HTML5与CSS3:列表、表格与媒体元素解析
版权申诉
78 浏览量
更新于2024-06-27
收藏 3.75MB PPTX 举报
"本资料详细介绍了HTML5和CSS3在网页设计中关于列表、表格和媒体元素的使用方法。"
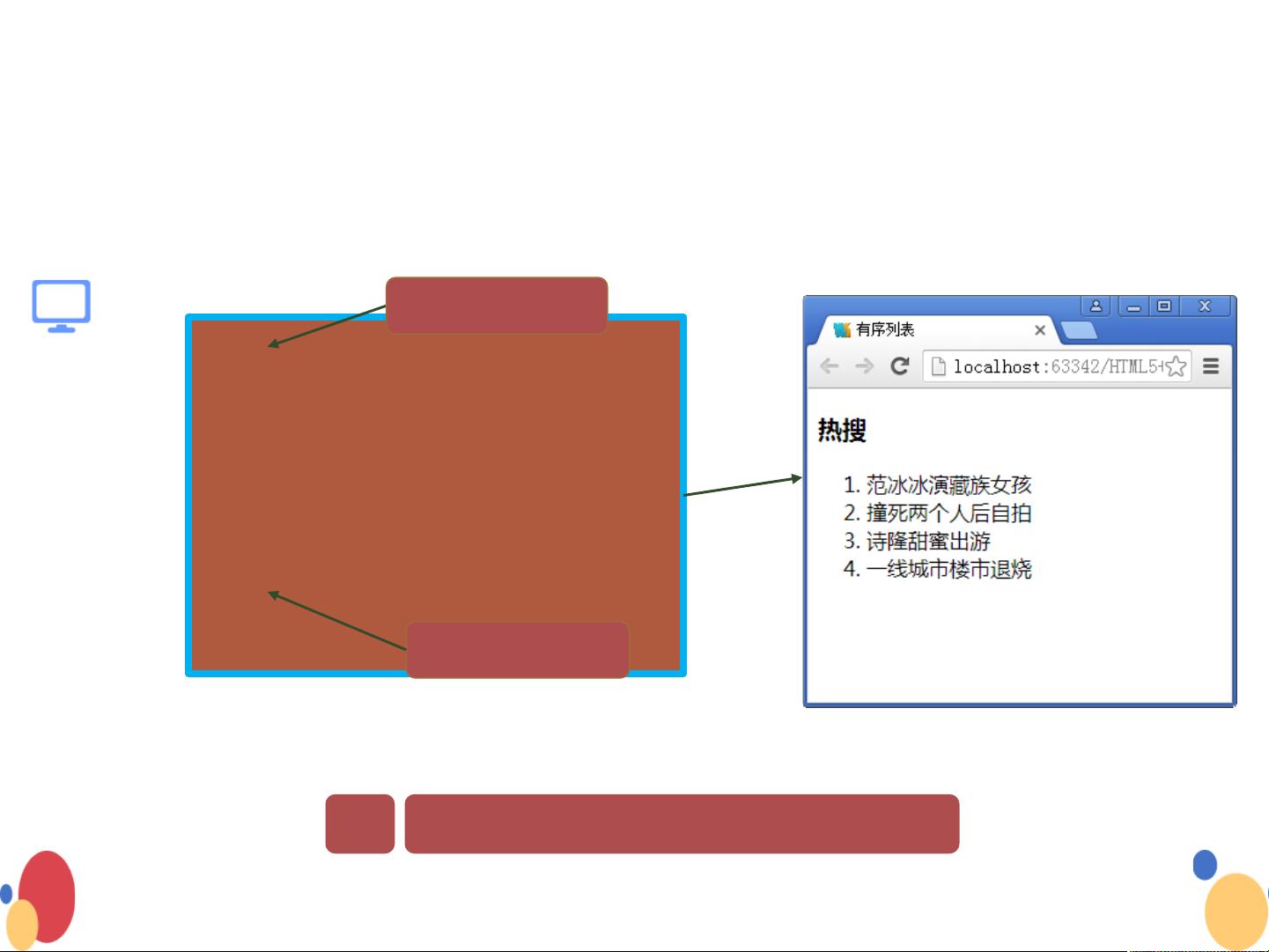
在HTML5中,列表是组织和呈现信息的重要工具,包括三种类型:无序列表(`<ul>`)、有序列表(`<ol>`)和定义列表(`<dl>`)。无序列表常用于展示无特定顺序的信息,如导航菜单或项目列表,其每个列表项`<li>`前默认显示实心小圆点。有序列表则用于需要排序的列表,如步骤说明或排名,列表项前带有数字或字母标记。定义列表`<dl>`用于定义术语和解释,由`<dt>`(定义术语)和`<dd>`(定义描述)组成。
表格在HTML5中通过`<table>`标签创建,用于展示结构化数据。跨行和跨列的设置可以通过`<td>`(表格数据单元格)的`rowspan`和`colspan`属性实现。例如,`rowspan="2"`会让一个单元格占据两行,`colspan="3"`则会让它占据三列。
HTML5引入了新的媒体元素,如`<audio>`和`<video>`,使网页可以直接嵌入音频和视频内容。使用这些元素,开发者可以指定源文件(`src`属性),添加控制元素(如播放、暂停按钮)以及设置默认行为。
HTML5的结构标签(如`<header>`、`<nav>`、`<main>`、`<section>`、`<article>`、`<aside>`和`<footer>`)旨在提高网页的语义性和可读性,使得搜索引擎和屏幕阅读器能更好地理解网页内容结构,从而提升用户体验。
当网页中的文字出现乱码,可能是由于字符编码不匹配导致的,通常需要确认HTML文件的编码声明(如`<meta charset="UTF-8">`)与实际内容的编码一致。超链接在HTML中通过`<a>`标签创建,使用`target`属性可以控制新链接在何处打开,如`_self`(当前窗口)和`_blank`(新窗口或标签页)。
在上述代码示例中,存在错误:`<h1>`标签未正确关闭,且不应嵌套`<p>`标签。正确的写法应是:
```html
<h1>北京是中国的首都</h1>
<p>香山的<strong>红叶</strong>在秋季非常漂亮</p>
```
本章的学习目标包括使用各种列表类型展示数据,运用表格处理结构化信息,通过媒体元素播放音视频,以及利用HTML5的结构元素优化网页布局。完成这些任务将使开发者具备更全面的网页设计技能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2022-12-21 上传
2022-12-21 上传
2022-12-23 上传
2022-12-23 上传
2022-11-01 上传
知识世界
- 粉丝: 375
- 资源: 1万+
最新资源
- Java毕业设计项目:校园二手交易网站开发指南
- Blaseball Plus插件开发与构建教程
- Deno Express:模仿Node.js Express的Deno Web服务器解决方案
- coc-snippets: 强化coc.nvim代码片段体验
- Java面向对象编程语言特性解析与学生信息管理系统开发
- 掌握Java实现硬盘链接技术:LinkDisks深度解析
- 基于Springboot和Vue的Java网盘系统开发
- jMonkeyEngine3 SDK:Netbeans集成的3D应用开发利器
- Python家庭作业指南与实践技巧
- Java企业级Web项目实践指南
- Eureka注册中心与Go客户端使用指南
- TsinghuaNet客户端:跨平台校园网联网解决方案
- 掌握lazycsv:C++中高效解析CSV文件的单头库
- FSDAF遥感影像时空融合python实现教程
- Envato Markets分析工具扩展:监控销售与评论
- Kotlin实现NumPy绑定:提升数组数据处理性能