"手写一个乞丐版Vite入门教程,了解Vite基本实现原理(上)"
需积分: 13 136 浏览量
更新于2024-01-16
收藏 725KB PDF 举报
Vite入门从手写一个乞丐版的Vite开始(上);Vite是什么就不用笔者多说了,用过Vue的朋友肯定都知道,本文会通过手写一个非常简单的乞丐版Vite来了解一下Vite的基本实现原理,参考的是Vite最早的版本(vite-1.0.0-rc.5版本,ViteViteVitevite-1.0.0-rc.5Vue版本为)实现的,现在已经是的版本了,为什么不直接参考最新的版本呢,因为3.0.0-rc.103.x一上来就看这种比较完善的工具源码比较难看懂,反正笔者不行,所以我们可以先从最早的版本来窥探一下原理,能力强的朋友可以忽略~
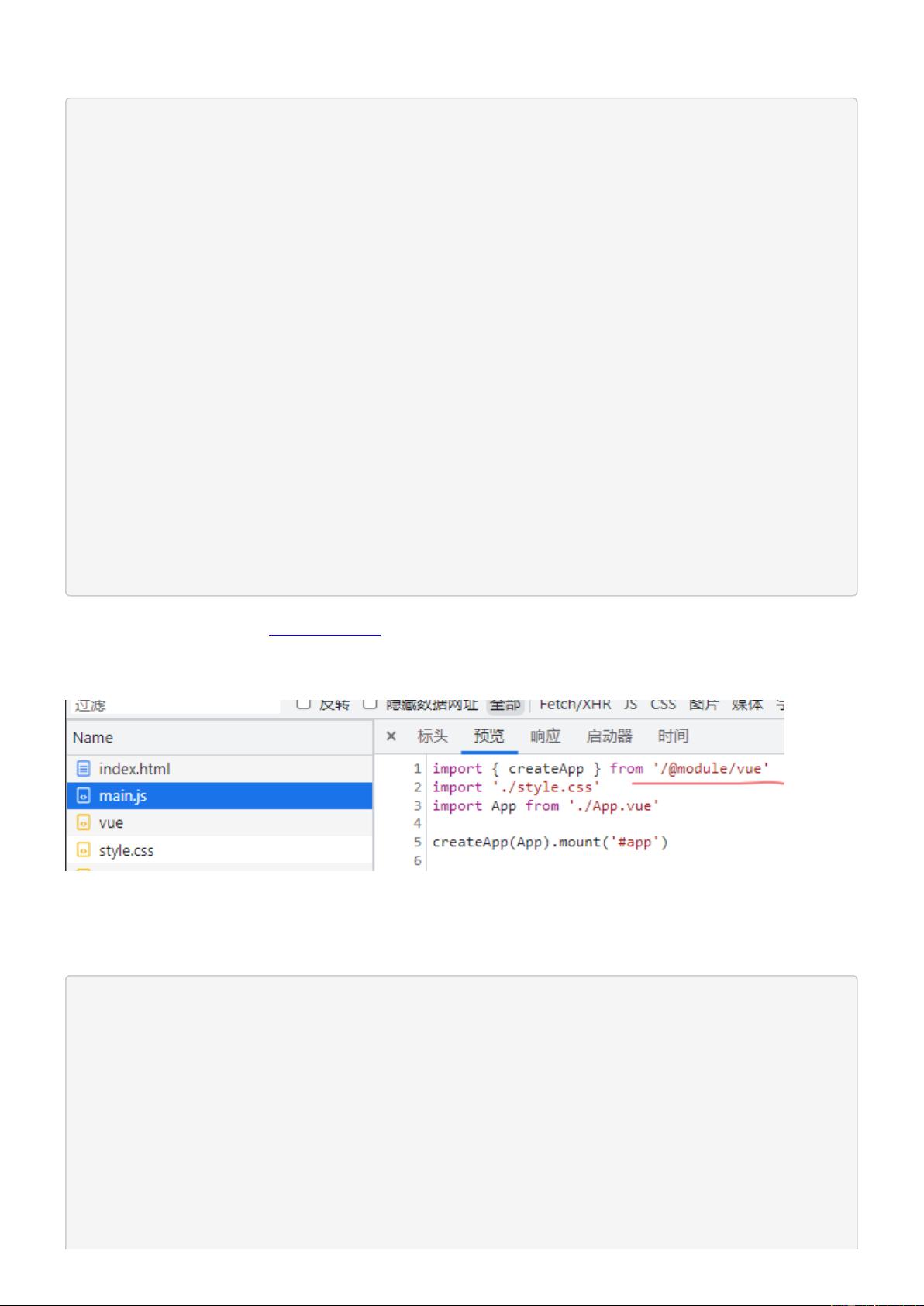
本文会分为上下两篇,上篇主要讨论如何成功运行项目,下篇主要讨论热更新。前端测试项目前端测试项目结构如下:Vue组件使用的是 ,不涉及到预处理语言、等语言,所以是一个非常简单的Options Apicsstsjs项目,我们的目标很简单,就是要写一个服务让这个项目能运行起来!Vite搭建基本服务vite服务的基本结构如下:首先让我们来起个服务,应用框架我们使用:HTTPconnect// app.jsconst connect = require("connect");const http = require("http");const app = connect();
在这段代码中,我们引入了connect和http两个模块,并创建了一个app对象。接下来我们需要通过app对象启动一个服务器,使得我们能够在本地运行我们的项目。要做到这一点,我们需要配置一些中间件。
首先,我们通过app.use()方法添加了一个中间件处理函数。这个函数接收三个参数:req,res和next。在这个函数中,我们可以对请求和响应进行一些处理。然后,我们通过next()方法将控制权交给下一个中间件。
然后,我们通过http模块创建了一个服务器,并将app对象作为回调函数传递给createServer()方法。最后,我们通过server.listen()方法指定服务器监听的端口号。
现在我们已经写好了基本的服务搭建代码,接下来我们需要将这段代码整合到我们的项目中,让项目能够成功运行起来。
首先,我们需要在项目根目录下创建一个vite.config.js文件,这个文件用来配置我们的Vite服务。在这个文件中,我们需要导出一个包含配置信息的对象。
在这个对象中,我们需要指定entry选项,用来指定项目的入口文件路径。这里我们将入口文件指定为src/main.js。
然后,我们需要指定output选项,用来指定输出文件的路径。这里我们将输出文件指定为dist/main.js。
接着,我们需要指定server选项,用来配置我们的Vite服务。在这里,我们将server选项的base选项指定为"/",这样我们的项目将会以根路径作为基础路径。
最后,我们需要在package.json文件中添加一个scripts命令,在这个命令中,我们使用vite命令来启动我们的Vite服务。通过在终端中运行npm run dev命令,我们就可以启动我们的项目了。
在项目启动之后,我们可以在浏览器中输入http://localhost:3000来访问我们的项目。如果一切顺利,我们应该能够看到我们的项目成功运行起来了。
通过手写一个乞丐版的Vite,我们了解了Vite的基本实现原理,以及如何成功运行一个Vite项目。在下一篇文章中,我们将继续讨论热更新的实现原理。敬请期待!
2021-10-08 上传
2021-03-28 上传
2021-03-14 上传
2021-02-23 上传
2021-05-03 上传
2021-08-04 上传
2022-12-13 上传
2021-02-13 上传
2021-03-08 上传