ASP.NET整合百度UEditor富文本编辑器指南
17 浏览量
更新于2024-08-29
收藏 234KB PDF 举报
ASP.NET应用程序如何集成百度编辑器UEditor,以实现富文本编辑功能。
UEditor是百度开发的一款开源的富文本编辑器,它轻量级、可高度定制且用户体验良好,支持BSD协议,允许在许可范围内自由使用和修改源码。在ASP.NET项目中集成UEditor,可以为用户提供所见即所得的编辑体验,如插入图片、视频、链接等,提高网站内容创建的便捷性。
集成步骤如下:
1. **下载并引入UEditor**
- 从官方网站(www.ueditor.baidu.com)获取最新版本的UEditor开发包。
- 解压缩文件,将包含的文件夹和文件添加到ASP.NET项目的相应目录下。注意,确保项目框架为.NET Framework 4.0或更高版本。
2. **处理UEditor文件**
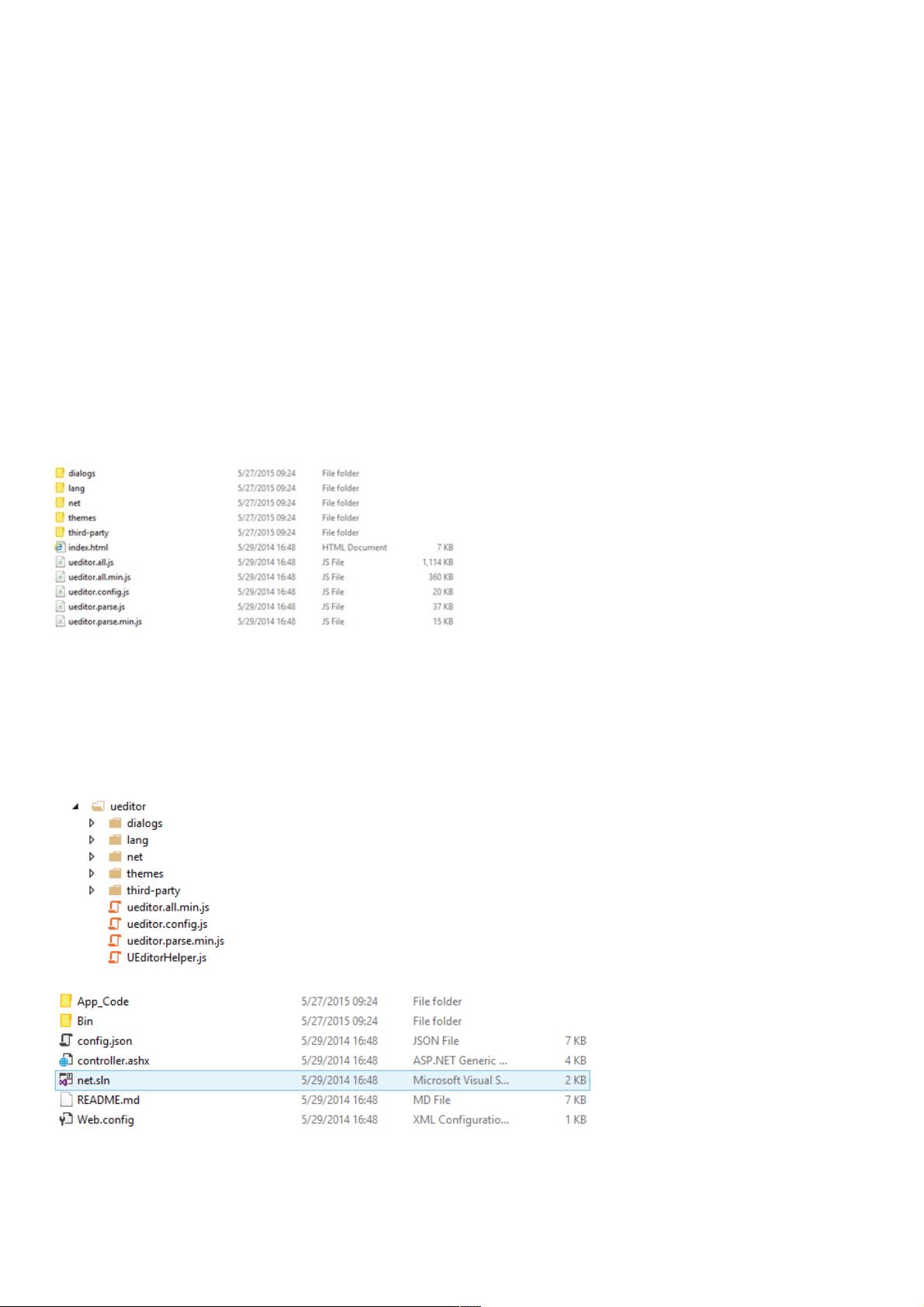
- `index.html`是一个示例文件,可按需删除。
- `ueditor.config.js`包含编辑器的配置选项,不建议直接修改,可在页面中动态设置。
- `dialogs`目录下的文件用于弹出对话框效果。
- `lang`包含语言包,目前支持中文和英文。
- `themes`包含不同主题样式。
- `third-party`包含第三方插件,如代码高亮和屏幕截图工具。
3. **创建自定义辅助文件**
- 创建一个名为`ueditorHelper.js`的文件,用于封装常用方法和编辑器的设置。这有助于保持代码组织和复用。
4. **处理.NET相关文件**
- 保留`net`目录下的`controller.ashx`和`config.json`,前者处理服务器端请求,后者定义上传文件的配置,包括保存路径和大小限制。
- 将`App_Code`中的代码复制到ASP.NET项目相应的`App_Code`目录中。
- 引入`Json.NET`库,处理JSON数据。
- 在`web.config`中确认框架版本。
5. **页面引用和初始化**
- 在需要使用UEditor的页面中,引入必要的JavaScript文件,例如`ueditor.all.js`、`zh-cn.js`(设置语言)以及自定义的`UEditorHelper.js`。
- 根据`index.html`源代码中的示例,编写JavaScript代码来初始化UEditor实例,这通常涉及设置编辑器的id、配置选项等。
6. **设置编辑器**
- 使用自定义的`UEditorHelper.js`文件中的方法和配置,根据项目需求调整编辑器的行为和外观。
7. **服务器端处理**
- 实现`controller.ashx`中的接口,处理UEditor的上传、保存等操作,如文件上传、图片裁剪等。
8. **测试与优化**
- 完成基本集成后,测试编辑器的各项功能,确保在不同浏览器和设备上都能正常工作。
- 根据实际反馈,调整配置参数,优化用户体验。
通过以上步骤,你可以成功地在ASP.NET项目中集成UEditor,为用户提供强大的富文本编辑功能。记得关注官方更新,以便获取新功能和修复的bug,以保持你的应用与时俱进。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-24 上传
677 浏览量
2016-12-23 上传
2012-12-06 上传
2020-10-20 上传
2016-06-01 上传
weixin_38628211
- 粉丝: 5
- 资源: 927
最新资源
- 程序靠边自动隐藏窗口-易语言
- Pipo:用于从Firebase提取数据并显示的Android项目
- school_project
- flutter_google_ml_vision:适用于Google ML Kit Vision的Flutter插件
- codeandsewn.github.io
- CheckHealth.github.io
- 林森塔
- Happy-Holi
- Prog2_Reseau:Prog2 Java LP SIL的小型项目Vianey Benjamin-Bodet Cindy
- c# 锁屏系统
- hackgt21-whispermom:HackGT'21的临时仓库
- 网址:霓虹灯线
- Webpack_PW_Anul_2
- 能否上网-易语言
- nonogram:基于遗传算法的非图求解器
- 控制