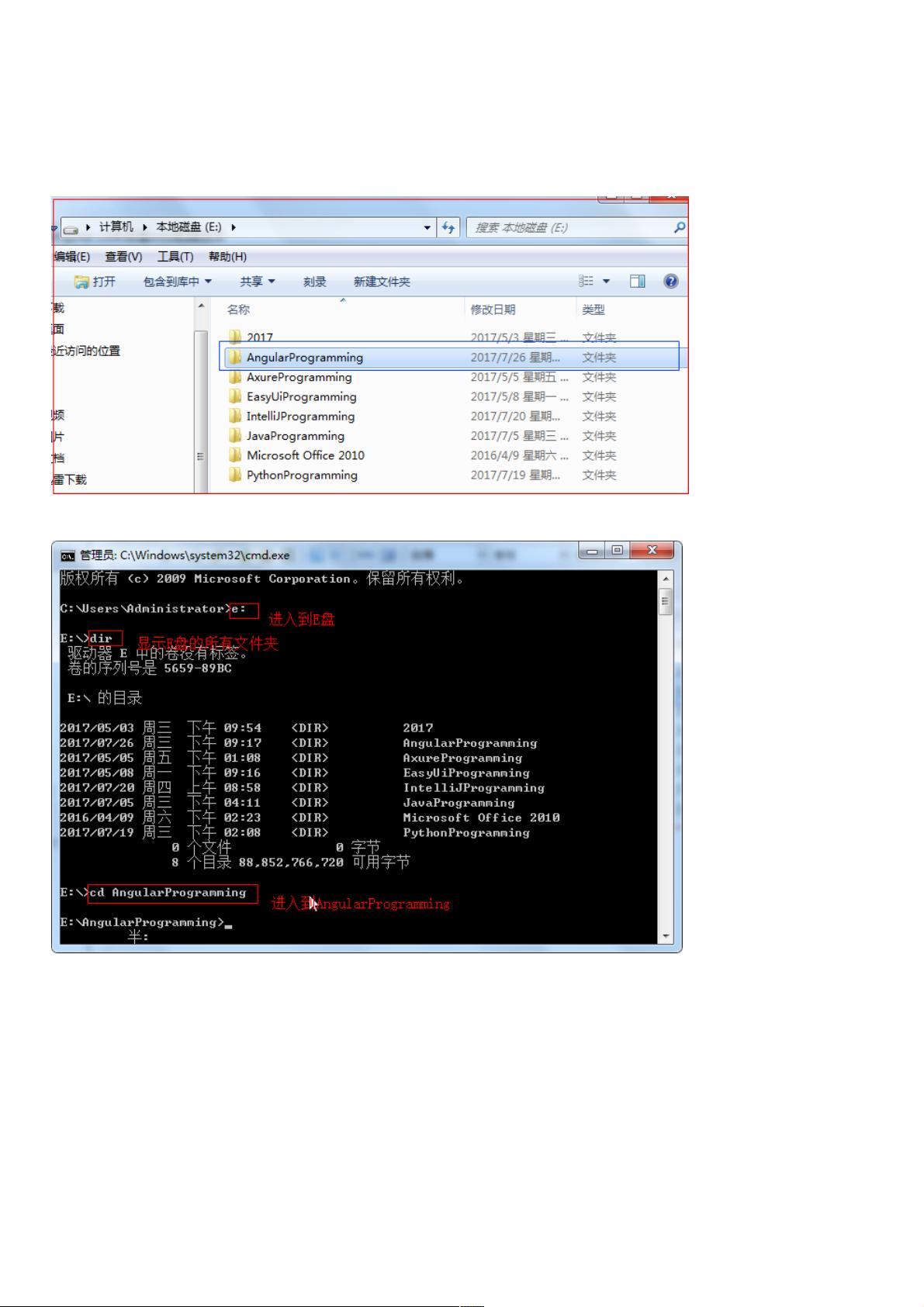
1. **创建项目文件夹**:为了组织项目结构,你需要创建一个新的文件夹,这个文件夹将作为所有由Angular CLI构建的项目的存储空间。
2. **进入命令行界面**:打开命令提示符或终端,导航到你刚刚创建的文件夹。
3. **初始化项目**:使用`ng new`命令来创建新的Angular项目。例如,输入`ng new my-app`(将`my-app`替换为你选择的项目名称,建议使用全小写字母)。这将自动下载所需依赖并生成项目结构。
3.1 **验证项目创建**:完成后,检查项目文件夹,确保所有必要的文件和目录都已生成。
4. **编辑源代码**:在项目中,`src`文件夹包含主要的源代码。打开`index.html`文件,这是应用程序的入口点。`app-root`标签是Angular应用的根组件,应用的内容将在这个元素中渲染。
5. **运行应用**:
- 打开新的命令行窗口,进入项目根目录。
- 使用`ng serve`命令启动内置的HTTP服务器,这将自动编译和热重载应用。启动可能需要约30秒。
- 你可以通过访问`http://localhost:4200/`在浏览器中查看应用。
6. **创建组件**:组件是Angular的核心部分,它们是可重用的UI模块。要创建组件,使用`ng generate component`命令,如`ng generate component hello-world`。
7. **理解组件工作原理**:
- 组件定义了一个自定义的HTML元素,如`<app-hello-world>`。
- 组件代码通常位于`.ts`文件中,Angular CLI会自动将TypeScript编译成JavaScript。
- `Component`装饰器用于定义组件属性,如模板、样式和元数据。
- 组件类定义了组件的行为和逻辑。
8. **组件的后续操作**:
- 查看`.ts`文件,了解组件的逻辑和属性。
- 在HTML模板中引入组件,让它们在页面上显示。
- 如果需要,可以通过路由或其他方式在应用中使用这些组件。
Angular CLI简化了Angular项目的创建和管理,提供了自动化构建、测试和部署工具,使得开发者能更专注于应用的业务逻辑和用户体验。通过以上步骤,你将能够快速搭建并运行一个基本的Angular前端项目。
143 浏览量
245 浏览量
189 浏览量
2021-03-25 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
weixin_38582909
- 粉丝: 5
最新资源
- 数据库收集器:通过表单简化数据库学习过程
- Windows 64位VisualSVN服务器学习版安装指南
- C语言指针详解及常见误区解析
- 源代码揭秘:VC++可变向三角形按钮控件
- STM32MP157 HAL库驱动:时钟配置及单片机移植
- C#开发的重力模拟程序示例
- 打造ios三列省市区选择器的实践教程
- Bold360 AI智能客服插件,提升客户支持效率
- STM32F103C8T6下位机FreeRTOS移植与PID控制实现
- OurMsg2016软件源码及开发文档解析
- 无线点餐系统必备Jar包清单解析
- STM32MP157高级定时器输出比较模式HAL库驱动实现
- iOS自定义分页控制器实现与使用指南
- RFduino-Dongle-Firmware:Arduino编程与串行通信解决方案
- 从DOT图形生成Verilog Dataflow代码的Python工具
- nginx主从热备配置及keepalived安装指南