FineReport内置JS函数详解及事件触发指南
"FineReport报表工具内置JS的使用"
在深入探讨FineReport报表工具内置JavaScript的使用之前,我们先了解一下JavaScript的基础。JavaScript是一种广泛应用于网页和网络应用的脚本语言,它允许开发人员创建动态、交互式的网页内容。JavaScript是基于对象的,这意味着它能够直接操作和创建对象;同时,它也是事件驱动的,这意味着它可以响应用户的特定操作,如点击按钮或滚动页面,无需服务器的参与。
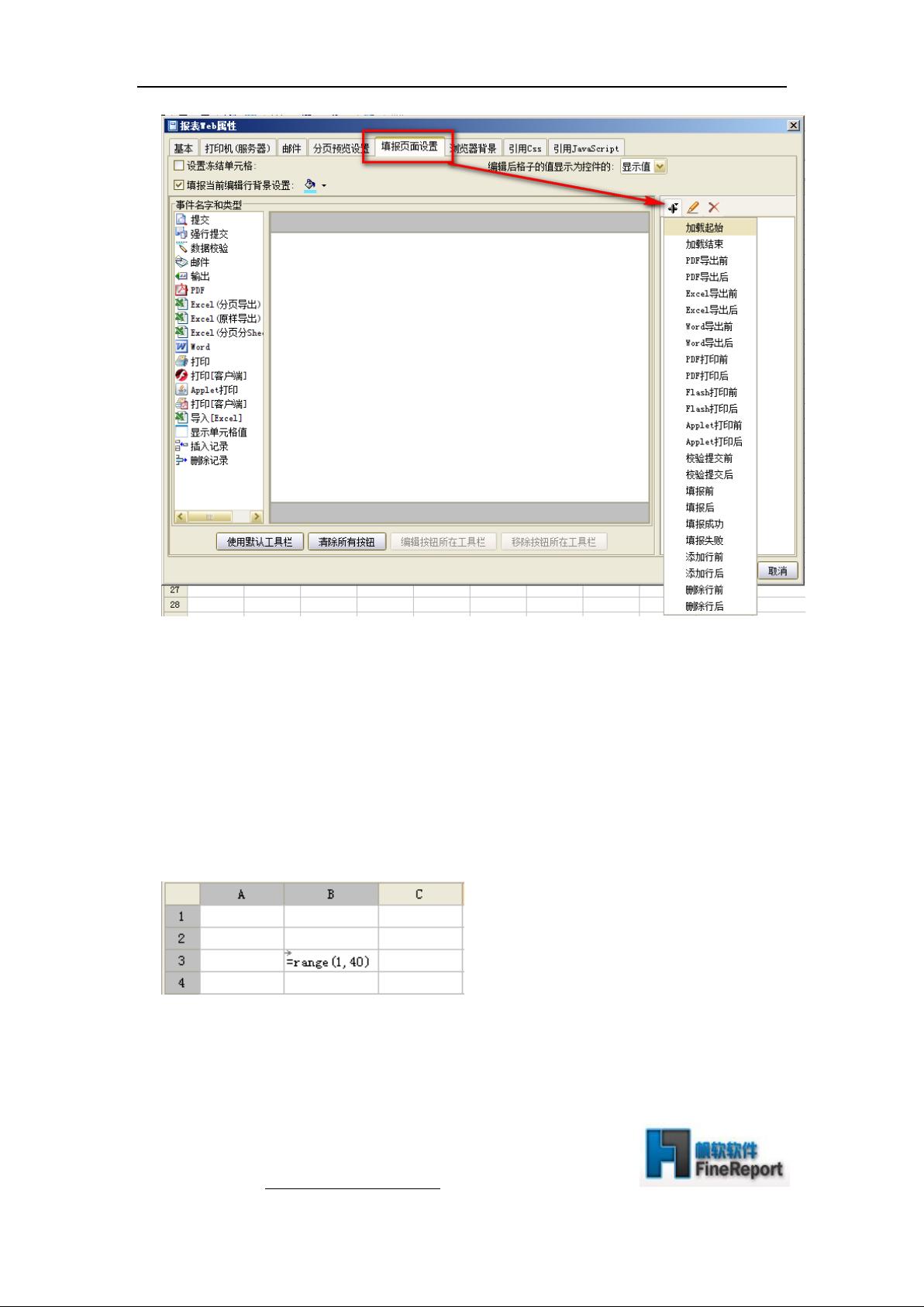
在FineReport报表工具中,JavaScript被用于增强报表的功能性和交互性。报表工具内置的JavaScript函数允许开发者自定义控件的行为,处理各种事件,以及实现复杂的业务逻辑。这些函数可以在报表设计阶段通过事件编辑器进行配置,使得报表不仅仅是一个静态的数据展示,而成为一个可以响应用户行为的动态界面。
在FineReport中,有七种主要的触发事件,分别是编辑前、编辑后、编辑结束、点击、初始化后、状态改变和回调。这些事件在不同的场景下有着不同的作用:
1. 编辑前:在填报模式下,当用户开始编辑某个单元格时触发。例如,可以在此事件中预处理输入数据,确保其符合特定的格式或规则。
2. 编辑后:用户完成编辑后触发,可以用来验证数据,进行数据转换,或者更新其他相关单元格的值。
3. 编辑结束:用户退出编辑状态时触发,通常用于保存或提交数据。
4. 点击:当用户点击控件时触发,常用于实现点击事件的响应,如弹出对话框、跳转页面等。
5. 初始化后:报表加载完成后触发,可用于设置初始状态或执行一次性任务。
6. 状态改变:当控件状态发生变化时触发,如复选框的选中状态、下拉列表的选择等。
7. 回调:在特定操作后,如数据提交后,会触发回调事件,通常用于执行服务器端的逻辑或更新其他界面元素。
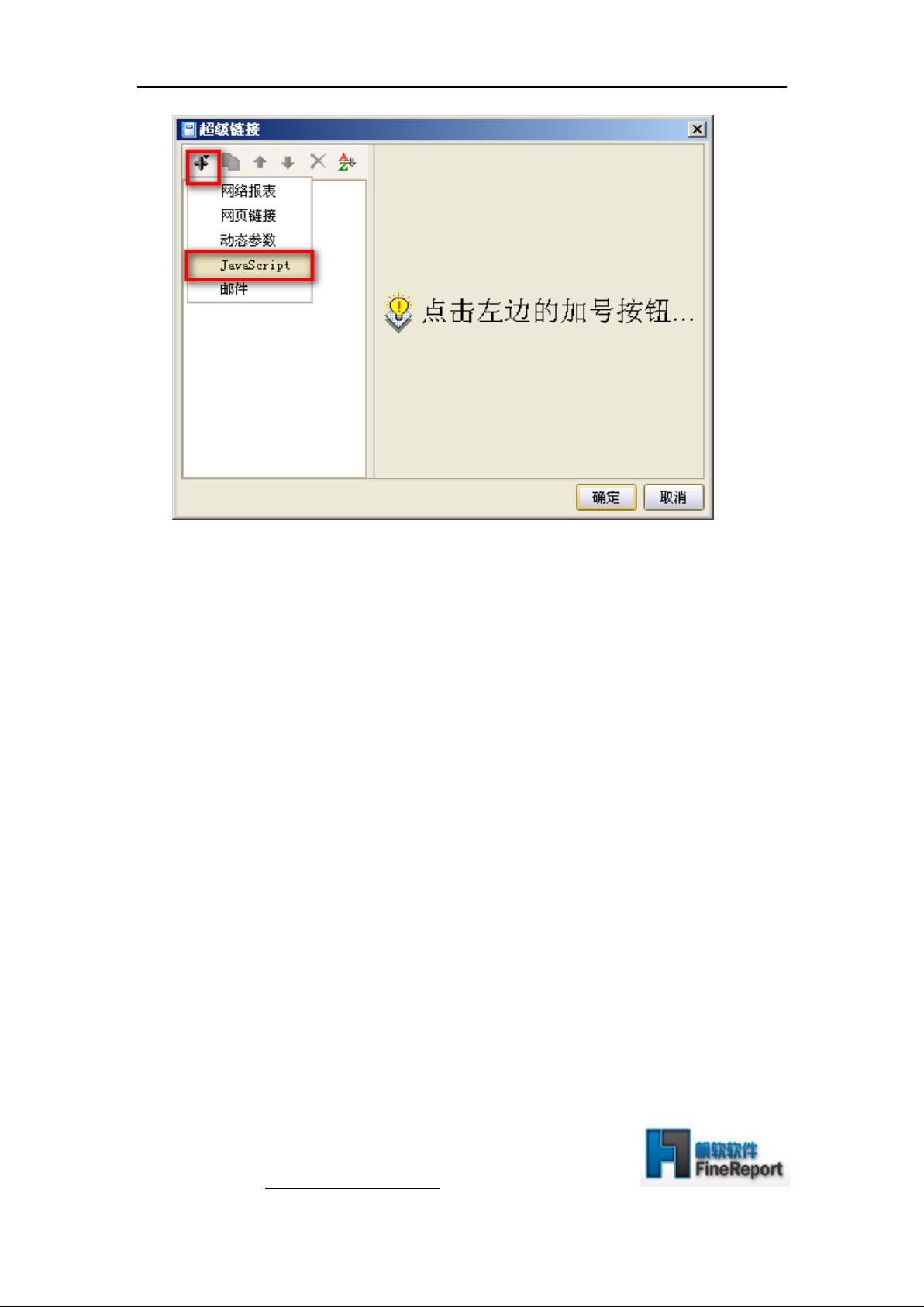
在实际使用中,开发者可以通过FineReport的事件编辑器添加JavaScript代码来响应这些事件。例如,一个简单的编辑前事件示例是在单元格的编辑前触发一个警告对话框,代码如下:
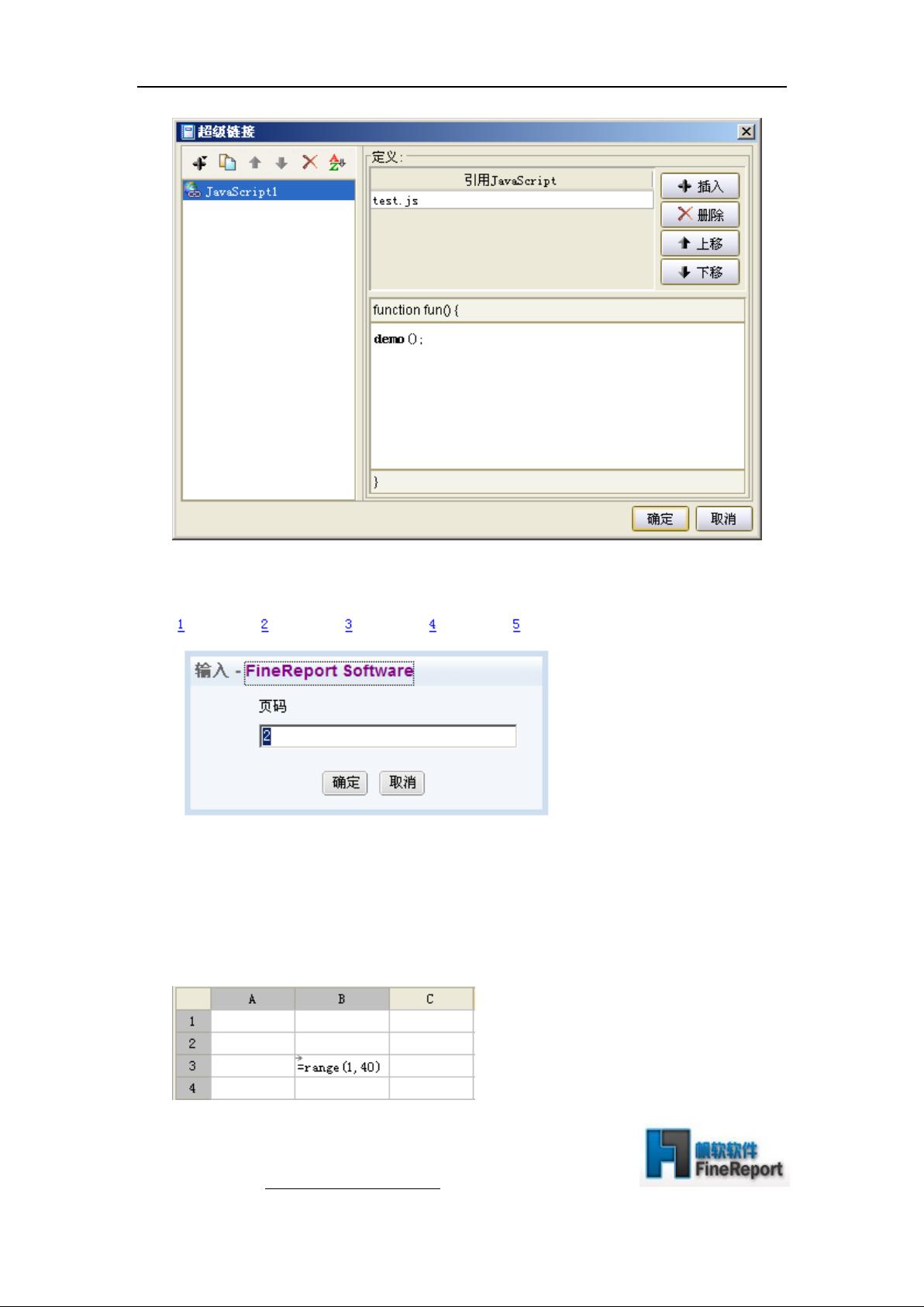
```javascript
function fun() {
alert("编辑前事件触发");
}
```
这个简单的例子展示了如何在FineReport中利用JavaScript创建一个交互体验。通过这种方式,开发者可以根据业务需求定制报表的交互逻辑,提升用户体验,同时实现更灵活的数据管理和处理。
FineReport报表工具的内置JavaScript功能提供了强大的灵活性,使得开发者可以利用JavaScript的特性来优化报表的交互性和功能性,实现更加智能和个性化的报表应用。无论是在表单填报还是参数界面,都可以充分利用这些事件和JavaScript函数来实现复杂的业务逻辑和用户交互。
2017-03-06 上传
2017-02-22 上传
2015-08-19 上传
2024-02-07 上传
2024-10-30 上传
2023-07-30 上传
2023-09-08 上传
2023-05-30 上传
2023-11-05 上传
xiaohong26
- 粉丝: 2
- 资源: 8
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录