前端基础知识:HTML、CSS与JavaScript入门
需积分: 10 29 浏览量
更新于2024-08-05
收藏 311KB DOCX 举报
"前端基础知识介绍,包括HTML,CSS和JavaScript的使用,以及它们在构建网页结构、表现和行为层中的角色。"
在前端开发中,HTML(HyperText Markup Language)、CSS(Cascading Style Sheets)和JavaScript是三个核心组成部分,它们共同构成了网页的基础。
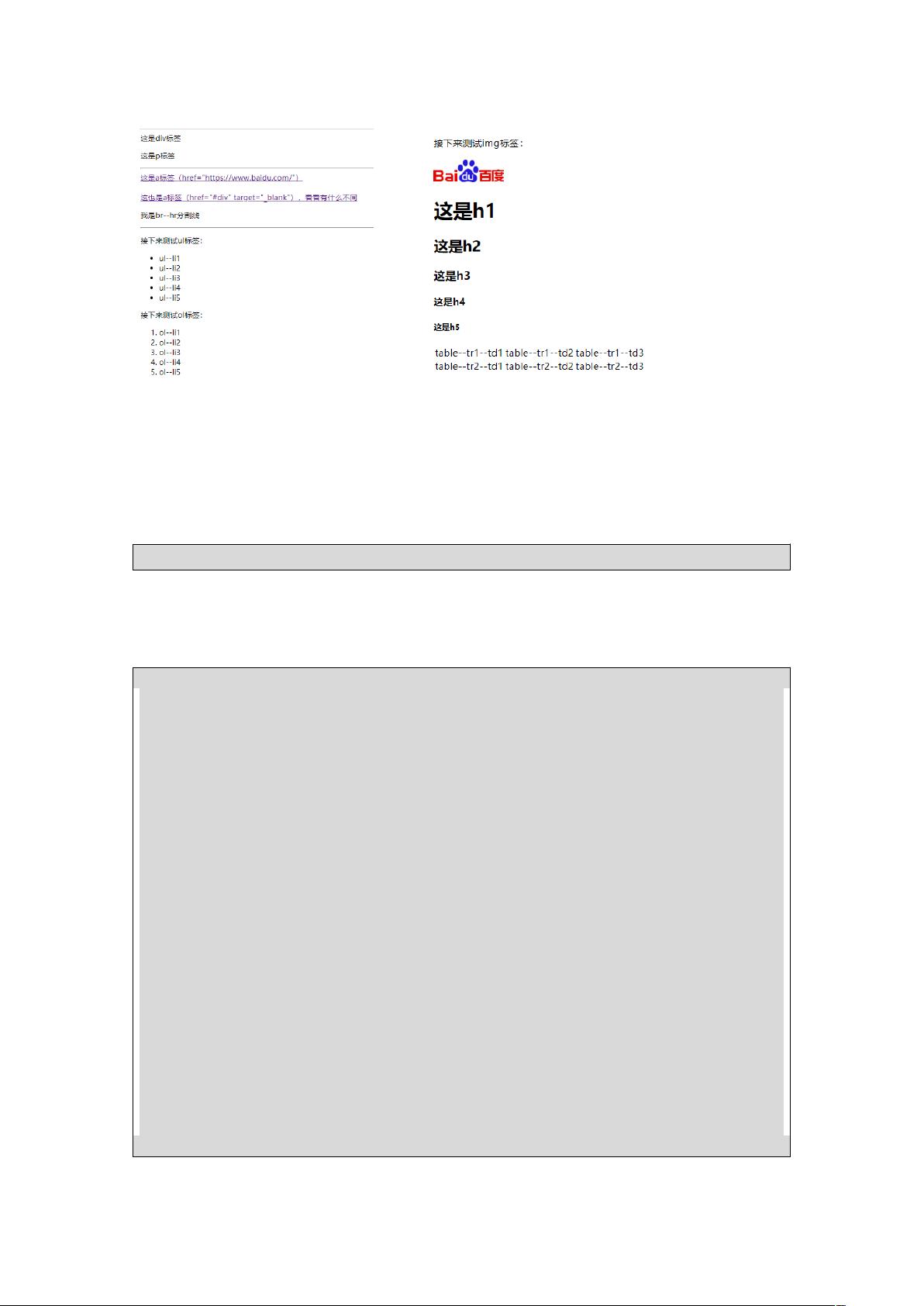
HTML作为结构层,它是网页内容的骨架。例如,在提供的代码段中,`<!DOCTYPE html>`声明了文档类型为HTML5,`<html>`标签是整个文档的根元素,`<head>`包含元数据如字符集设置,而`<body>`则包含了可见的页面内容。HTML通过各种标签如`<div>`、`<title>`等来组织和定义网页内容的结构。
CSS负责页面的表现层,它决定了内容如何呈现。在示例中,`<style>`标签内的CSS规则如`.div-class`和`#div1`定义了不同的样式。`.div-class`设置了背景颜色和文本颜色,而`#div1`则有特定的背景色和标题。CSS允许开发者将样式与结构分离,使页面布局和设计更为灵活。
JavaScript则是行为层的关键,它定义了页面如何响应用户交互和其他事件。在给出的代码中,JavaScript用于获取DOM元素(如`document.getElementById("div1")`),改变元素的内容(`innerText`属性)和样式(`style.color`),以及操作一组元素(`getElementsByClassName`方法)。这些功能使得网页具有动态性和交互性。
综合来看,HTML提供内容结构,CSS赋予视觉样式,JavaScript实现交互效果。这三者相辅相成,构建了现代网页的基本框架。在前端开发的学习过程中,理解并熟练掌握这三个语言是至关重要的。对于初学者,可以从创建简单的静态页面开始,逐步深入到动态效果和复杂交互的实现,以此提升自己的前端开发能力。
点击了解资源详情
点击了解资源详情
120 浏览量
2023-03-10 上传
2021-10-26 上传
109 浏览量
2022-11-13 上传
2023-03-09 上传
141 浏览量
前端搬砖猿
- 粉丝: 3
- 资源: 1