Vue CLI3 创建与配置详解
195 浏览量
更新于2024-09-01
收藏 112KB PDF 举报
"Vue CLI3 是一款用于快速搭建 Vue.js 应用的工具,通过提供自动化脚手架功能,简化了项目的初始化和配置工作。它引入了更定制化的模板和简洁的配置方式,使得开发者可以更高效地进行前端开发。本文将详细介绍如何使用 Vue CLI3 创建项目,并列举了一些关键配置选项。"
在 Vue 开发中,Vue CLI3 是一个不可或缺的工具,它简化了项目构建的过程。以下是使用 Vue CLI3 创建项目的方法步骤:
1. 安装 Vue CLI:
首先,确保全局安装了 Vue CLI。在命令行中输入以下命令来安装最新版本的 Vue CLI:
```
npm install -g @vue/cli
```
这将安装 Vue 的命令行接口,使得在全局范围内可以使用 `vue` 命令。
2. 创建项目:
安装完成后,可以通过 `vue create` 命令创建新项目。例如,创建一个名为 `iview-admin` 的项目:
```
vue create iview-admin
```
或者,你可以使用 `vue ui` 图形界面来创建和管理项目,这提供了更直观的用户体验。
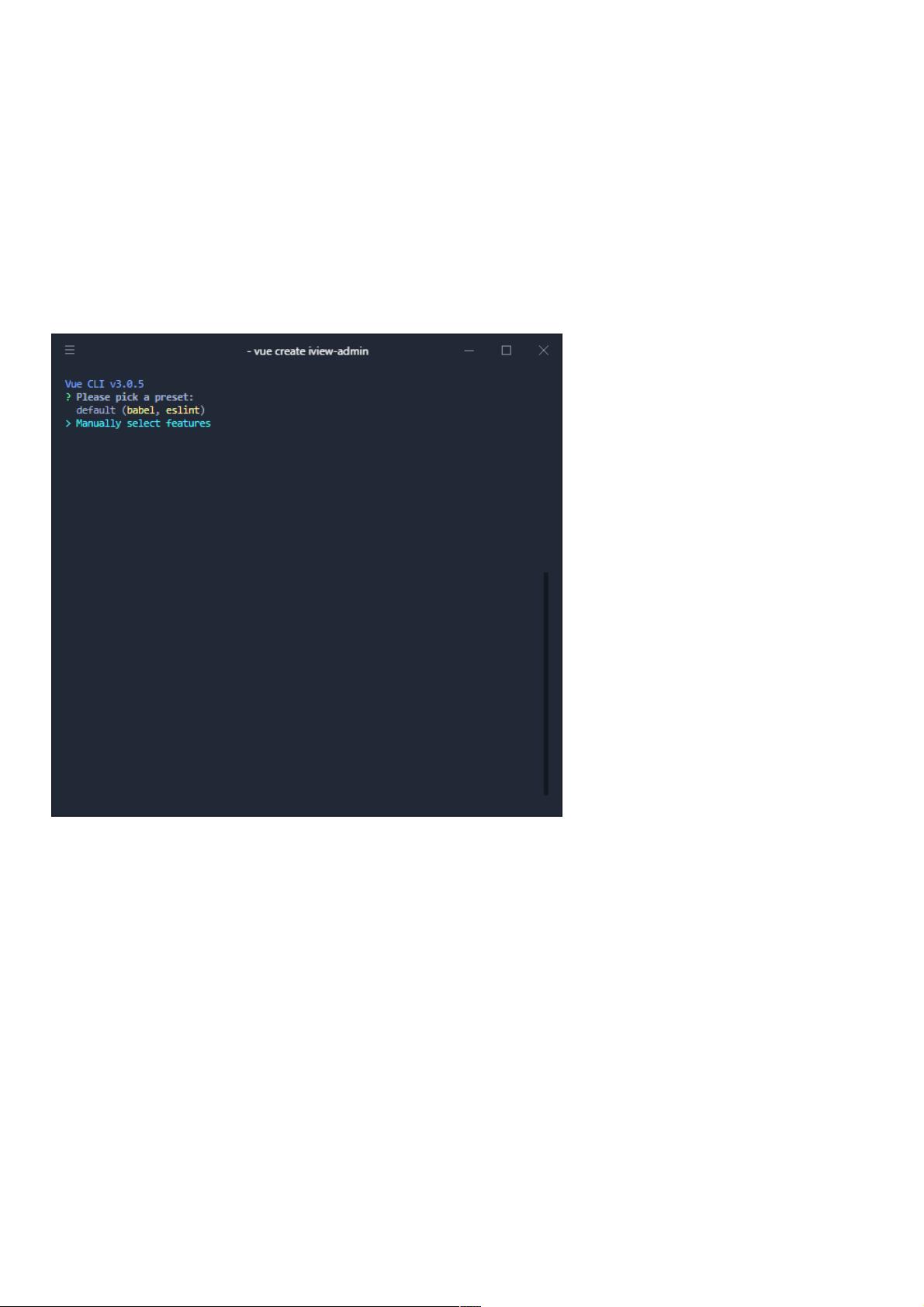
在创建项目时,有两个主要选项:
- default (babel, eslint):这是预设的选项,包含了基本的 Babel 和 ESLint 支持,适合简单的项目。
- Manually select features:允许自定义项目特性,如 TypeScript、PWA、Vue Router、Vuex 等。如果需要特定的特性,如 TypeScript 支持,可以选择这个选项。
3. 配置项目特性:
当选择了 `Manually select features` 时,可以根据项目需求选择以下特性:
- TypeScript:支持使用 TypeScript 编写源代码,提供类型检查和更好的代码可维护性。
- Progressive Web App (PWA) Support:添加 PWA 支持,使应用能够离线运行和更方便地被用户添加到主屏幕。
- Vue Router:集成 Vue Router,实现前端路由管理。
- Vuex:集成 Vuex 状态管理库,方便管理全局状态。
- CSS Pre-processors:选择 CSS 预处理器,如 Sass、Less 或 Stylus。
- Linter/Formatter:设置代码风格检查和格式化工具,如 ESLint。
- Unit Testing 和 E2E Testing:分别支持单元测试和端到端测试,确保代码质量。
4. 启动项目:
创建项目后,进入项目目录并启动开发服务器:
```
cd iview-admin
npm run serve
```
这将在本地开启一个热重载的开发服务器。
5. 项目配置:
如果需要自定义项目配置,可以在项目根目录下创建一个 `vue.config.js` 文件。在这个文件中,可以配置如下的项目属性:
- baseUrl:设置公共路径,用于处理相对 URL。
- outputDir:指定构建输出的目录。
- lintOnSave:在保存文件时是否运行 ESLint 进行检查。
- runtimeCompiler:是否包含编译器(用于在浏览器中编译模板)。
- webpack配置:通过这个选项,你可以进一步自定义 Webpack 配置,以满足项目特定的需求。
通过以上步骤,你可以成功地使用 Vue CLI3 初始化并配置一个新的 Vue.js 项目。Vue CLI3 提供的强大功能和灵活性,使得开发者可以更加专注于编写业务逻辑,而无需花费大量时间在基础配置上。
2019-10-17 上传
2019-04-18 上传
2022-08-08 上传
2023-04-08 上传
2023-05-13 上传
2023-07-24 上传
2023-05-13 上传
2023-09-14 上传
2023-05-27 上传
weixin_38645862
- 粉丝: 9
- 资源: 902
最新资源
- 黑板风格计算机毕业答辩PPT模板下载
- CodeSandbox实现ListView快速创建指南
- Node.js脚本实现WXR文件到Postgres数据库帖子导入
- 清新简约创意三角毕业论文答辩PPT模板
- DISCORD-JS-CRUD:提升 Discord 机器人开发体验
- Node.js v4.3.2版本Linux ARM64平台运行时环境发布
- SQLight:C++11编写的轻量级MySQL客户端
- 计算机专业毕业论文答辩PPT模板
- Wireshark网络抓包工具的使用与数据包解析
- Wild Match Map: JavaScript中实现通配符映射与事件绑定
- 毕业答辩利器:蝶恋花毕业设计PPT模板
- Node.js深度解析:高性能Web服务器与实时应用构建
- 掌握深度图技术:游戏开发中的绚丽应用案例
- Dart语言的HTTP扩展包功能详解
- MoonMaker: 投资组合加固神器,助力$GME投资者登月
- 计算机毕业设计答辩PPT模板下载