Nginx配置与动静态资源分离教程
下载需积分: 16 | DOCX格式 | 185KB |
更新于2024-09-09
| 182 浏览量 | 举报
"nginx动静态分离是通过Nginx服务器实现静态资源(如HTML、CSS、JavaScript、图片等)与动态请求的分离,提高网站的响应速度和效率。本配置主要涉及Nginx的安装和配置文件`nginx.conf`的修改。"
在Web服务器中,动静态分离是一种常见的优化策略,它能有效提升服务器性能,减轻动态应用服务器的压力,加快用户访问速度。Nginx作为一款高性能的HTTP和反向代理服务器,特别适合处理静态内容。
1. **下载安装Nginx**
这一步通常包括从Nginx官方网站获取最新稳定版的Nginx源码或二进制包,然后根据操作系统进行编译安装或直接使用预编译的二进制文件。在这个例子中,已经完成了这一步,使用的是版本1.11.8。
2. **配置项目静态资源**
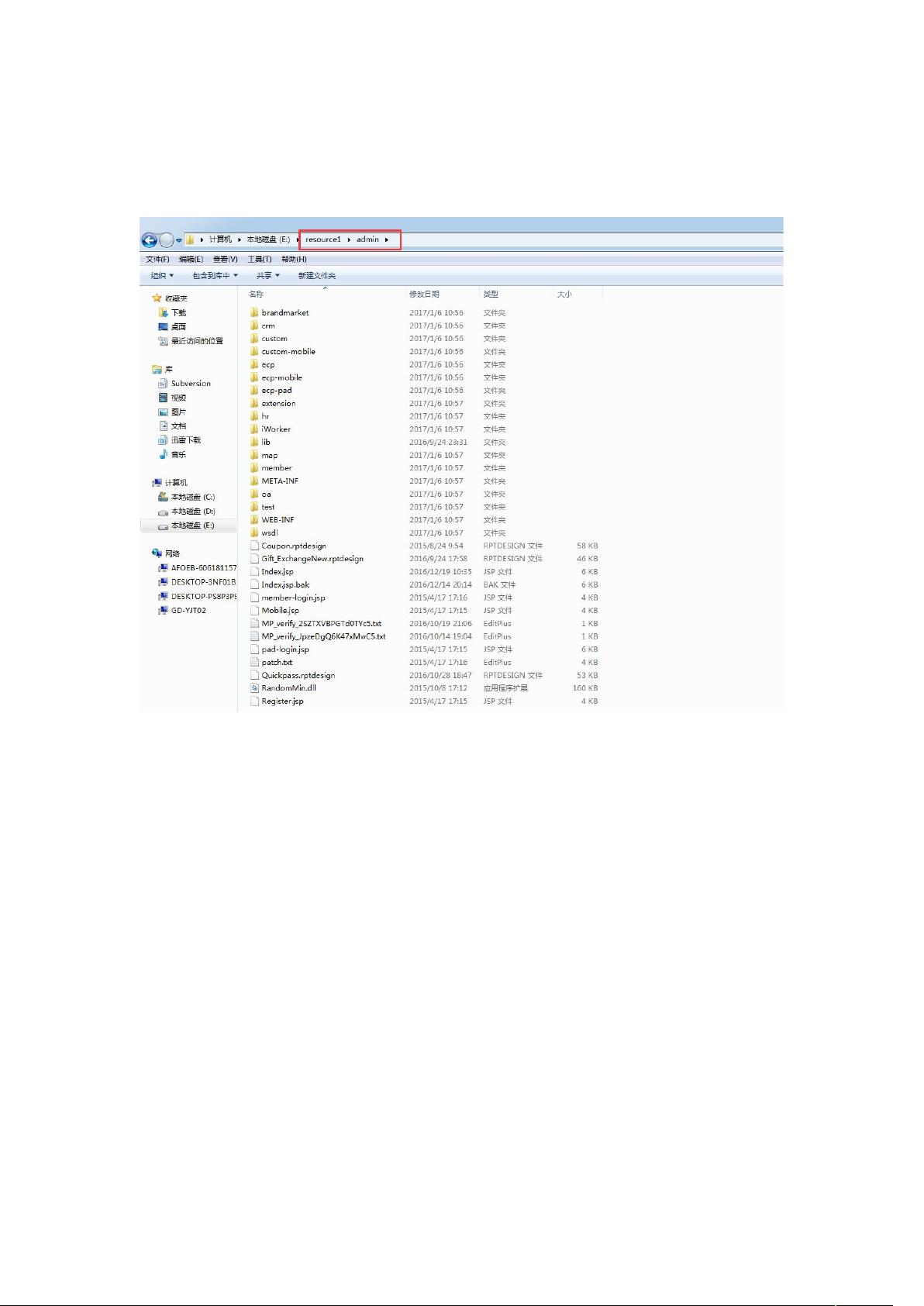
在本地E盘创建了`resource1`和`admin`两个文件夹,`resource1`作为静态资源的根目录,而`admin`则可能代表一个特定的应用或者项目的名称。将需要通过Nginx发布的静态资源文件(如HTML、CSS、JavaScript、图片等)复制到对应的文件夹中。
3. **配置nginx.conf文件**
Nginx的核心配置文件`nginx.conf`决定了其工作方式。以下是一段示例配置:
```nginx
worker_processes 1; # 单进程模式,可以根据实际需求调整
error_log logs/error.log; # 错误日志路径
events {
worker_connections 1024; # 每个工作进程的最大连接数
}
http {
include mime.types; # 包含MIME类型定义
default_type application/octet-stream; # 默认的MIME类型
log_format main '$remote_addr - $remote_user [$time_local] "$request" '
'$status $body_bytes_sent "$http_referer" '
'"$http_user_agent" "$http_x_forwarded_for"'; # 访问日志格式
access_log logs/access.log main; # 访问日志路径
sendfile on; # 开启文件发送功能
keepalive_timeout 65; # TCP长链接超时时间
server {
listen 8087; # 监听8087端口
server_name localhost; # 服务器主机名
charset utf-8; # 设置默认字符集
access_log logs/host.access.log main;
root E:/resource1/; # 静态文件根目录
location ~.*\.(html|htm|gif|jpg|jpeg|bmp|png|ico|txt|js|css)$ {
root E:/resource1/; # 静态资源路径
expires 7d; # 设置缓存时间为7天
}
}
server {
listen 80; # 监听80端口
server_name localhost; # 服务器主机名
...
}
}
```
这里有两个`server`块,分别监听8087和80端口。8087端口的配置用于处理静态资源请求,通过`location`指令匹配以指定后缀的文件路径,这些文件将直接由Nginx服务器提供,无需经过后端动态应用服务器。`expires`指令允许客户端缓存这些静态资源,减少对服务器的请求。
另外,80端口的配置通常用于处理动态请求,这部分未在提供的配置中展示,但通常会包含反向代理到后端动态应用服务器(如Tomcat、Apache等)的设置。
4. **动静态分离的工作原理**
当客户端发起一个请求时,Nginx会根据配置的`location`规则判断请求的目标。对于静态资源请求,Nginx直接从指定的目录中读取文件并返回给客户端,同时设置适当的缓存策略。而对于非静态资源的请求,Nginx会将请求转发到后台的动态应用服务器处理。
通过这种方式,Nginx能够高效地处理大量的静态资源请求,减少了动态服务器的负载,提高了整个系统的性能和可扩展性。同时,静态资源的缓存机制也降低了网络带宽的消耗,提升了用户体验。
相关推荐









vip545058
- 粉丝: 2
最新资源
- Vue.js波纹效果组件:Vue-Touch-Ripple使用教程
- VHDL与Verilog代码转换实用工具介绍
- 探索Android AppCompat库:兼容性支持与Java编程
- 探索Swift中的WBLoadingIndicatorView动画封装技术
- dwz后台实例:全面展示dwz控件使用方法
- FoodCMS: 一站式食品信息和搜索解决方案
- 光立方制作教程:雨滴特效与呼吸灯效果
- mybatisTool高效代码生成工具包发布
- Android Graphics 绘图技巧与实践解析
- 1998版GMP自检评定标准的回顾与方法
- 阻容参数快速计算工具-硬件设计计算器
- 基于Java和MySQL的通讯录管理系统开发教程
- 基于JSP和JavaBean的学生选课系统实现
- 全面的数字电路基础大学课件介绍
- WagtailClassSetter停更:Hallo.js编辑器类设置器使用指南
- PCB线路板电镀槽尺寸核算方法详解