Android实现微信风格顶底菜单栏教程
20 浏览量
更新于2024-08-31
收藏 119KB PDF 举报
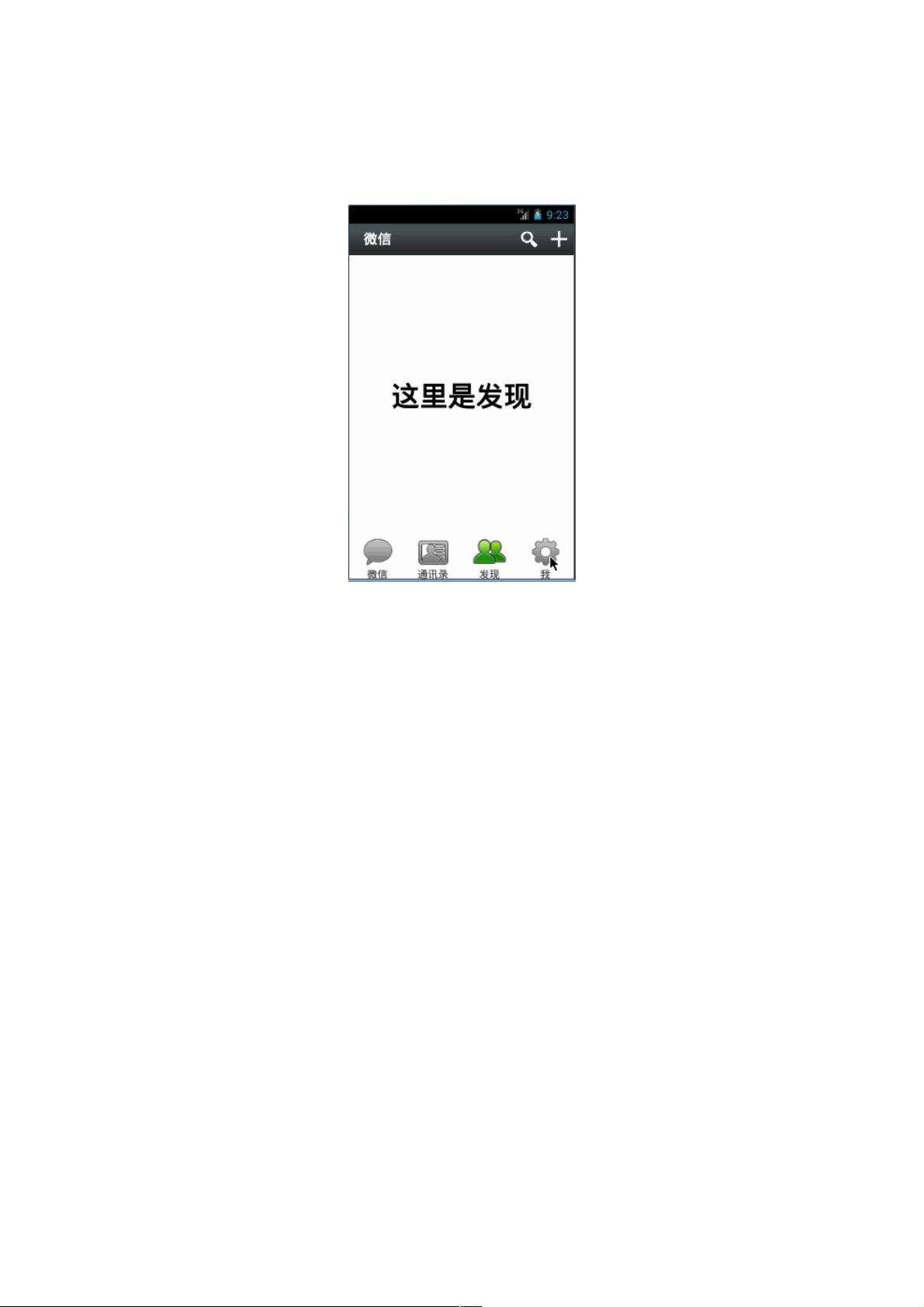
本文将详细介绍如何在Android应用中实现类似于微信的顶/底部菜单栏效果。首先,我们将使用`ViewPager`来创建这种动态切换的功能,每个页面由一个独立的XML布局文件表示。用户可以通过左右滑动`ViewPager`来切换页面,同时底部的菜单栏会响应用户的操作,按钮的图片会根据当前选中的页面状态变暗或变亮。
**一、布局设计**
1. **顶部菜单布局(top_layout.xml)**
- 这部分的XML代码定义了一个包含两个`ImageButton`的`RelativeLayout`。顶部有一个TextView用于显示应用名称,如"微信",字体白色且加粗。右侧有两个`ImageButton`,一个是添加按钮(id: top_add),背景图片来自`@drawable/top_add`;另一个是搜索按钮(id: top_search),布局同样设置为垂直居中,并且与添加按钮对齐父容器的右边。
2. **底部菜单布局(bottom_layout.xml)**
- 底部菜单布局同样是一个自定义视图,用于显示可交互的菜单项。它可能会包含多个按钮,每个按钮代表一个功能,其图片也会随着`ViewPager`的滚动而改变状态。
**实现步骤:**
1. **创建`ViewPager`**
- 在Activity或Fragment中,实例化`ViewPager`并设置其适配器,管理各个页面(XML布局)的切换。可以使用`PagerAdapter`或`FragmentStatePagerAdapter`,取决于应用的需求和性能优化。
2. **监听`ViewPager`的滑动事件**
- 需要监听`ViewPager`的滑动事件,当滑动发生时,更新底部菜单栏按钮的状态,如改变图片和亮度。这可以通过实现`ViewPager.OnPageChangeListener`接口并在`onPageScrolled()`方法中处理。
3. **底部菜单栏交互**
- 当用户点击底部菜单按钮时,可以通过`View.OnClickListener`监听器实现响应动作,比如切换到特定的`ViewPager`页面。同时,也要更新顶部菜单按钮的状态,以保持一致性。
4. **动画效果**
- 考虑添加平滑的动画效果,当菜单项被选中或取消选中时,确保过渡流畅。
5. **状态保存与恢复**
- 如果应用支持多任务或者用户离开当前页面后返回,确保菜单状态能够正确地保存和恢复,以便用户能无缝继续使用。
通过这些步骤,你可以成功在Android应用中模仿微信的顶/底部菜单栏交互效果,提供一个直观且易用的用户体验。这个功能不仅适用于社交类应用,也可以应用于其他需要类似导航结构的应用场景。
1290 浏览量
289 浏览量
759 浏览量
1386 浏览量
126 浏览量
249 浏览量
503 浏览量
weixin_38736529
- 粉丝: 2
- 资源: 875
最新资源
- c++新手必看,手把手教你c++
- java课件, 包含多线程
- 数据库函数实例的小例子 有助于初学者更好的理解存储过程的操作
- Administracion Tomcat
- 易学c++初学者的好帮手
- java课件,入门者可以来参考一下
- OpenCms7教程(3)
- Patterns of Enterprise Application Architecture
- Architectural Blueprints—The “4+1” View英文
- OpenCms7教程(2).pdf
- 《计算机网络》课后习题答案
- Applying Domain Driven Design and Patterns
- A quick guide to CISSP certification
- 高质量C++C 编程指南.
- icc编译器中文使用说明
- JSP高级编程,详细介绍JSP的开发知识