WebXone在IE8-11环境下部署教程:逐步配置与安装指南
需积分: 10 139 浏览量
更新于2024-07-19
收藏 6.55MB DOC 举报
WebXone在IE8-IE11下的应用配置涉及以下几个关键步骤:
1. **IE8配置**:
- 进入IE8浏览器,首先访问WebXone系统的URL:`http://192.168.1.249:6000/index.htm`
- 在地址栏输入后,直接按Enter键,会显示一个初始界面。
- 点击橙色的“download”按钮,弹出下载或安装提示。
- 选择“运行”开始安装,经过选择安装目录、确认安装等步骤,直到安装完成。
- 安装完毕后,点击“完成”回到主界面。
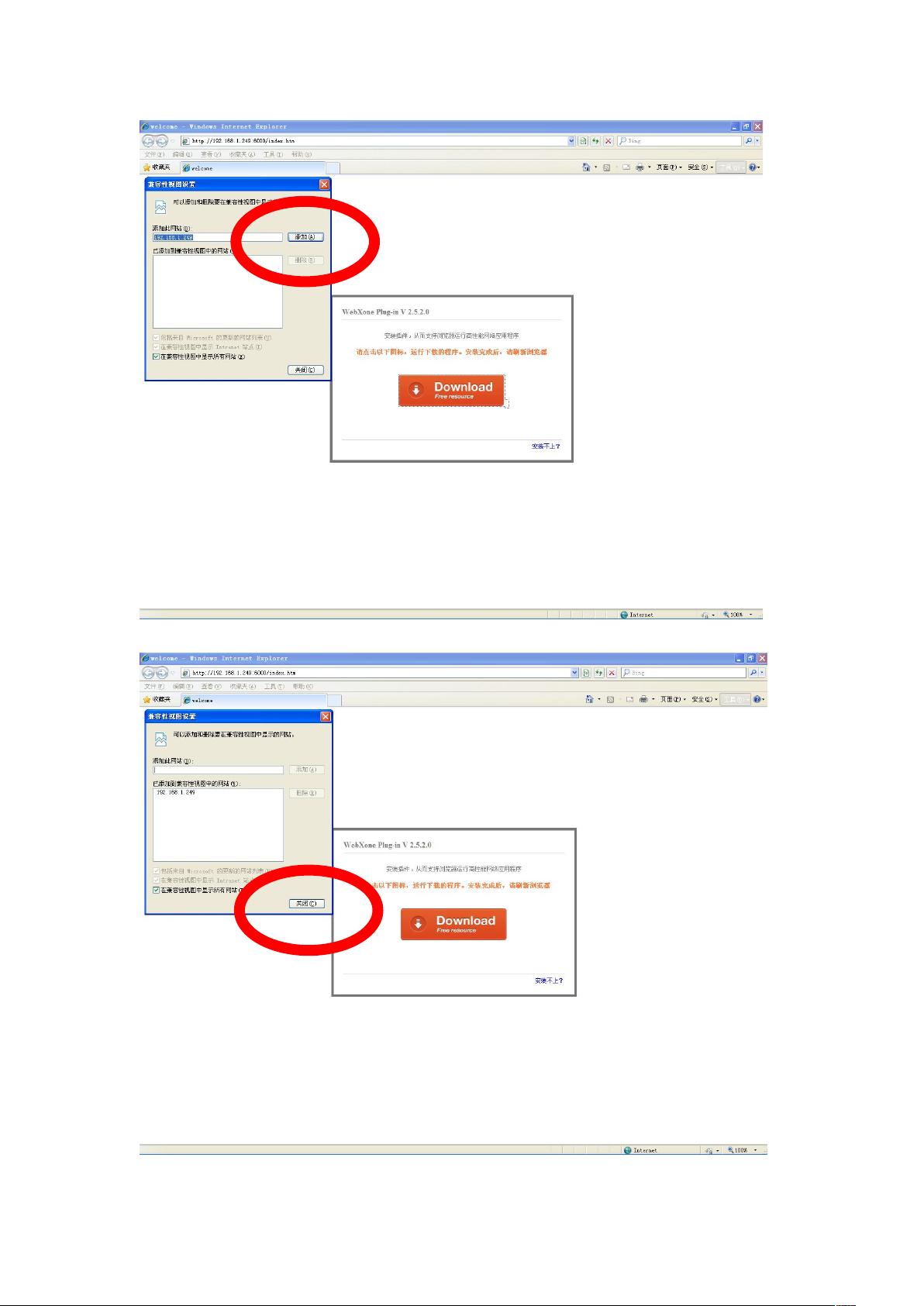
- 转到工具栏,选择“工具”并打开兼容性视图设置。
- 添加适当的兼容性视图设置,然后刷新页面。
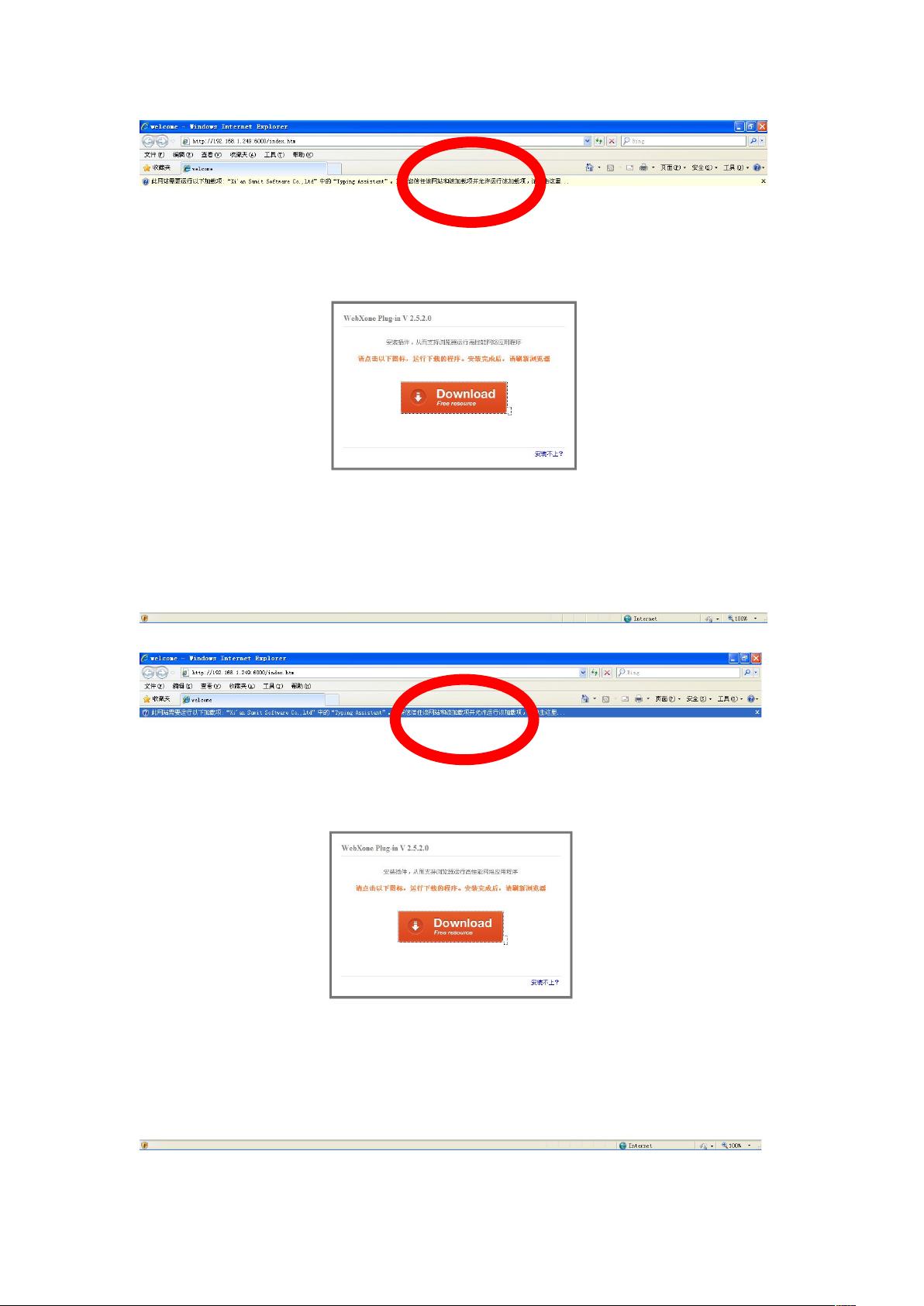
- 在兼容性视图设置中选择运行加载项,单击运行。
- 页面刷新后,进行更新,最后显示登录页面,表明客户端部署完成。
2. **IE9配置**:
- 与IE8类似,输入URL后按Enter,显示初始界面。
- 点击橙色download后,提示运行安装,然后按照步骤安装。
- 安装完成后,通过右键点击IE浏览器的蓝色区域选择菜单栏,找到并打开兼容性视图设置。
- 无需添加,直接刷新页面并更新。
- 最终登录页面出现,表示客户端部署完成。
3. **IE10配置**:
- IE10的流程与前两者类似,输入URL后启动,点击橙色按钮下载安装。
- 安装过程包括选择安装路径,直至安装完成。
- 启动兼容性视图设置,可能需要刷新页面后运行加载项。
- 完成更新后,登录页面显示,部署完成。
总结起来,WebXone在不同版本的IE浏览器中的配置主要包括浏览器地址的访问、安装过程、兼容性视图的设置和加载项的运行,以及页面刷新和更新以确保正确显示和运行WebXone的应用系统。对于旧版IE浏览器,由于其不支持某些现代功能,可能需要额外的兼容性调整来确保应用的正常工作。
2015-01-31 上传
2021-04-25 上传
2015-12-23 上传
2012-05-13 上传
2016-11-23 上传
2024-11-11 上传
2024-11-11 上传
mr_zhaoxf
- 粉丝: 1
- 资源: 2
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析