CSS自适应分隔线多种实现技巧:避免知乎风格的漏洞
197 浏览量
更新于2024-08-28
收藏 143KB PDF 举报
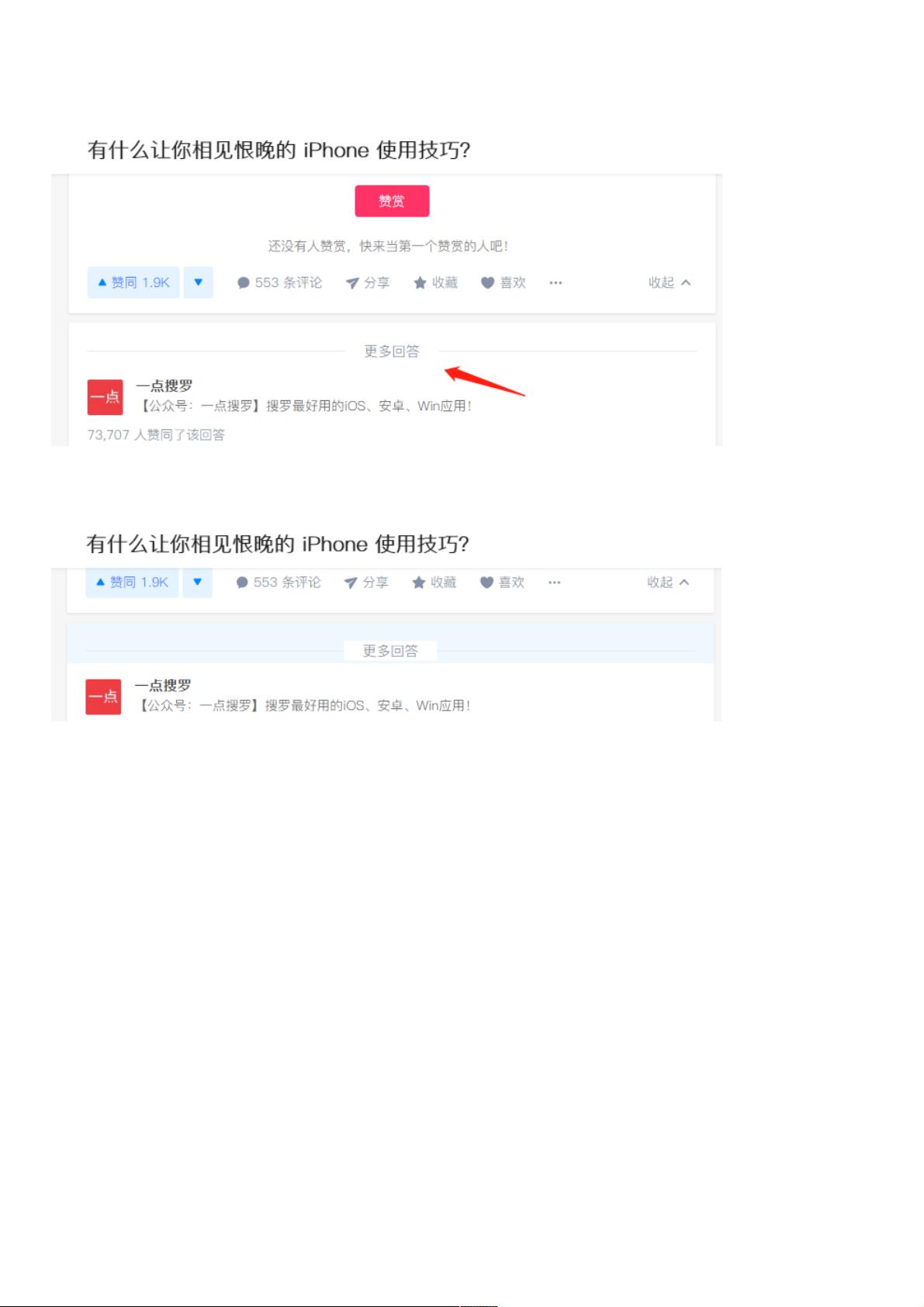
在网页设计中,自适应分隔线是一种常见的元素,能够根据内容动态调整其宽度,以保持页面整洁且美观。本文将介绍两种CSS技巧来实现这种效果,避免像知乎某些设计中可能出现的"露馅"问题。
首先,我们来了解第一种方法,利用伪元素和`transform:translateX(-100%)`。这种方法的核心在于创建两个伪元素(`::before`和`::after`),并使用`position: absolute`进行定位。文本通过`text-align: center`使其居中,父元素设置`overflow: hidden`来隐藏多余的宽度。伪元素的宽度设为100%,高度为1像素,背景颜色设置为所需样式。左侧的伪元素通过`transform: translateX(-100%)`向左移动,确保只有右侧部分可见,达到自适应效果。代码示例中,`.title::before`元素设置了负的外边距(`margin-left`)和位移,使其完全隐藏。
第二种实现方式是利用`flexbox`布局。这里将`.title`元素的`display`属性设置为`flex`,使子元素自动填充可用空间。同样,两个伪元素`::before`和`::after`作为flex项目,设置`flex: 1`以占满剩余空间,高度和背景颜色与上一种方法相同。为了调整左右两侧的间距,`.title::before`的`margin-right`被设置为10像素。
这两种方法都能有效地实现在不同内容长度下分隔线的自适应,避免了直接使用背景色导致的"露馅"问题,提升了前端设计的可维护性和可扩展性。在实际项目中,开发者可以根据需求选择适合的方法,或者结合两者的优势进行优化。理解并掌握这些CSS技巧,将有助于提升网页设计的质量和用户体验。
2020-09-28 上传
2021-01-21 上传
2023-07-03 上传
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-09-07 上传
2020-12-13 上传
weixin_38615591
- 粉丝: 5
- 资源: 977
最新资源
- NIST REFPROP问题反馈与解决方案存储库
- 掌握LeetCode习题的系统开源答案
- ctop:实现汉字按首字母拼音分类排序的PHP工具
- 微信小程序课程学习——投资融资类产品说明
- Matlab犯罪模拟器开发:探索《当蛮力失败》犯罪惩罚模型
- Java网上招聘系统实战项目源码及部署教程
- OneSky APIPHP5库:PHP5.1及以上版本的API集成
- 实时监控MySQL导入进度的bash脚本技巧
- 使用MATLAB开发交流电压脉冲生成控制系统
- ESP32安全OTA更新:原生API与WebSocket加密传输
- Sonic-Sharp: 基于《刺猬索尼克》的开源C#游戏引擎
- Java文章发布系统源码及部署教程
- CQUPT Python课程代码资源完整分享
- 易语言实现获取目录尺寸的Scripting.FileSystemObject对象方法
- Excel宾果卡生成器:自定义和打印多张卡片
- 使用HALCON实现图像二维码自动读取与解码