SVG入门指南:可伸缩向量图形解析
"SVG教程"
本教程专注于介绍可伸缩向量图形(SVG),这是一种用于创建静态和动态图形的开放标准格式。SVG允许开发者通过文本描述图形元素,而不是依赖像素级别的图像数据,从而实现更高效、更灵活的图形设计。
在SVG中,图形是以矢量形式存在的,这意味着它们是基于数学公式和几何形状的,如矩形、圆形、线条等。由于这种特性,SVG图形可以无限缩放而不失真,非常适合用于需要响应式设计或者数据驱动的图表。此外,SVG还支持动画和交互性,使其在网页和应用程序中具有广泛的应用。
对于学习此教程的受众,不需要事先具备XML知识,但对至少一种标记语言(如HTML)的基本了解是有所帮助的。如果需要补充XML基础,可以参考“Introduction to XML”教程。教程中涉及的一个简单的JavaScript示例,用于展示如何与SVG图形进行交互。
本教程内容涵盖以下几个核心领域:
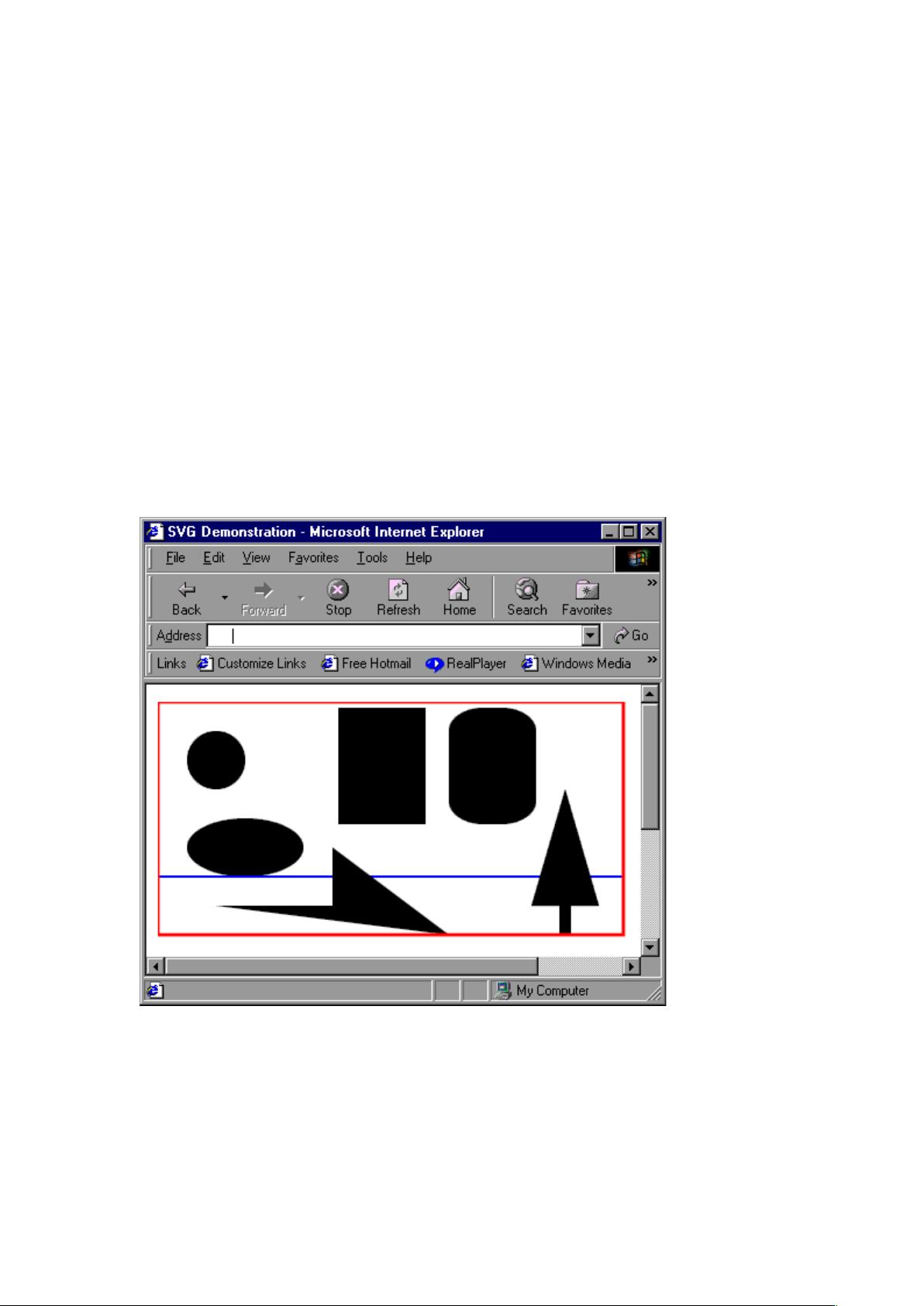
1. **基本形状**:学习如何创建和操作SVG的基本几何形状,如圆形、椭圆、直线和多边形。
2. **路径**:掌握使用SVG路径数据定义复杂形状的方法,路径数据是一种描述曲线和线条的语法。
3. **文本**:了解如何在SVG中添加和格式化文本,以及如何将文本与图形元素结合。
4. **绘制模型**:探索SVG的颜色、渐变、阴影和其他视觉效果,理解绘图的基本原理。
5. **动画**:学习使用SVG的动画功能,如`<animate>`元素,创建平滑的图形过渡效果。
6. **脚本编制**:通过JavaScript与SVG图形进行交互,实现用户事件响应和动态更新。
教程的作者Nicholas Chase是一位经验丰富的Web开发专家,拥有在多个知名公司的工作经历,并且是几本Web开发书籍的作者。他对读者的反馈非常欢迎,可以通过他的邮箱nicholas@nicholaschase.com与他联系。
在讨论图形类型时,教程还对比了向量图形(如SVG)和光栅图形(如GIF或JPEG)的差异。光栅图形由像素组成,适合展示照片等细节丰富的图像,但在缩放时可能会出现失真。而向量图形则以几何对象表示,提供了清晰、无损的缩放体验,特别适合图标、图表和图形设计。虽然每种图形类型都有其适用场景,但SVG在需要高质量、可缩放和交互性图形的场合表现出显著优势。
2458 浏览量
239 浏览量
115 浏览量
153 浏览量
136 浏览量
309 浏览量
164 浏览量
wds0211
- 粉丝: 1
- 资源: 20
最新资源
- thymeleafexamples-petclinic:Spring PetClinic + Thymeleaf-在Thymeleaf网站上的“将Thymeleaf和自然模板带入Spring PetClinic”的配套应用程序
- Redis测试集群测试记录
- MabasaPatience.github.io
- JS.Novel.Package.20210215094114:定义新颖作品的目录文件结构
- GitHack-master.rar
- 基于C++的计算机图形学实验.rar+报告
- 请勿打扰Google Meet:trade_mark:模式-crx插件
- UniversalValidator:一位验证者可以全部统治
- 网络游戏-基于移动网络的推送邮件系统及邮件的收发方法.zip
- PTOAlert:Chrome 扩展程序可在您访问不安全站点时通知您
- 5.22天然气数据集.zip
- week-planner:动态HTML,CSS和JavaScript周计划应用程序
- snwdos16.zip
- 旅游之家生活社区网页模板
- MonkeyPatching:用于修补PHP类和即时替换非PHP文件的库
- Exam Preparation Online-crx插件