Ajax与jQuery配合数据库:实现实体级联动下拉框的JDBC示例
80 浏览量
更新于2024-08-28
收藏 104KB PDF 举报
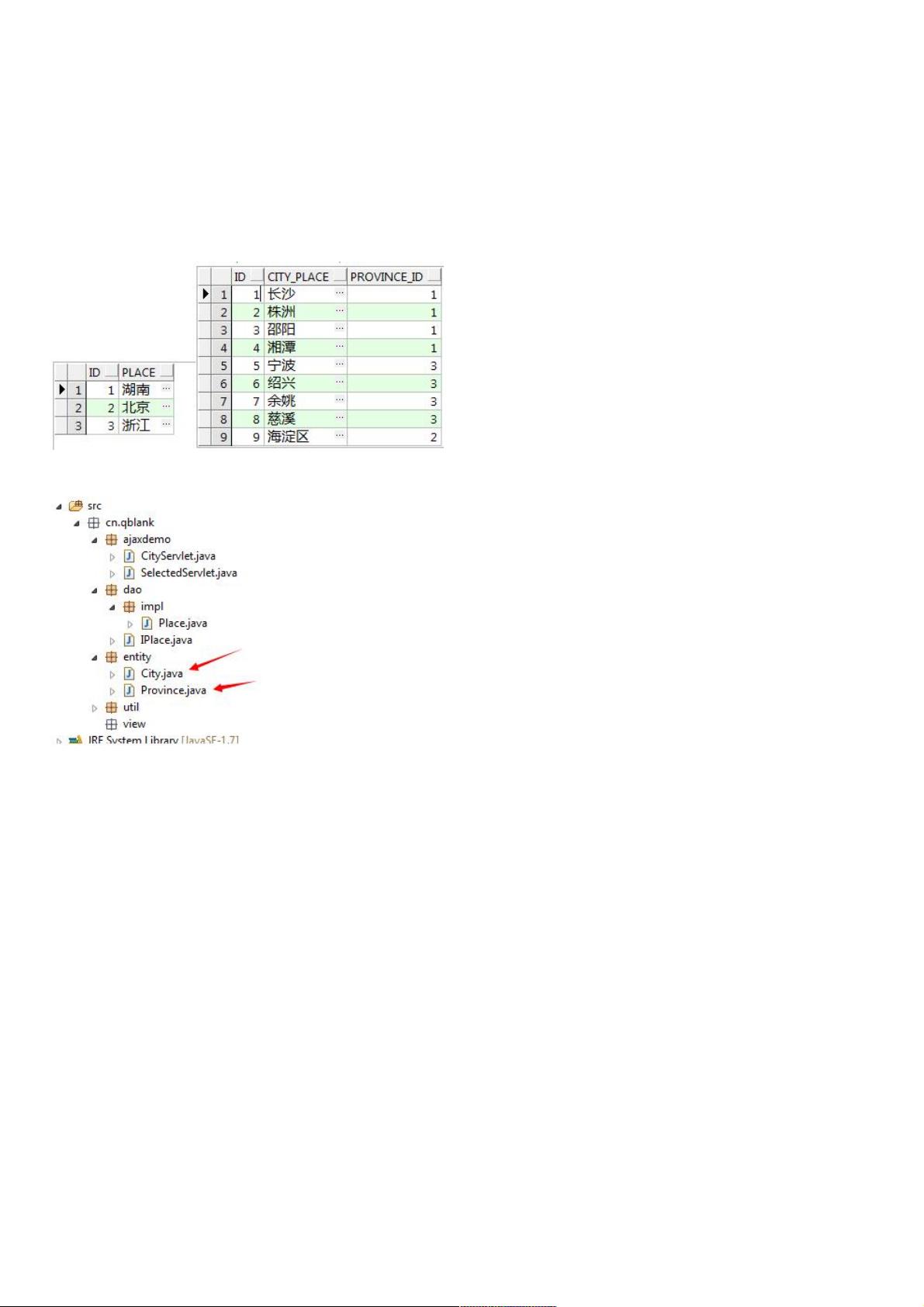
"本篇文章主要介绍了如何使用Ajax和jQuery配合数据库技术实现网页中的下拉框(drop-down)的二级联动功能。首先,涉及到的数据库结构包括province(省份表)和city(城市表),它们之间存在一对多的关系,即一个省份下有多个城市。为了处理这些数据,开发人员需要创建对应的Java实体类,如Province和City,以便映射数据库中的表结构。
在代码实现部分,文章提到一个ConnectionFactory类,负责数据库连接管理。该类包含了静态属性如驱动程序名、URL、用户名和密码,通过Properties文件(jdbc.properties)进行配置。在ConnectionFactory中,有一个getConnection方法用于根据配置信息获取数据库连接,以及一个close方法来确保资源的正确关闭。
在实现下拉框的联动功能时,关键在于Ajax的使用。通过在用户选择省份后发送异步请求到服务器,获取该省份对应的城市列表,更新下拉框选项。这通常涉及JavaScript和jQuery的配合,可能包括以下几个步骤:
1. 创建HTML结构:设置两个下拉框,一个用于选择省份,另一个用于显示城市。这两个下拉框可能是动态加载的,初始时只显示省级别。
2. jQuery事件绑定:当省份下拉框发生变化时,触发一个Ajax请求,传递当前选中的省份ID到服务器。
3. 服务器端处理:使用JDBC执行SQL查询,根据传来的省份ID获取城市列表,返回JSON格式的数据。
4. Ajax回调函数:在接收到服务器响应后,解析JSON数据并更新城市下拉框的选项。
5. 错误处理:确保在整个过程中处理可能出现的异常,比如数据库连接问题或网络问题。
6. 最终效果:用户选择省份后,下拉框会自动填充该省份下的城市选项,实现了下拉框的级联联动。
通过这个示例,读者可以学习到如何在前端(jQuery)和后端(Java,JDBC)之间交互,利用Ajax技术实现动态数据加载,提升用户体验。"
2015-08-06 上传
2019-04-19 上传
2020-12-04 上传
2020-06-10 上传
2021-06-24 上传
点击了解资源详情
点击了解资源详情
weixin_38678255
- 粉丝: 5
- 资源: 931
最新资源
- MATLAB新功能:Multi-frame ViewRGB制作彩色图阴影
- XKCD Substitutions 3-crx插件:创新的网页文字替换工具
- Python实现8位等离子效果开源项目plasma.py解读
- 维护商店移动应用:基于PhoneGap的移动API应用
- Laravel-Admin的Redis Manager扩展使用教程
- Jekyll代理主题使用指南及文件结构解析
- cPanel中PHP多版本插件的安装与配置指南
- 深入探讨React和Typescript在Alias kopio游戏中的应用
- node.js OSC服务器实现:Gibber消息转换技术解析
- 体验最新升级版的mdbootstrap pro 6.1.0组件库
- 超市盘点过机系统实现与delphi应用
- Boogle: 探索 Python 编程的 Boggle 仿制品
- C++实现的Physics2D简易2D物理模拟
- 傅里叶级数在分数阶微分积分计算中的应用与实现
- Windows Phone与PhoneGap应用隔离存储文件访问方法
- iso8601-interval-recurrence:掌握ISO8601日期范围与重复间隔检查