SVG与D3:社交媒体浏览指标的数据可视化实战
179 浏览量
更新于2024-08-28
收藏 281KB PDF 举报
数据可视化-使用SVG和D3可视化浏览指标
在现代商业环境中,数据可视化作为一种强大的工具,对于理解和解释海量数据至关重要。本文主要关注如何结合SVG (可缩放矢量图形) 和开源D3 JavaScript库,这两个技术在数据可视化方面的广泛应用。SVG提供了矢量图形的高质量和可缩放性,而D3则以其强大的数据驱动图形能力闻名,使得复杂的数据关系能够以直观的方式呈现。
在这个示例场景中,我们将探讨如何利用社交媒体站点(如Twitter、Facebook和YouTube)提供的Web服务接口,特别是YouTube的Data API和Analytics API。例如,通过YouTube Analytics API,开发者可以获取视频的观看次数、喜欢次数等实时统计信息。这使得企业应用程序能够通过编程接口与社交媒体数据进行交互,从而深入了解用户行为和偏好。
对于一家家庭装饰公司来说,数据可视化尤为重要。公司通过多种社交媒体平台发布内容,包括博客、视频、Facebook页面和论坛,以促进用户互动和品牌参与。为了优化业务策略,公司需要分析三个关键指标:浏览次数(反映内容受欢迎程度)、用户互动数量(衡量社区活跃度)以及用户在不同资源之间的导航模式(洞察用户行为路径)。
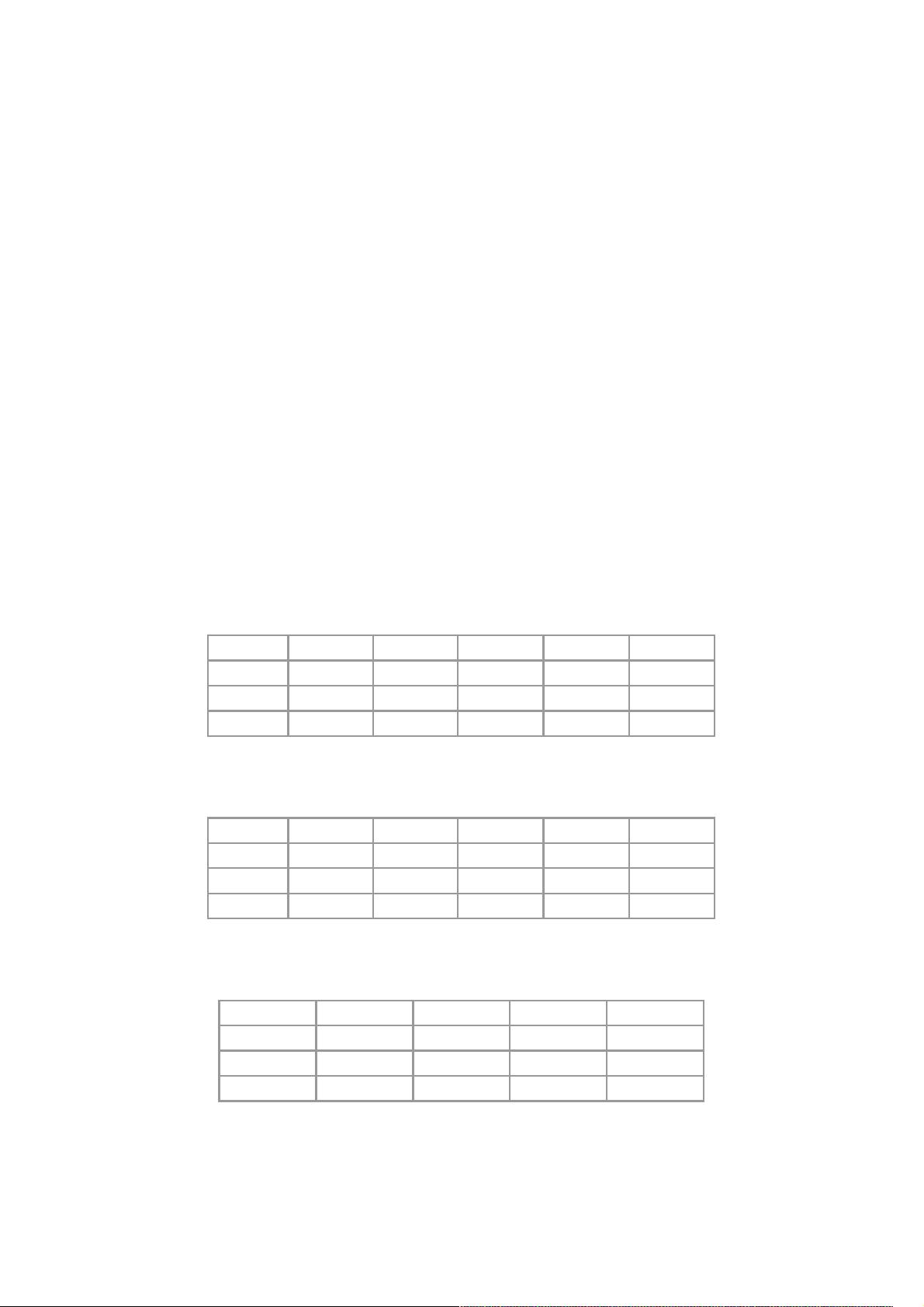
表1展示了在三周内各社交媒体资源的查看次数,不同颜色代表不同的资源类型。通过可视化这些数据,公司可以快速识别哪些内容受到更多关注,进而调整内容策略。同时,表2和表3分别记录了用户互动和导航情况,进一步细化了对用户行为的理解。
结合SVG和D3,企业可以构建出高度定制且具有吸引力的数据可视化图表,以便于决策者基于实时和详尽的数据分析,制定更有效的社交媒体营销策略和客户关系管理。在这个过程中,IBM的大数据平台,如InfoSphere Streams和BigInsights,提供了强大的分析功能,帮助企业更好地应对大数据挑战,将社交数据转化为业务价值。
点击了解资源详情
点击了解资源详情
点击了解资源详情
2021-05-30 上传
2021-02-13 上传
2021-05-19 上传
2018-05-29 上传
2021-05-04 上传
2021-05-27 上传
weixin_38642864
- 粉丝: 2
- 资源: 899
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录