使用VS2008和SilverLight3开发HelloWorld应用
需积分: 1 83 浏览量
更新于2024-09-16
收藏 342KB DOC 举报
"SilverLight3 + VS2008 开发的 HelloWrod"
SilverLight是一个由微软开发的轻量级富互联网应用(RIA)技术,主要用于构建具有丰富的媒体体验和交互性的Web应用程序。SilverLight 3是其第三个主要版本,它在早期版本的基础上增加了更多功能和性能优化,为开发者提供了更广泛的创意空间。SilverLight集成了.NET框架的一个子集,包括数据集成、可扩展的Windows控件、网络访问、基础类库和公共语言运行时(CLR),使得开发跨平台、跨浏览器的应用成为可能。
SilverLight的主要特性包括:
1. **跨平台兼容性**:无论在哪个操作系统或浏览器上运行,SilverLight都能够提供一致的用户体验,打破了传统的平台依赖限制。
2. **数据整合能力**:SilverLight能够整合来自不同源的数据和服务,使得应用程序能够轻松获取和处理信息。
3. **强大的多媒体支持**:通过支持丰富的图形、动画和视频播放,SilverLight可以创建极具吸引力的多媒体用户界面,提升用户的互动体验。
4. **丰富的UI控件和库**:内置的控件和类库允许开发者快速构建复杂的用户界面,而无需从零开始设计每一个元素。
接下来,我们将详细探讨如何使用Visual Studio 2008(VS2008)创建第一个SilverLight应用——HelloWorld。
首先,确保已正确配置了VS2008的开发环境。这包括安装VS2008以及SilverLight Tools for VS2008插件,该插件允许在VS2008中直接创建和管理SilverLight项目。同时,还需要安装SilverLight SDK,以便获取必要的开发工具和库。
创建项目步骤如下:
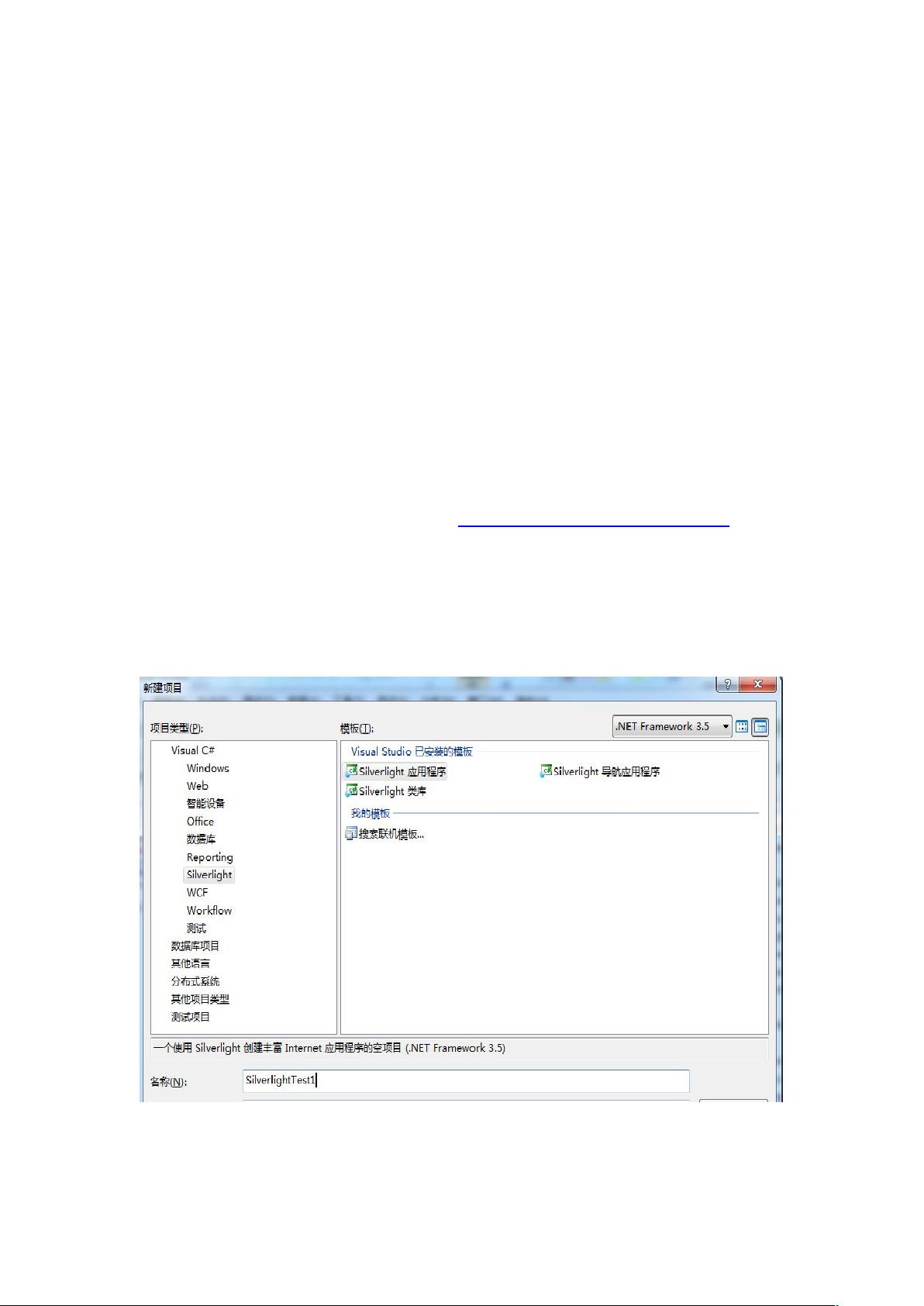
1. **启动VS2008**,然后选择“新建项目”,在项目模板中选择“Silverlight应用程序”。
2. 输入项目名称和保存路径,然后点击“确定”。此时,系统会提示选择SilverLight应用程序的宿主环境,可以选择新建一个网站,这将自动生成所需的Web配置。
3. 创建完成后,主要的工作将在`MainPage.xaml`文件中进行。这是SilverLight应用的主要界面设计文件,使用XAML语言定义UI元素和布局。
4. 打开`MainPage.xaml`,在`<Grid x:name="LayoutRoot">`标签内添加以下代码,创建一个按钮和文本框:
```xml
<Button x:Name="btnTest" Width="100" Height="24" Margin="0,200,0,0" Content="测试"></Button>
<TextBox x:Name="tbTest" Width="200" Height="50" Margin="0,0,60,0" FontFamily="Arial" />
```
这段代码将在界面上创建一个按钮,点击后可以触发事件,以及一个文本框供用户输入。
5. 为了实现按钮的点击事件,需要打开`MainPage.xaml.cs`文件,找到`btnTest_Click`事件的处理函数,并添加相应的逻辑。例如,当按钮被点击时,显示文本框中的内容:
```csharp
private void btnTest_Click(object sender, RoutedEventArgs e)
{
MessageBox.Show(tbTest.Text, "测试结果");
}
```
至此,你已经成功地创建了一个基本的SilverLight HelloWorld应用。通过这个简单的例子,你可以了解到SilverLight的基本结构、XAML语法以及如何处理UI事件。随着进一步的学习和实践,你将能够利用SilverLight的强大功能构建更复杂、功能丰富的Web应用。
960 浏览量
2010-08-25 上传
169 浏览量
181 浏览量
207 浏览量
286 浏览量
276 浏览量
339 浏览量
330 浏览量
cejah
- 粉丝: 0
最新资源
- Java工程师面试精华:核心知识点与常见问题
- OGRE、Irrlicht等3D引擎深度解析与特性比较
- CMOS射频低噪声放大器设计与性能优化
- Protege入门:创建简单动物本体及基础用法教程
- JavaScript 弹窗代码合集与实现技巧
- Linux 0.11内核深度注解:入门与理解指南
- 日语在软件开发中的应用
- C语言参考手册:标准库函数详解
- 限制DDL操作:使用触发器监控与阻止truncates
- JavaScript教程:动态编程语言,Ajax基石与Java区别详解
- Oracle数据库安装与管理详解
- jQuery:简化JavaScript和Ajax开发的框架
- VMware上安装Red Hat Linux 4与Oracle10g详细步骤
- InfoQ中文站免费图书:深入浅出Struts2
- 提升C#面试必备:.NET访问权限、SQL查询、页面间数据传递与异常处理详解
- .NET面试深度解析:130道经典试题