"CSS 学习手册:选择器、字体、盒模型、浮动、定位、背景等综合指南"
需积分: 0 125 浏览量
更新于2024-01-24
收藏 6.52MB PDF 举报
《CSS.pdf》是一本关于CSS(层叠样式表)的参考手册,总共涵盖了17个主题,内容丰富详细,总字数要求达到2000字。本文将对每个主题进行简要概述。
第一部分介绍CSS的引入方式,包括内联式、内部样式表和外部样式表的使用方法和优缺点。
第二部分讲解标签选择器,通过选择HTML标签名称作为选择器的方法来应用CSS样式,且通过案例演示了如何使用多个标签选择器来同时操作多个元素。
第三部分涉及字体系列,包括字体族、字体大小、字体粗细和斜体等相关属性的使用方法,同时介绍了如何使用web字体和iconfont图标字体。
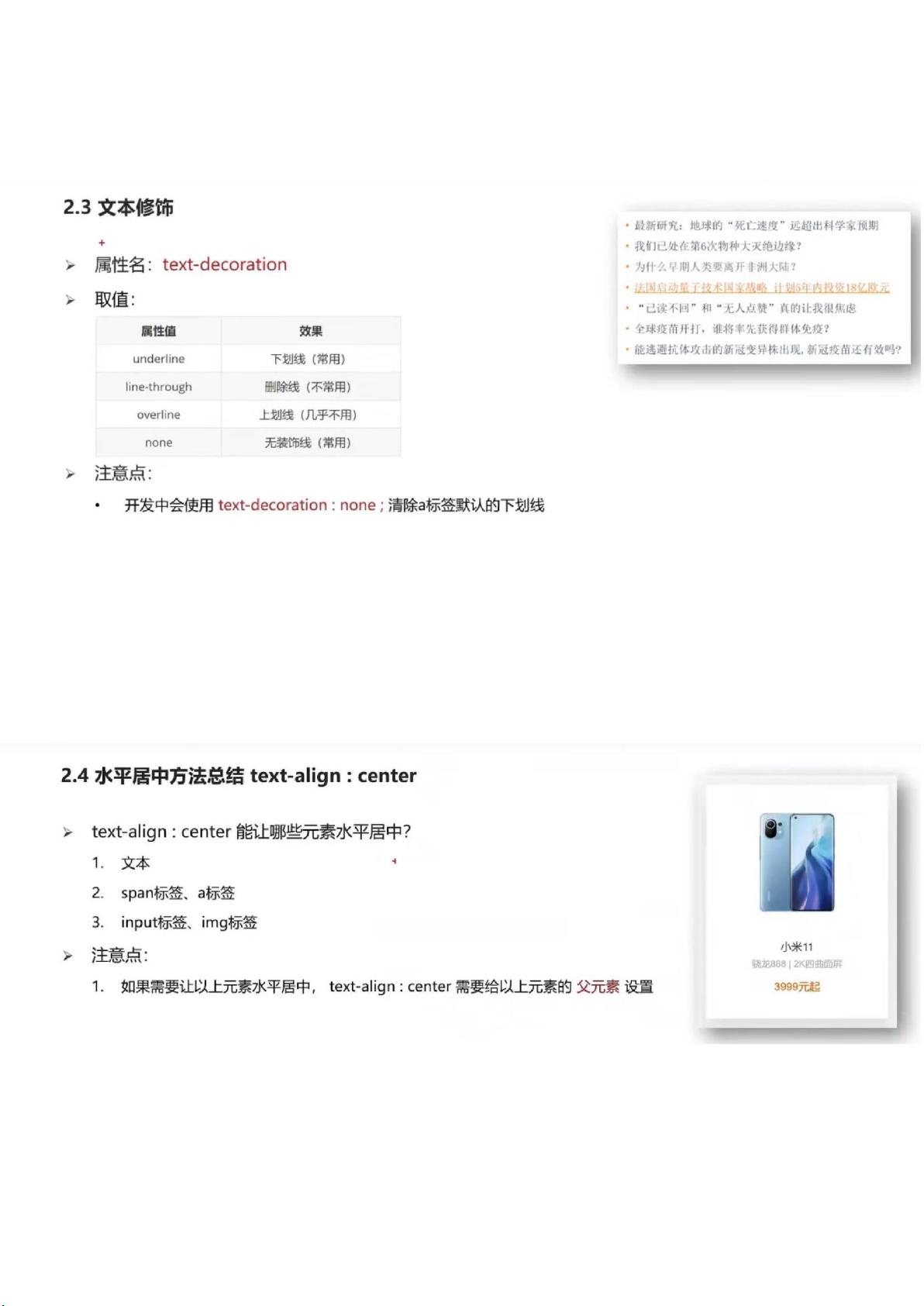
第四部分介绍文本系列,包括文本颜色、文本对齐、文本装饰以及文本换行等属性的使用方法,并通过案例演示了如何实现文本特效。
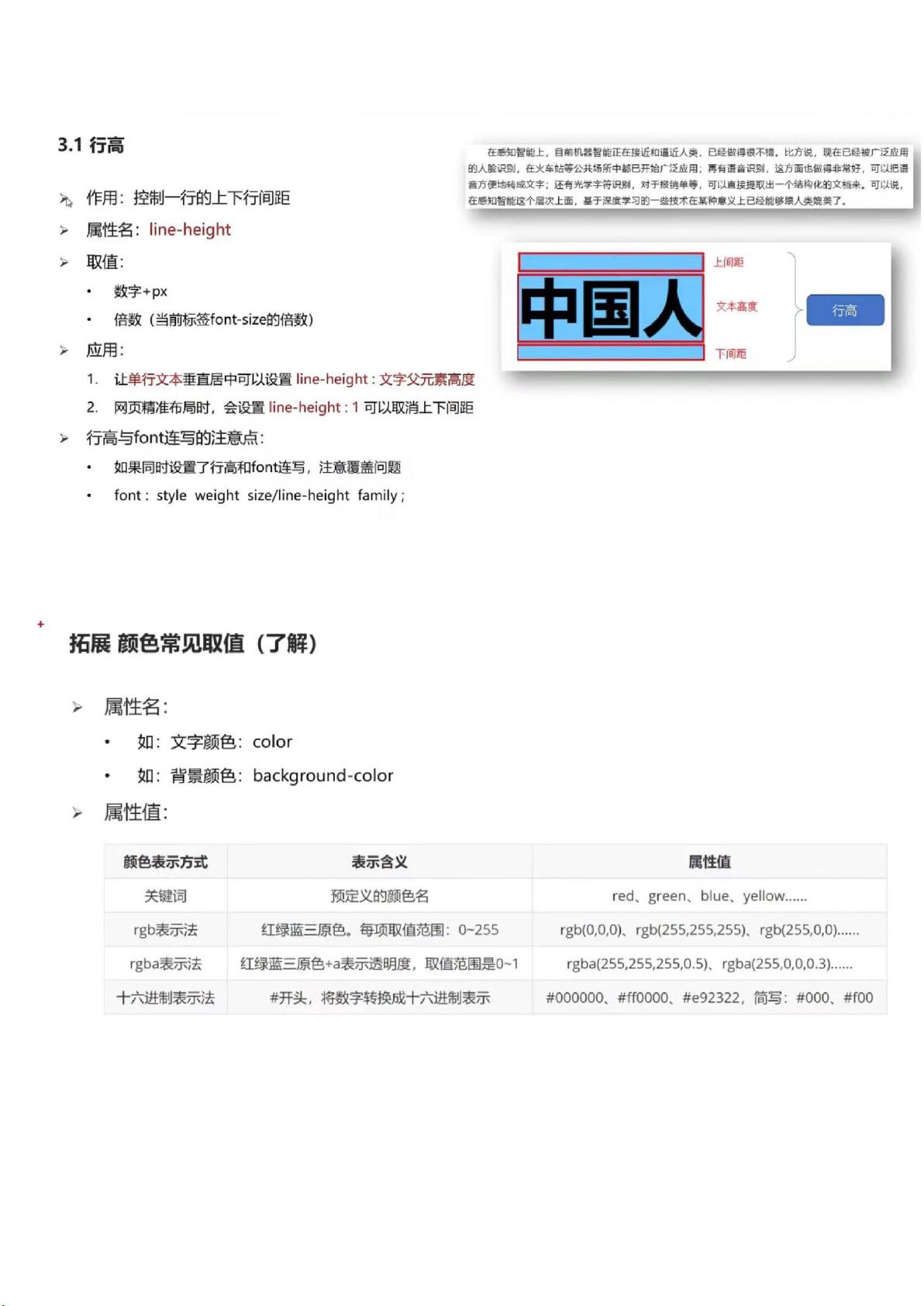
第五部分包括行高、水平居中和颜色扩展等内容,通过案例演示了如何设置行高、实现水平居中和使用RGBA颜色。
第六部分介绍了选择器进阶和em单位的使用方法,包括伪类选择器、伪元素选择器和多重类选择器的应用,同时通过案例演示了如何使用em单位设置布局。
第七部分涉及背景,包括背景颜色、背景图片、背景重复和背景定位等属性的使用方法,并通过案例演示了如何实现不同样式的背景效果。
第八部分讲解行内块元素的概念和使用方法,介绍了行内块元素和行内元素之间的区别,并通过案例演示了如何进行水平排列和垂直对齐。
第九部分重点介绍了CSS的注意点,包括继承性、层叠性、优先级和浏览器查错方法等,帮助读者更好地理解和解决在CSS编写过程中遇到的问题。
第十部分涵盖了盒子模型,介绍了内容区域、内边距、边框和外边距等属性的使用方法,并通过案例演示了如何实现盒子的大小和样式定制。
第十一部分讲解了伪元素和标准流的概念和使用方法,包括:before和:after伪元素的应用以及清除浮动的方法。
第十二部分介绍了浮动的概念和使用方法,包括清除浮动、实现文字环绕和图片浮动等应用场景。
第十三部分涉及定位,包括相对定位、绝对定位和固定定位的使用方法,通过案例演示了如何实现不同类型的元素定位效果。
第十四部分讲解了修饰,包括边框样式、边框圆角、阴影效果、过渡效果和图标字体等的应用方法,并通过案例演示了如何实现不同样式的修饰效果。
第十五部分介绍了精灵图的概念和使用方法,通过将多个小图标合并成一张大图,并利用背景定位来选择和展示不同的图标。
第十六部分讲解了背景图片大小的设置方法,包括设置背景图片的尺寸、背景图片的平铺方式以及背景图片的位置。
第十七部分介绍了盒子阴影、过渡效果和ico图片的应用方法,通过案例演示了如何添加盒子阴影、实现过渡效果和使用ico图片。
总结起来,《CSS.pdf》涵盖了CSS的各个方面,内容详尽并给出了相应的案例演示,对于想系统学习和深入理解CSS的读者来说是一本很好的参考资料。无论是初学者还是有一定基础的开发者,都能从中找到对自己有帮助的内容。读者可以根据实际需求选择相应的章节进行学习,也可以全面阅读以巩固和扩展对CSS的理解。
2012-10-14 上传
2020-09-08 上传
2010-03-31 上传
2021-10-04 上传
2301_76728865
- 粉丝: 0
- 资源: 3
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常