HTML表单设计与提交过程详解
需积分: 9 62 浏览量
更新于2024-06-29
1
收藏 1.29MB PPT 举报
本PPT课件主要针对HTML表单的制作进行深入讲解,适合学习者全面理解并掌握HTML表单的基础知识。课程内容分为两个部分:
1. 认识与基础
- 开始章节首先介绍了表单的概念,强调它是Web网页用户界面的重要组成部分,包括文本域、问题式框、弹出式菜单和按钮等交互元素。
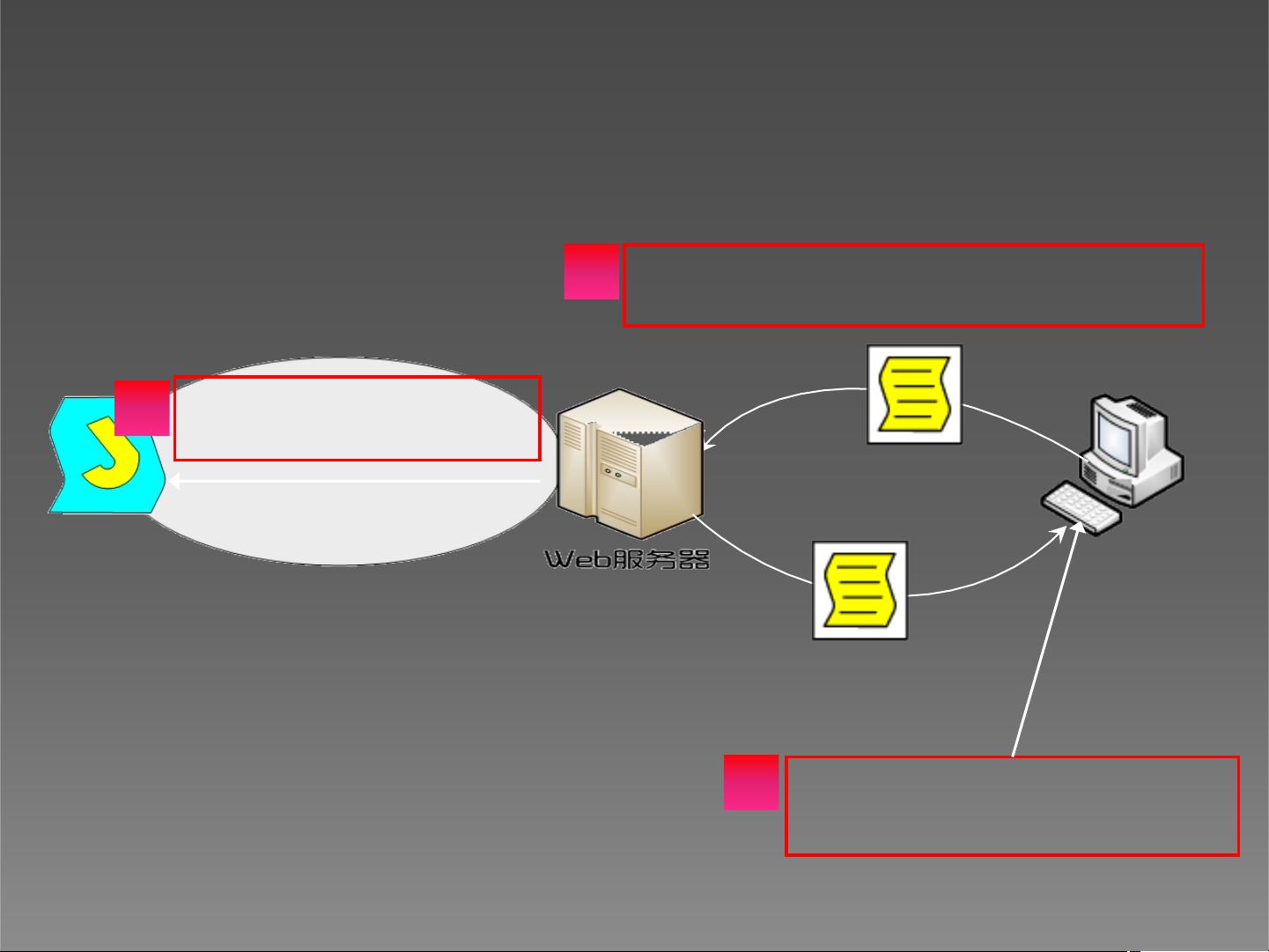
- 表单的作用被重点阐述,它允许用户输入数据,这些数据通过HTTP协议提交到Web服务器,实现服务器与用户的双向通信,常见于注册、登录、调查反馈和查询场景。
2. HTML表单标记
- `<form>`标记的核心作用是定义表单的范围,包含了表单的开始和结束。其中,`<form action="url" method="post">`是关键,`action`属性指定了数据提交的目标URL,`method`属性决定了数据提交的方式,通常使用GET或POST方法。
- 提供了具体的例子,如创建一个包含用户名和年龄输入字段,以及提交和重置按钮的表单,展示了如何在HTML中嵌入各种表单控件。
通过这门课件,学习者不仅能掌握如何在HTML中创建基本的表单,还能理解表单的工作原理,包括用户操作流程:从访问含有表单的页面,输入数据,再到表单提交和服务器处理数据。这是一项必备的前端开发技能,对于构建交互性强的Web应用至关重要。
2022-05-31 上传
2022-05-31 上传
2022-11-15 上传
2021-10-07 上传
2022-11-13 上传
2021-10-10 上传
2022-11-24 上传
xinkai1688
- 粉丝: 381
- 资源: 8万+
最新资源
- JHU荣誉单变量微积分课程教案介绍
- Naruto爱好者必备CLI测试应用
- Android应用显示Ignaz-Taschner-Gymnasium取消课程概览
- ASP学生信息档案管理系统毕业设计及完整源码
- Java商城源码解析:酒店管理系统快速开发指南
- 构建可解析文本框:.NET 3.5中实现文本解析与验证
- Java语言打造任天堂红白机模拟器—nes4j解析
- 基于Hadoop和Hive的网络流量分析工具介绍
- Unity实现帝国象棋:从游戏到复刻
- WordPress文档嵌入插件:无需浏览器插件即可上传和显示文档
- Android开源项目精选:优秀项目篇
- 黑色设计商务酷站模板 - 网站构建新选择
- Rollup插件去除JS文件横幅:横扫许可证头
- AngularDart中Hammock服务的使用与REST API集成
- 开源AVR编程器:高效、低成本的微控制器编程解决方案
- Anya Keller 图片组合的开发部署记录