使用OpenLayers添加与删除地图控件
需积分: 0 75 浏览量
更新于2024-08-05
收藏 806KB PDF 举报
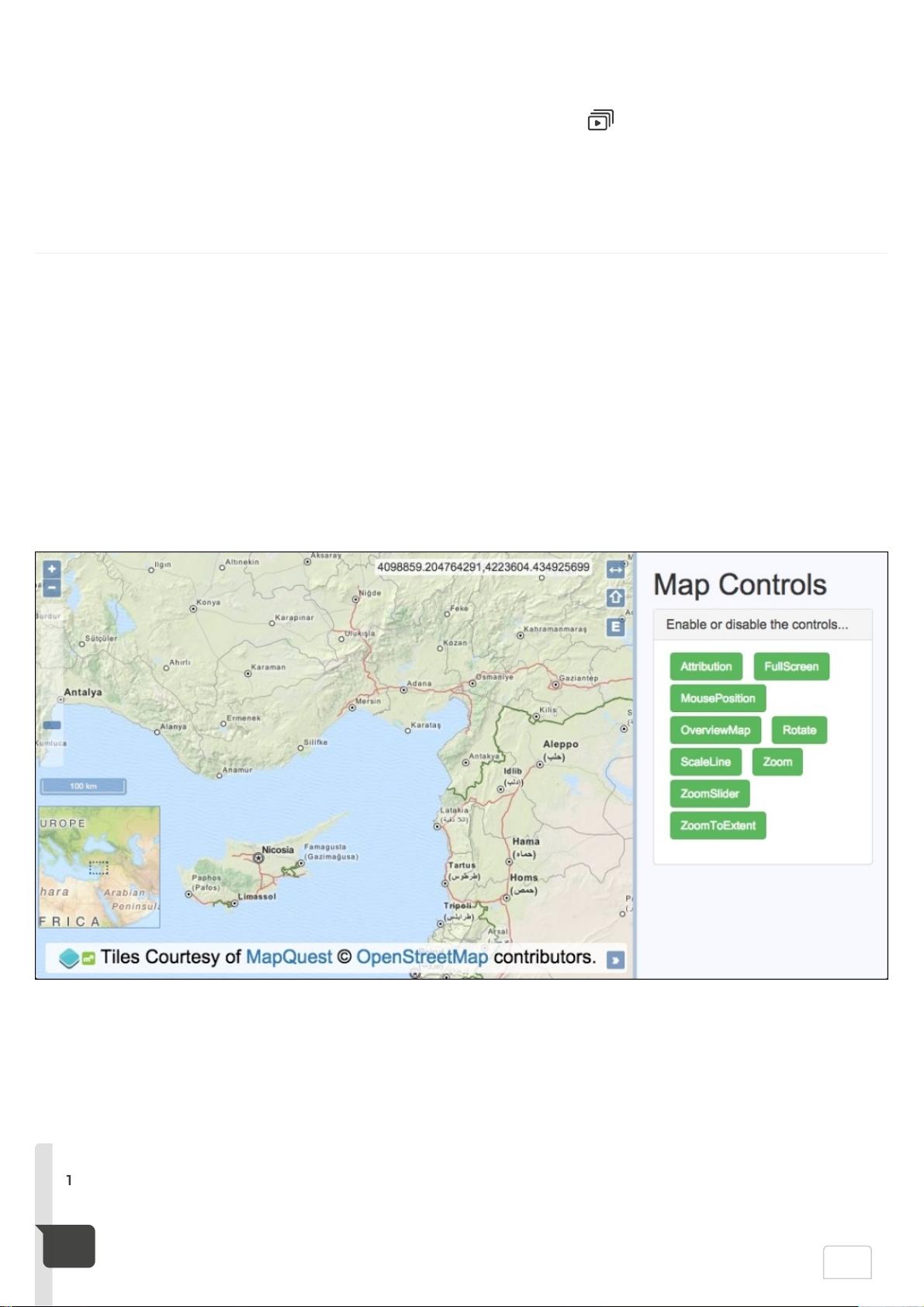
"本资源主要介绍如何在OpenLayers中添加和删除控件,提供了一个包含所有OpenLayers控件的地图示例,并通过一个侧面板的按钮让用户根据需要切换控件。"
在OpenLayers这个强大的开源JavaScript库中,我们可以利用各种控件来增强交互式地图的功能。控件通常是对用户交互进行响应的元素,例如缩放、平移、比例尺、全屏等。本教程主要讲解如何在地图应用中动态地添加和删除这些控件。
首先,我们需要创建一个HTML文件,设置OpenLayers所需的依赖项,并在页面上定义一个`div`元素作为地图容器。此外,我们还需要创建一个包含各个控件按钮的`<ul>`列表,每个按钮对应一个OpenLayers控件。例如:
```html
<ul id="js-buttons">
<li><button class="btn btn-success">Attribution</button></li>
<li><button class="btn btn-success">FullScreen</button></li>
...
</ul>
```
接下来,我们要编写一个自定义JavaScript文件来处理控件的添加和删除。在JavaScript中,我们将创建一个数组,存储所有可能的OpenLayers控件实例:
```javascript
var controls = [
new ol.control.Attribution(),
new ol.control.FullScreen(),
new ol.control.MousePosition(),
new ol.control.OverviewMap(),
new ol.control.Rotate(),
new ol.control.ScaleLine(),
new ol.control.Zoom(),
new ol.control.ZoomSlider(),
new ol.control.ZoomToExtent()
];
```
这里列举了一些常用的控件,如属性信息(Attribution)、全屏(FullScreen)、鼠标位置(MousePosition)、概览图(OverviewMap)、旋转(Rotate)、比例尺(ScaleLine)、缩放(Zoom)、滑块缩放(ZoomSlider)和缩放到范围(ZoomToExtent)。
为了响应用户点击按钮,我们需要监听这些按钮的点击事件,并在事件处理函数中动态地将控件添加到地图或从地图中移除。例如,当用户点击"FullScreen"按钮时,我们可以这样操作:
```javascript
document.getElementById('js-buttons').addEventListener('click', function(event) {
var button = event.target;
if (button.classList.contains('btn-success')) {
var controlName = button.textContent.toLowerCase();
var control = controls.find(function(c) {
return c.get('title') === controlName;
});
if (control) {
if (map.hasControl(control)) {
map.removeControl(control);
button.classList.remove('active');
} else {
map.addControl(control);
button.classList.add('active');
}
}
}
});
```
这段代码监听了按钮列表的点击事件,根据按钮文本找到相应的控件,并根据地图是否已包含该控件来决定是添加还是移除。同时,按钮的样式也会根据控件的状态进行更新。
通过这种方式,用户可以根据自己的需求自由选择显示哪些控件,从而实现自定义地图交互体验。源代码可以在`ch05/ch05-adding-removing-controls`目录下找到,供开发者参考和学习。
点击了解资源详情
点击了解资源详情
点击了解资源详情
289 浏览量
2021-05-08 上传
2021-01-06 上传
2021-04-07 上传
2018-06-20 上传
2010-06-07 上传
莉雯Liwen
- 粉丝: 30
- 资源: 305
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南