ASP.NET GridView 分页与行选择功能实现
3 浏览量
更新于2024-08-28
收藏 121KB PDF 举报
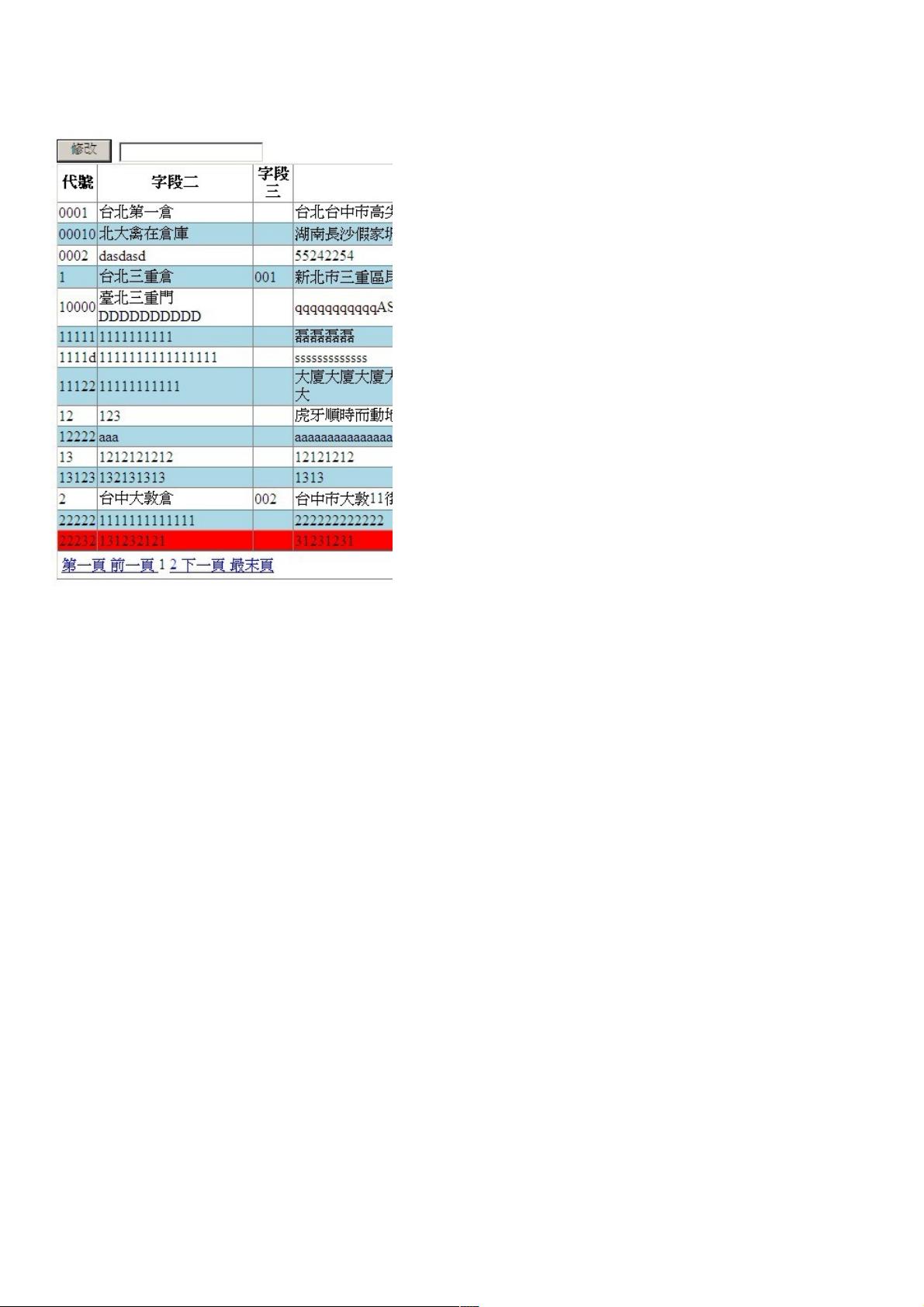
"asp.net gridview分页:第一页 下一页 1 2 3 4 上一页 最末页"
在ASP.NET中,GridView控件是一个非常常用的数据展示组件,它支持多种功能,如排序、分页、筛选等。在本示例中,我们将探讨如何实现一个具有基本分页功能的GridView,同时结合JavaScript来增强用户体验,允许用户通过键盘导航并选择行。
首先,标题"asp.net gridview分页:第一页 下一页 1 2 3 4 上一页 最末页"表明了我们要实现的是一个具有导航链接(第一页、下一页、上一页、最末页)的分页功能。这些链接通常会出现在GridView的底部,允许用户浏览数据集的不同部分。
描述中提到的功能简介,说明这个示例不仅实现了分页,还添加了一个交互性增强的功能:用户可以通过键盘的上下箭头键选中GridView中的行,然后点击“修改”按钮,相关的TextBox将填充所选行的数据。这涉及到事件处理、数据绑定和JavaScript的交互。
在提供的代码片段中,我们看到以下关键点:
1. `<head runat="server">`:这部分表示HTML头部元素将在服务器端进行处理,使得可以使用ASP.NET服务器控件和指令。
2. `<title>`:定义了页面的标题,即“GridView分頁”。
3. JavaScript代码段用于处理键盘事件,如`SelectRow`函数,它根据按键的ASCII码(例如,40代表向下箭头,38代表向上箭头)来改变行的选中状态。`MarkRow`函数负责更改选中行的背景颜色。
4. `currentRowId`变量存储当前选中行的ID,`styleName`存储行的原始背景色,以便恢复非选中状态。
5. `[NUM]`元素的值被设置为当前选中行的ID,这可能是为了在其他地方使用,比如传递给服务器端。
6. `document.getElementById(strGvName+rowId)`这部分查找具有特定ID的HTML元素,这可能是GridView中的行。
这个示例展示了如何结合客户端脚本(JavaScript)和ASP.NET服务器控件(GridView)来实现一个更动态的用户界面。分页是通过在GridView中配置设置实现的,而键盘导航和行选中则是通过JavaScript实现的,这提高了用户在大量数据中的操作效率。
通过这样的实现,用户可以更方便地浏览和操作数据,尤其是对于那些需要频繁查看和编辑数据的场景。同时,这个解决方案也体现了前端和后端的良好协作,使得ASP.NET应用能够提供更加丰富的用户体验。
2023-05-15 上传
2020-10-27 上传
2021-03-16 上传
2010-01-16 上传
2010-07-09 上传
2011-10-29 上传
2008-06-28 上传
2009-10-13 上传
2010-06-22 上传
6???6
- 粉丝: 3
- 资源: 931
最新资源
- 新代数控API接口实现CNC数据采集技术解析
- Java版Window任务管理器的设计与实现
- 响应式网页模板及前端源码合集:HTML、CSS、JS与H5
- 可爱贪吃蛇动画特效的Canvas实现教程
- 微信小程序婚礼邀请函教程
- SOCR UCLA WebGis修改:整合世界银行数据
- BUPT计网课程设计:实现具有中继转发功能的DNS服务器
- C# Winform记事本工具开发教程与功能介绍
- 移动端自适应H5网页模板与前端源码包
- Logadm日志管理工具:创建与删除日志条目的详细指南
- 双日记微信小程序开源项目-百度地图集成
- ThreeJS天空盒素材集锦 35+ 优质效果
- 百度地图Java源码深度解析:GoogleDapper中文翻译与应用
- Linux系统调查工具:BashScripts脚本集合
- Kubernetes v1.20 完整二进制安装指南与脚本
- 百度地图开发java源码-KSYMediaPlayerKit_Android库更新与使用说明