使用Vue+Element-ui构建登录注册验证表单
版权申诉
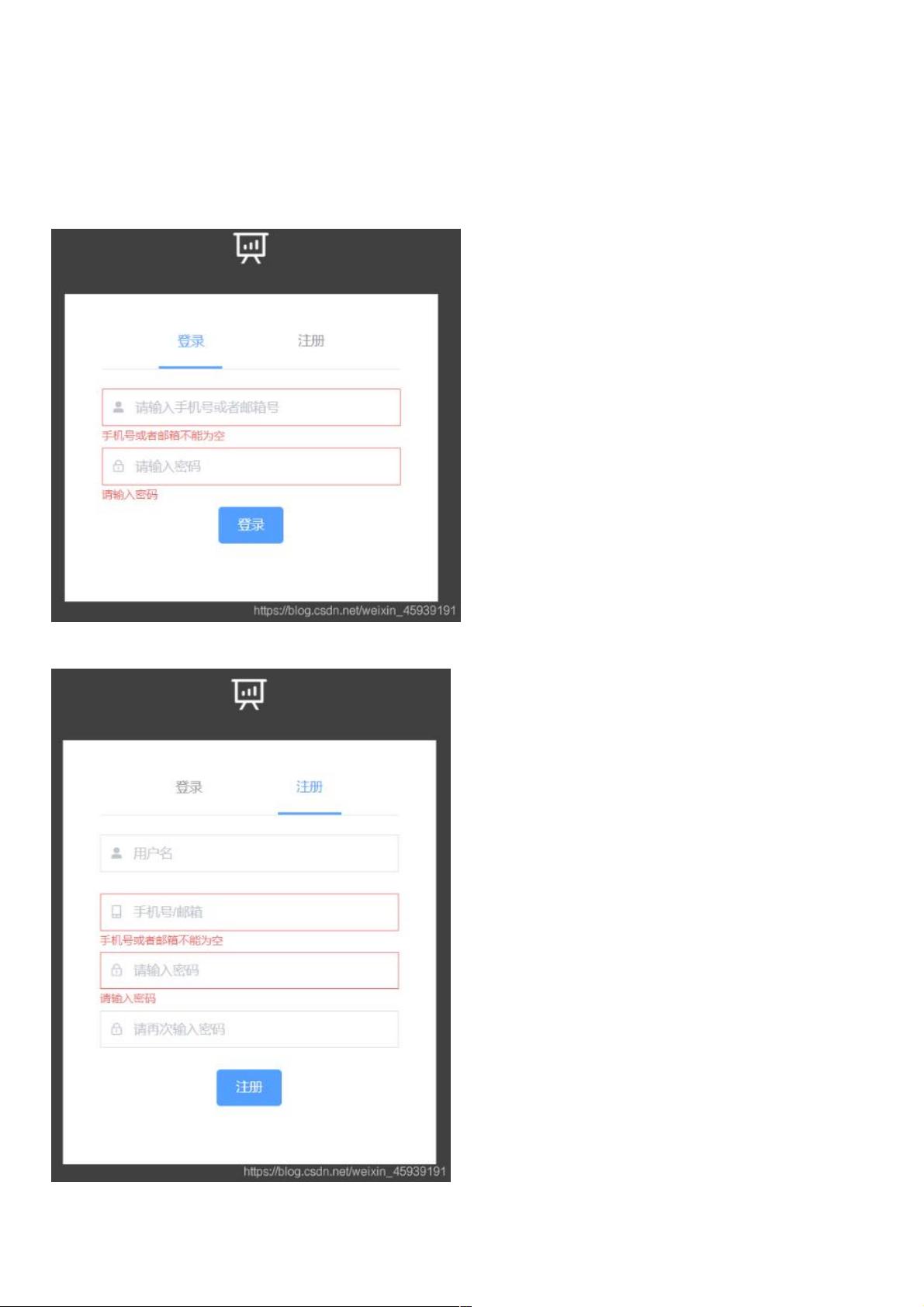
"本文介绍如何使用Vue.js框架和Element-UI库来实现登录注册的表单验证功能。"
在Web开发中,用户界面通常需要包含登录和注册表单,以确保用户可以安全地访问和管理自己的账户。Vue.js是一个流行的前端JavaScript框架,它提供了便捷的数据绑定和组件化能力,而Element-UI则是一个基于Vue.js的UI组件库,提供了丰富的预设样式和表单验证功能,简化了开发过程。
1. **Vue.js**:Vue.js是一个轻量级的MVVM(Model-View-ViewModel)框架,它的核心特性包括声明式的数据绑定、组件系统以及虚拟DOM,这使得开发者能够构建高效且可维护的前端应用。
2. **Element-UI**:Element-UI是针对企业级后台管理系统的UI解决方案,它提供了一系列预先设计和封装好的组件,如按钮、表格、表单、导航等。Element-UI支持Vue.js 2.x,并且提供了易于使用的表单验证规则,使得开发者能够快速构建出符合设计规范的页面。
3. **登录注册表单验证**:在登录和注册表单中,验证是必不可少的步骤,以确保用户输入的数据有效且安全。Element-UI中的`el-form`组件可以与Vue.js的数据模型绑定,通过`rules`属性定义验证规则,`el-form-item`组件用于包裹各个表单字段并指定验证规则。
4. **表单验证规则**:在提供的代码示例中,有两个主要的验证规则:
- `validatePass`:确保密码不为空。如果密码为空,回调函数将返回一个新的错误对象。
- `validateUser`:检查手机号或邮箱是否为空。同样,如果用户输入为空,回调函数也会抛出一个错误。
5. **Vue模板语法**:`<el-form>`组件的`:model`属性绑定了Vue实例的`ruleForm`数据对象,`:rules`属性绑定了验证规则对象。`v-model`指令用于双向数据绑定,如`v-model="ruleForm.user"`将输入框的值与`ruleForm`对象的`user`属性同步。
6. **事件监听**:`@keyup.enter.native`监听回车键事件,当用户按下回车键时,会调用`submitForm('ruleForm')`方法提交表单。`@click`事件用于在按钮点击时触发登录操作。
7. **表单提交**:`submitForm`方法通常会负责处理表单的验证和提交逻辑。在验证通过后,可以发送请求到服务器进行登录验证。
8. **组件化编程**:Vue.js的组件化思想使得代码可重用性增强,例如这里的登录表单可以作为一个独立的组件,在多个地方复用。
9. **样式设计**:Element-UI提供了诸如`label-width`这样的属性,可以方便地调整表单元素的样式,保持界面的一致性。
总结来说,利用Vue.js和Element-UI实现登录注册表单,可以极大地提高开发效率,同时保证了用户体验和数据安全。通过合理地运用Vue的响应式机制和Element-UI的组件,可以轻松地实现复杂的表单验证和交互功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
点击了解资源详情
2023-01-06 上传
2020-12-30 上传
2020-10-18 上传
2019-02-15 上传
weixin_38736721
- 粉丝: 3
- 资源: 930
最新资源
- 深入浅出:自定义 Grunt 任务的实践指南
- 网络物理突变工具的多点路径规划实现与分析
- multifeed: 实现多作者间的超核心共享与同步技术
- C++商品交易系统实习项目详细要求
- macOS系统Python模块whl包安装教程
- 掌握fullstackJS:构建React框架与快速开发应用
- React-Purify: 实现React组件纯净方法的工具介绍
- deck.js:构建现代HTML演示的JavaScript库
- nunn:现代C++17实现的机器学习库开源项目
- Python安装包 Acquisition-4.12-cp35-cp35m-win_amd64.whl.zip 使用说明
- Amaranthus-tuberculatus基因组分析脚本集
- Ubuntu 12.04下Realtek RTL8821AE驱动的向后移植指南
- 掌握Jest环境下的最新jsdom功能
- CAGI Toolkit:开源Asterisk PBX的AGI应用开发
- MyDropDemo: 体验QGraphicsView的拖放功能
- 远程FPGA平台上的Quartus II17.1 LCD色块闪烁现象解析