jQuery EasyUI基础组件:EasyLoader示例
需积分: 10 56 浏览量
更新于2024-07-21
收藏 2.43MB PDF 举报
本篇文章主要介绍了jQuery EasyUI框架中的EasyLoader组件,一个用于异步加载数据、提高用户体验的重要工具。EasyUI是基于jQuery的一个轻量级的UI库,提供了丰富的前端界面控件和组件,适用于快速构建企业级Web应用。
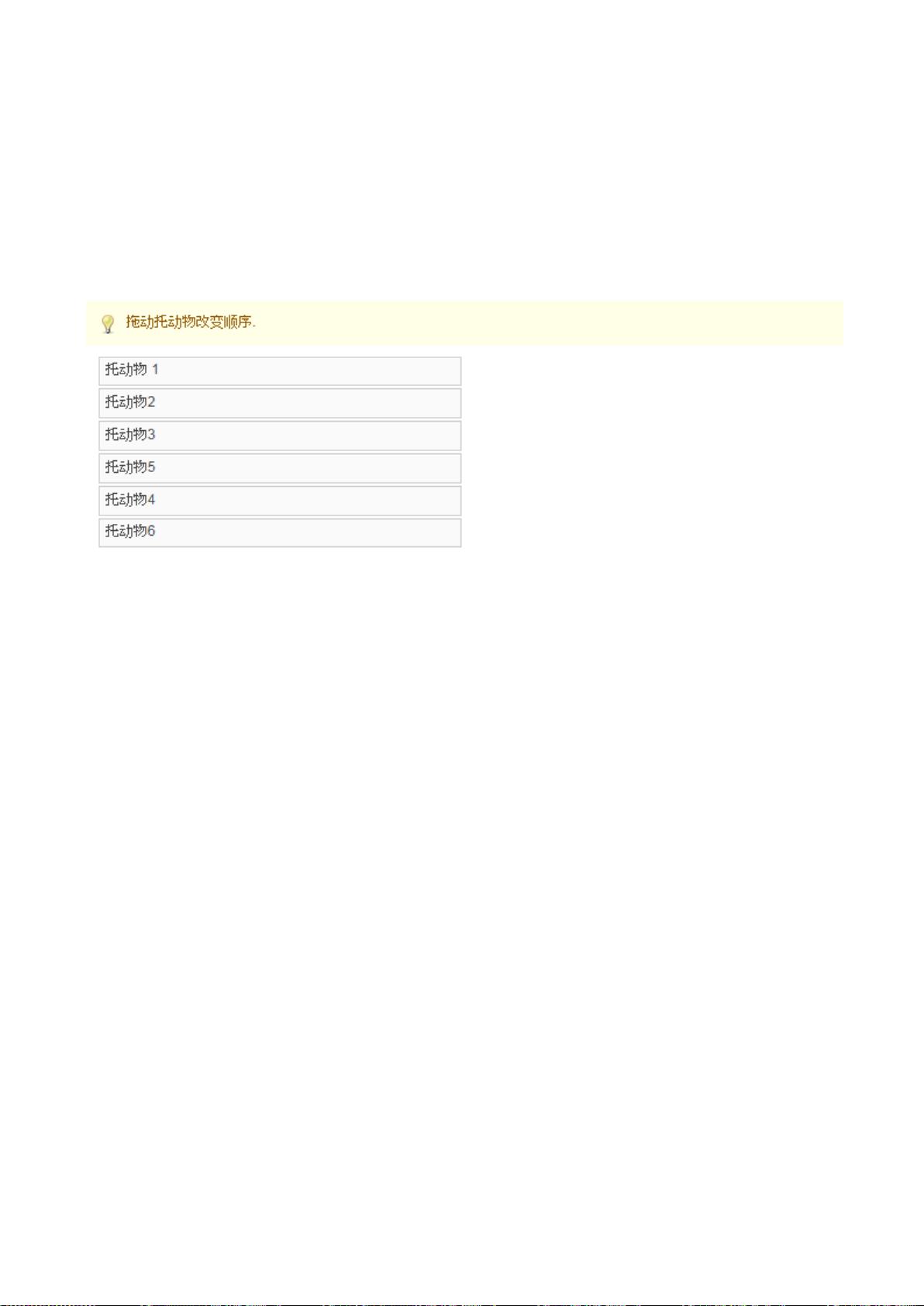
EasyLoader组件在实际开发中主要用于处理页面上的数据分页或模块级的动态加载,这样可以避免一次性加载所有数据导致的性能问题,特别是当数据量庞大时,能够显著改善用户体验。本文档以HTML和JavaScript代码示例的形式展示了如何在项目中使用BasicEasyLoader,即基础版本的EasyLoader功能。
在提供的代码片段中,首先包含了必要的EasyUI依赖文件,如CSS样式表(easyui.css, icon.css, demo.css),以及jQuery和EasyUI的JavaScript库文件。这些资源链接指向了jQuery EasyUI 1.3.3版本的官方网站下载地址。
HTML结构中,有一个<h2>标签明确了主题:基本EasyLoader组件。紧接着,`<div class="demo-info">`区域用于展示相关提示信息和可能的演示效果,其中`.demo-tipicon-tip`可能是图标类,用于显示加载提示。
在JavaScript部分,通过`<script>`标签引入了EasyUI的核心库和语言包(easyui-lang-zh_CN.js),这确保了中文支持。具体到EasyLoader的使用,虽然代码片段并未展示完整的加载逻辑,但我们可以推测,开发者可能会在某个按钮点击事件或者页面加载时调用EasyLoader的初始化方法,并传递数据源、回调函数等参数。
例如,一个简单的EasyLoader实例可能如下:
```javascript
$(function() {
$('#loader').easyui({
url: 'your_data_url', // 数据源URL
method: 'get', // 请求方式,默认为GET
loadingMsg: '数据加载中...', // 显示的加载提示
success: function(result) { // 成功回调
// 处理返回的数据,填充到页面上
$('#your_target').html(result);
},
error: function() { // 错误回调
// 处理加载失败的情况
}
});
});
```
这里,`#loader`是容器元素ID,`your_data_url`是服务器端提供数据的接口地址,`your_target`是接收加载内容的目标元素。通过EasyLoader组件,页面可以根据需要按需加载数据,提高网站的交互性和响应性。
本文档是jQuery EasyUI框架中EasyLoader组件的入门教程,帮助开发者了解如何在实际项目中有效利用它来优化数据加载体验。
点击了解资源详情
点击了解资源详情
点击了解资源详情
273 浏览量
207 浏览量
点击了解资源详情
126 浏览量
2022-09-21 上传
157 浏览量
jemyguo
- 粉丝: 0
- 资源: 2
最新资源
- e_shop.rar
- springboot整合mybatis+quartz实现任务持久化
- 弦乐
- DDNS_Updater:Windows Update for DDNS he.net
- TS3MusicBot WebStream (TeamSpeak & Discord)-crx插件
- 2014年春节拜年短信下载
- java版ss源码-elastic-job-spring-boot-starter:Elastic-JobSpringBoot自动集成,只需要
- 计分器项目打包软件.rar
- pyenvelope:Pyenvelope可帮助您找到一组点的任意定向的最小边界矩形。 最小边界矩形(MBR),也称为边界框或信封
- Udacity_DS_and_Algo:Udacity的数据结构和算法纳米程序
- spin.it.js
- 怎样组建标杆学习团队
- 聪明的报价
- Many Pins Lite-crx插件
- java版ss源码-hive-jdbc-uber-jar:基于最新ApacheHive版本的HiveJDBC“uber”或“独立”jar
- 取Excel表格有数据单元格的起讫行、列.e.rar