Bootstrap实战:输入框、导航与下拉菜单解析
44 浏览量
更新于2024-08-29
收藏 80KB PDF 举报
本资源主要介绍了如何学习使用Bootstrap框架中的几个关键组件,包括输入框、导航和分页,特别强调了下拉菜单的创建方法。
Bootstrap是一个流行的前端开发框架,它提供了一系列预先设计的样式和组件,使得网页设计和开发更为便捷。在本教程中,我们将深入探讨Bootstrap中的下拉菜单、导航以及分页组件的使用。
一、下拉菜单
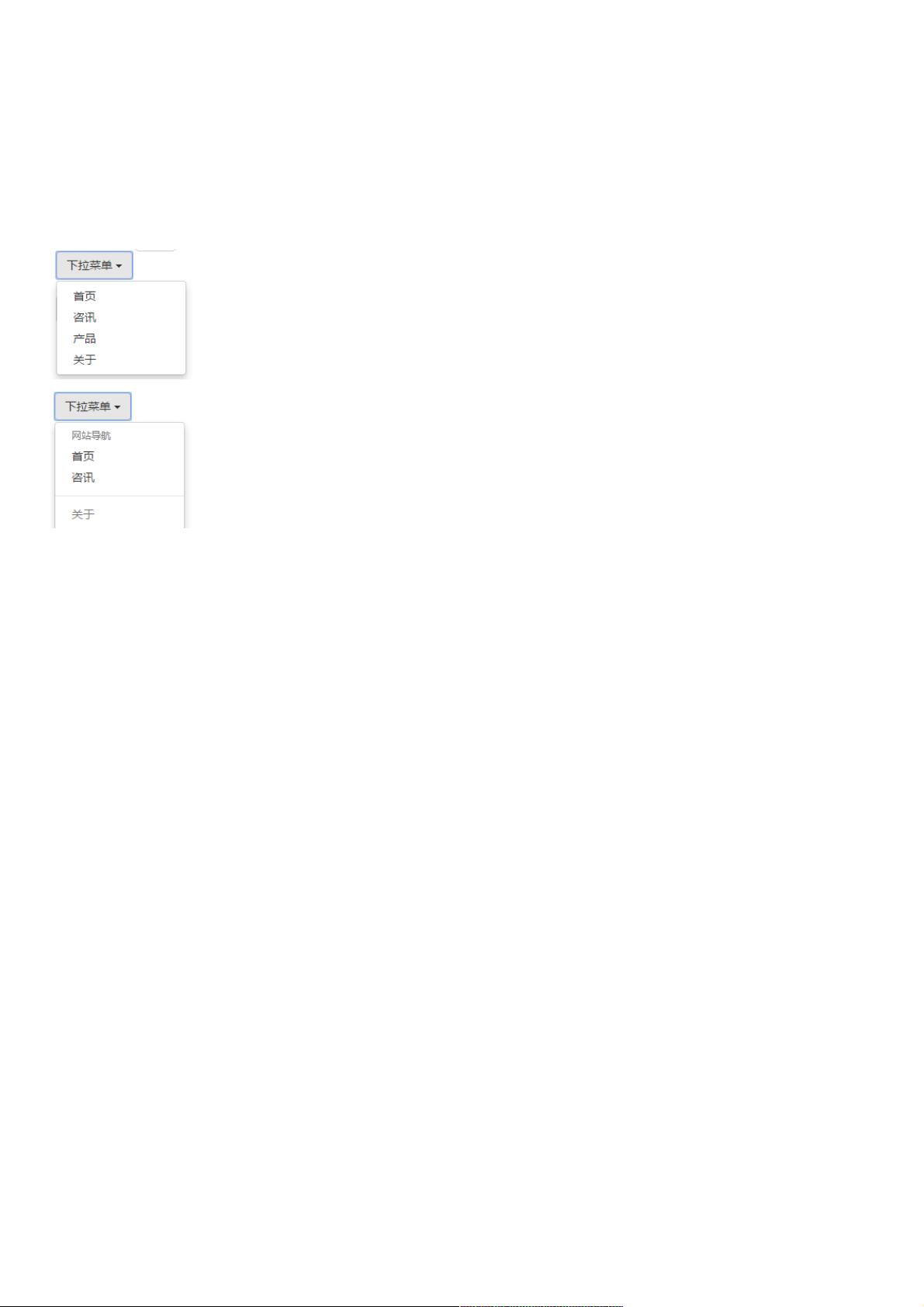
下拉菜单在网页设计中常用于节省空间,通过点击按钮或元素来显示隐藏的选项列表。在Bootstrap中,构建下拉菜单需要遵循以下步骤:
1. 使用`<div class="dropdown">`创建下拉菜单的容器。
2. 将触发下拉菜单的按钮或元素置于该容器内,并添加`data-toggle="dropdown"`属性。
3. 为菜单项设置`<ul class="dropdown-menu">`,以确保它们具有正确的样式和行为。
4. 使用`<span class="caret"></span>`添加可选的下拉箭头图标。
例如:
```html
<div class="dropdown">
<button class="btn btn-default" data-toggle="dropdown">
下拉菜单
<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">首页</a></li>
<!-- 更多菜单项... -->
</ul>
</div>
```
二、导航组件
Bootstrap的导航组件提供了一种组织和展示页面链接的方式,通常用于创建顶部导航栏。你可以使用`<nav>`元素和`<ul class="nav">`结合其他类来创建导航条。例如,`<li class="active">`用于标记当前选中的页面,`<li class="dropdown">`则可以结合上面的下拉菜单实现下拉导航。
三、分页组件
分页组件用于在大量内容中分段展示,通常用于博客或搜索结果的分页。Bootstrap的分页组件使用`<ul class="pagination">`和`<li>`元素来创建分页链接。`<li class="disabled">`和`<li class="active">`分别表示禁用状态和当前页。
示例:
```html
<ul class="pagination">
<li class="disabled"><a href="#">上一页</a></li>
<li class="active"><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">下一页</a></li>
</ul>
```
通过以上内容,你将能够熟练地使用Bootstrap中的输入框、导航和分页组件,提升网页设计的效率和用户体验。在实际应用中,可以根据需求调整样式和功能,充分利用Bootstrap提供的各种预定义类和自定义CSS。
2019-08-12 上传
130 浏览量
2019-11-11 上传
2023-10-20 上传
2023-06-07 上传
2023-05-14 上传
2023-10-21 上传
2023-06-06 上传
2023-05-26 上传
weixin_38550834
- 粉丝: 4
- 资源: 964
最新资源
- C语言数组操作:高度检查器编程实践
- 基于Swift开发的嘉定单车LBS iOS应用项目解析
- 钗头凤声乐表演的二度创作分析报告
- 分布式数据库特训营全套教程资料
- JavaScript开发者Robert Bindar的博客平台
- MATLAB投影寻踪代码教程及文件解压缩指南
- HTML5拖放实现的RPSLS游戏教程
- HT://Dig引擎接口,Ampoliros开源模块应用
- 全面探测服务器性能与PHP环境的iprober PHP探针v0.024
- 新版提醒应用v2:基于MongoDB的数据存储
- 《我的世界》东方大陆1.12.2材质包深度体验
- Hypercore Promisifier: JavaScript中的回调转换为Promise包装器
- 探索开源项目Artifice:Slyme脚本与技巧游戏
- Matlab机器人学习代码解析与笔记分享
- 查尔默斯大学计算物理作业HP2解析
- GitHub问题管理新工具:GIRA-crx插件介绍