CSS margin知识点详解:重叠与百分比计算
38 浏览量
更新于2024-08-31
1
收藏 377KB PDF 举报
"CSS 之margin知识点(必看)"
在CSS中,margin属性是用于设置元素周围的空间,也就是外边距。下面将详细讲解margin的一些重要知识点。
1. 百分比值的计算
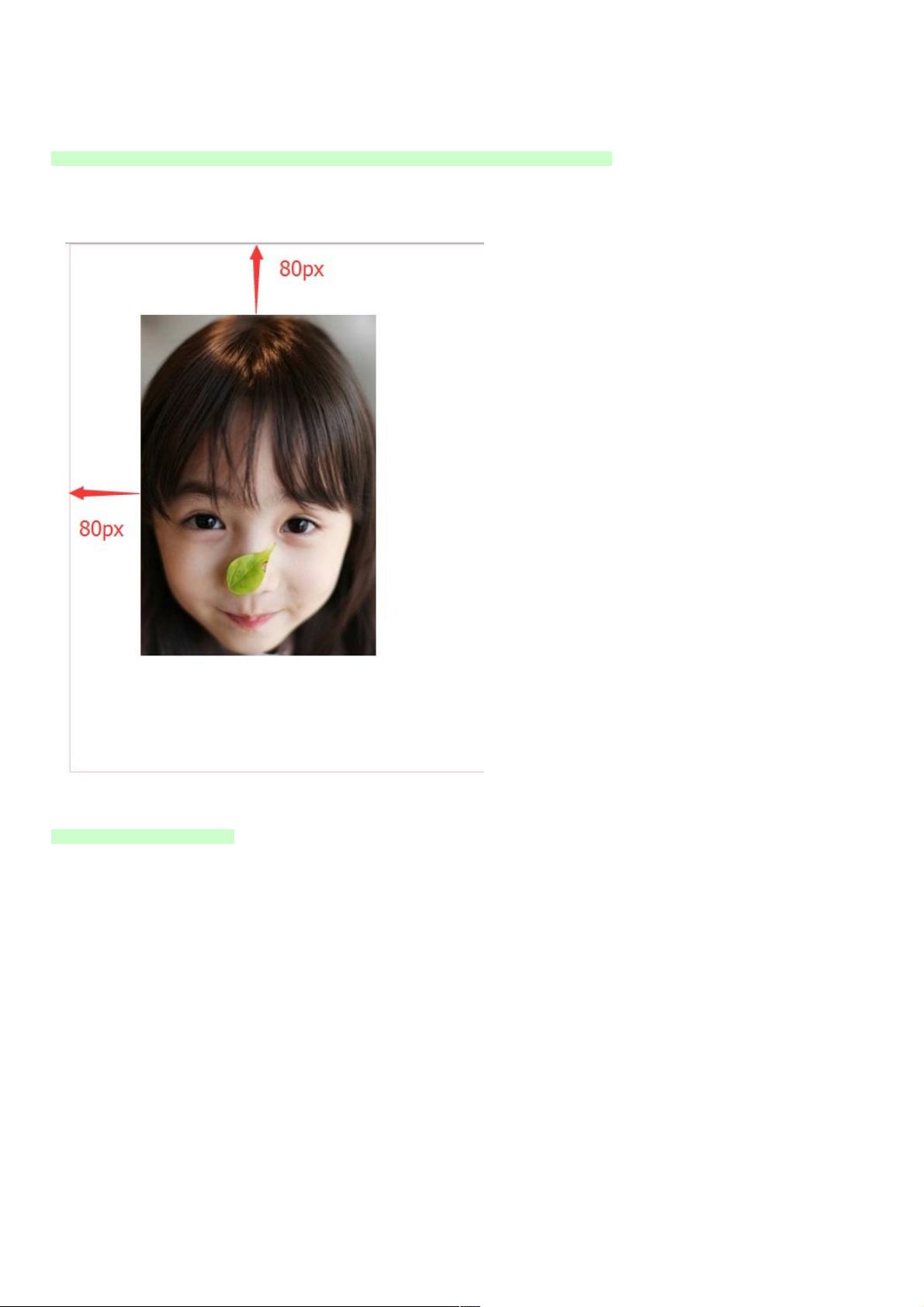
对于普通元素,当使用百分比值设置margin时,这个百分比是相对于包含该元素的容器元素的宽度计算的。例如,如果有一个宽度为800px的容器,内部元素设置`margin: 10%;`,那么实际的margin值将是80px(800px * 10%)。请注意,这里的百分比值只应用于水平方向的margin(即margin-left和margin-right),而不是垂直方向(margin-top和margin-bottom)。
2. 绝对定位元素的百分比margin
当元素使用`position: absolute;`定位时,其百分比margin是相对于最近的定位祖先元素的宽度来计算的。如果父元素的宽度为1000px,且子元素设置`margin: 10%;`,则子元素的margin将会是100px。
3. 自适应布局
利用margin可以实现特定比例的布局。例如,如果有两个相邻的容器,并且它们的height未指定,设置`margin: 50%;`,这样每个容器的高度就会变成其父容器宽度的一半,从而达到1:2的宽高比。
4. margin的重叠现象
- **重叠发生的条件**:仅发生在块级元素的垂直margin上,不包括浮动元素和绝对定位元素。
- **相邻兄弟元素**:相邻的两个块级元素之间的margin-top和margin-bottom会重叠。
- **父元素与第一个或最后一个子元素**:父元素与第一个子元素或最后一个子元素的margin-top或margin-bottom也会发生重叠。
- **空的块级元素**:没有任何内容的空元素,其margin也可能重叠。
5. 解决margin重叠的方法
- 对于相邻兄弟元素,可以在它们之间添加一个内联元素,或者使用`clearfix`类。
- 对于父元素与子元素的margin重叠,可以为父元素添加`overflow: hidden;`、`border-top`或`padding-top`。
- 空的块级元素,可以通过添加内联内容或设置`min-height`来避免重叠。
6. margin重叠的计算规则
- **正正取大值**:两个正margin相遇时,取两者中较大的那个作为最终margin。
- **正负值相加**:正margin与负margin相遇时,它们的数值相加。
- **负负取最负**:两个负margin相遇时,取两者中更负的那个作为最终margin。
7. margin重叠的意义
- 有助于在设计中保持间距的一致性,特别是对于连续的段落、列表等,避免过多的空白区域。
理解并掌握这些CSS margin的知识点,将有助于你在布局和设计网页时更加得心应手。
2020-09-24 上传
2018-01-05 上传
2020-07-20 上传
2019-08-13 上传
2020-09-25 上传
2018-05-02 上传
2022-08-14 上传
2024-03-14 上传
点击了解资源详情
weixin_38520046
- 粉丝: 8
- 资源: 932
最新资源
- Angular实现MarcHayek简历展示应用教程
- Crossbow Spot最新更新 - 获取Chrome扩展新闻
- 量子管道网络优化与Python实现
- Debian系统中APT缓存维护工具的使用方法与实践
- Python模块AccessControl的Windows64位安装文件介绍
- 掌握最新*** Fisher资讯,使用Google Chrome扩展
- Ember应用程序开发流程与环境配置指南
- EZPCOpenSDK_v5.1.2_build***版本更新详情
- Postcode-Finder:利用JavaScript和Google Geocode API实现
- AWS商业交易监控器:航线行为分析与营销策略制定
- AccessControl-4.0b6压缩包详细使用教程
- Python编程实践与技巧汇总
- 使用Sikuli和Python打造颜色求解器项目
- .Net基础视频教程:掌握GDI绘图技术
- 深入理解数据结构与JavaScript实践项目
- 双子座在线裁判系统:提高编程竞赛效率