CSS3特效展示:45个惊艳的Transform与Transition应用
83 浏览量
更新于2024-08-31
收藏 1.09MB PDF 举报
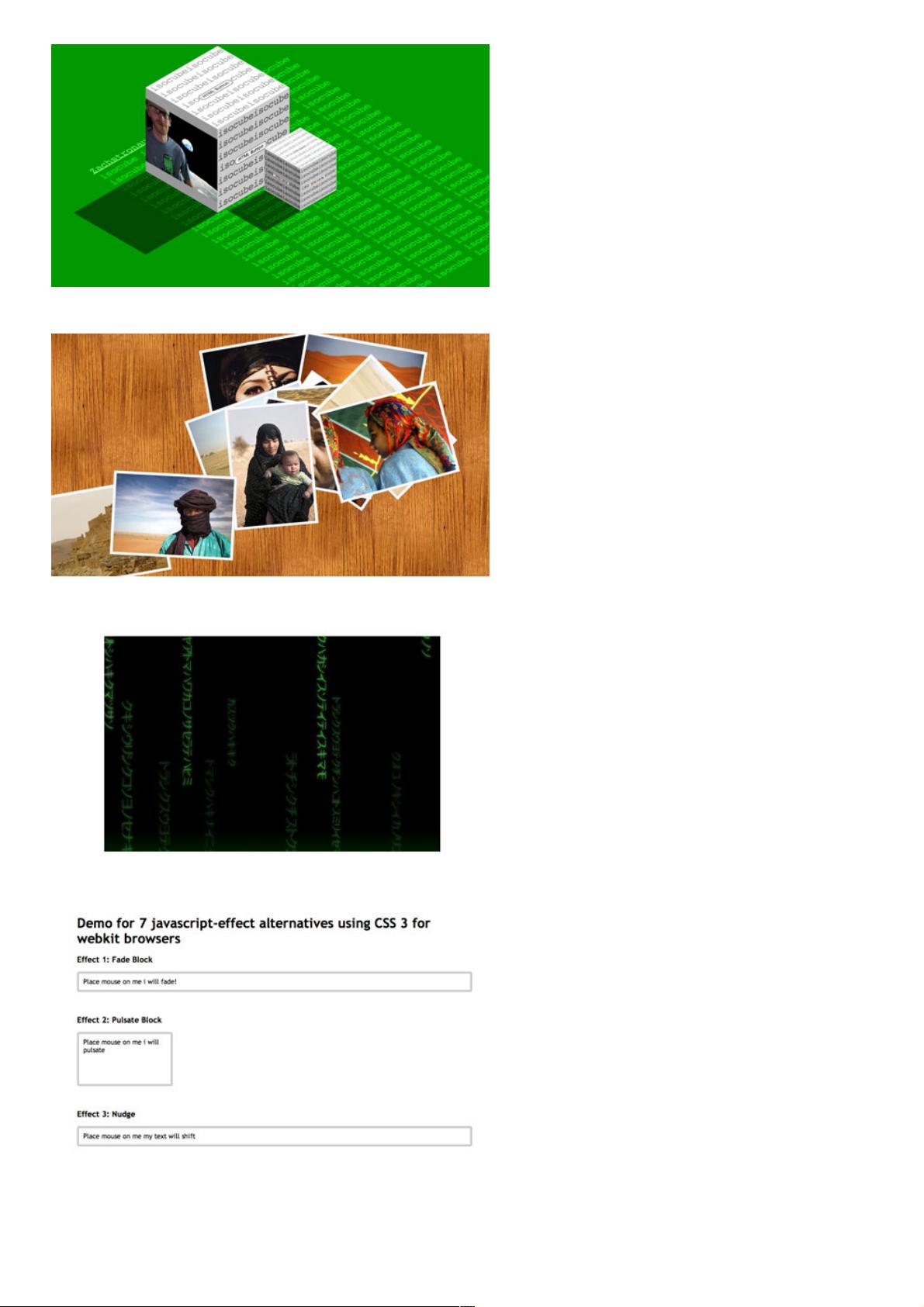
"这篇文章展示了45个惊人的CSS3特性应用实例,强调了CSS3 Transform和Transition属性在创建复杂视觉效果和动态动画方面的潜力。随着浏览器对CSS3的支持度不断提高,设计师和开发者可以利用这些特性,用纯CSS代码实现过去需要JavaScript才能完成的功能。文章中的示例包括CSS3时钟、图像画廊、3D立方体旋转、自动滚动的视差效果、多维数据立方体、CSS3手风琴菜单、3D人物、极简图像库、矩阵效果、使用CSS3替代的7种JavaScript特效、图像悬停效果、可控制的可口可乐罐旋转、3D少女、太空主题、图形密集型的疯狂效果、Mac Dock模拟、缩放的宝丽来照片、旋转的立方体、模拟时钟、飘落的树叶、聚光灯投射阴影、多彩时钟、可拖动的轻盒画廊、弹性缩略图菜单、Coverflow效果、雪花效果、jQuery DJ Hero、动态堆叠卡片、雪地堆叠(通过箭头键控制)、动态定价列、平滑的jQuery菜单以及无需JavaScript的CSS3标签页菜单等。"
这些CSS3特性主要集中在两个关键属性上:Transform和Transition。Transform属性允许元素在空间中进行转换,如旋转、缩放、移动和倾斜,而Transition属性则让元素从一种样式平滑过渡到另一种样式,创建出动态效果。
Transform属性的常见应用包括:
1. `rotate`: 使元素绕指定轴旋转。
2. `scale`: 缩放元素大小。
3. `translate`: 平移元素位置。
4. `skew`: 对元素进行倾斜变形。
Transition属性常用于以下情况:
1. 属性变化:当元素的某个CSS属性值改变时,Transition可以控制变化的速度和方式。
2. 动画效果:创建平滑的动画,例如淡入淡出、滑动效果等。
通过结合使用这两个属性,开发者能够创造出丰富的用户界面,增强网站的互动性和吸引力。值得注意的是,虽然这些效果在现代浏览器中表现良好,但为了确保向后兼容性,开发者通常需要提供回退方案或使用JavaScript进行辅助。
这些示例展示了CSS3的无限可能,不仅简化了开发流程,还降低了依赖JavaScript的复杂性,同时提高了页面性能,因为CSS3动画通常比JavaScript动画更轻量级,对CPU的占用更少。对于希望提升网站用户体验和视觉吸引力的设计师和开发者来说,了解并熟练掌握这些CSS3特性至关重要。
240 浏览量
点击了解资源详情
2021-03-04 上传
2020-12-07 上传
2018-10-09 上传
2015-08-28 上传
2022-10-02 上传
2021-01-21 上传
2013-11-12 上传
weixin_38691703
- 粉丝: 2
- 资源: 961
最新资源
- Raspberry Pi OpenCL驱动程序安装与QEMU仿真指南
- Apache RocketMQ Go客户端:全面支持与消息处理功能
- WStage平台:无线传感器网络阶段数据交互技术
- 基于Java SpringBoot和微信小程序的ssm智能仓储系统开发
- CorrectMe项目:自动更正与建议API的开发与应用
- IdeaBiz请求处理程序JAVA:自动化API调用与令牌管理
- 墨西哥面包店研讨会:介绍关键业绩指标(KPI)与评估标准
- 2014年Android音乐播放器源码学习分享
- CleverRecyclerView扩展库:滑动效果与特性增强
- 利用Python和SURF特征识别斑点猫图像
- Wurpr开源PHP MySQL包装器:安全易用且高效
- Scratch少儿编程:Kanon妹系闹钟音效素材包
- 食品分享社交应用的开发教程与功能介绍
- Cookies by lfj.io: 浏览数据智能管理与同步工具
- 掌握SSH框架与SpringMVC Hibernate集成教程
- C语言实现FFT算法及互相关性能优化指南