使用Visual Studio和Expression Blend创建Windows Phone应用
需积分: 10 128 浏览量
更新于2024-07-29
收藏 2.34MB PDF 举报
"Hello_Windows_Phone7" 是一个针对微软Windows Phone 7平台的实践教程,使用的主要工具有Microsoft Visual Studio 2010 Express和Expression Blend。实验旨在通过创建一个基础的“Hello World”应用程序,让开发者熟悉Windows Phone 7应用的开发流程和工具。
实验详细内容包括:
1. **概述**:
- 强调了Windows Phone 7平台支持创建高质量、交互性强的应用和游戏,借助Silverlight和XNA框架。
- 提到Windows Phone 7的开发环境(Visual Studio 2010和Expression Blend)与标准化的硬件规格结合,提供了快速、高效的开发体验。
- 开发者有机会利用现有技能,通过Windows Phone Marketplace轻松分发应用,无需关心目标设备,只需专注于编码和盈利。
2. **练习1:使用Microsoft Visual Studio 2010 Express为Windows Phone创建应用程序**
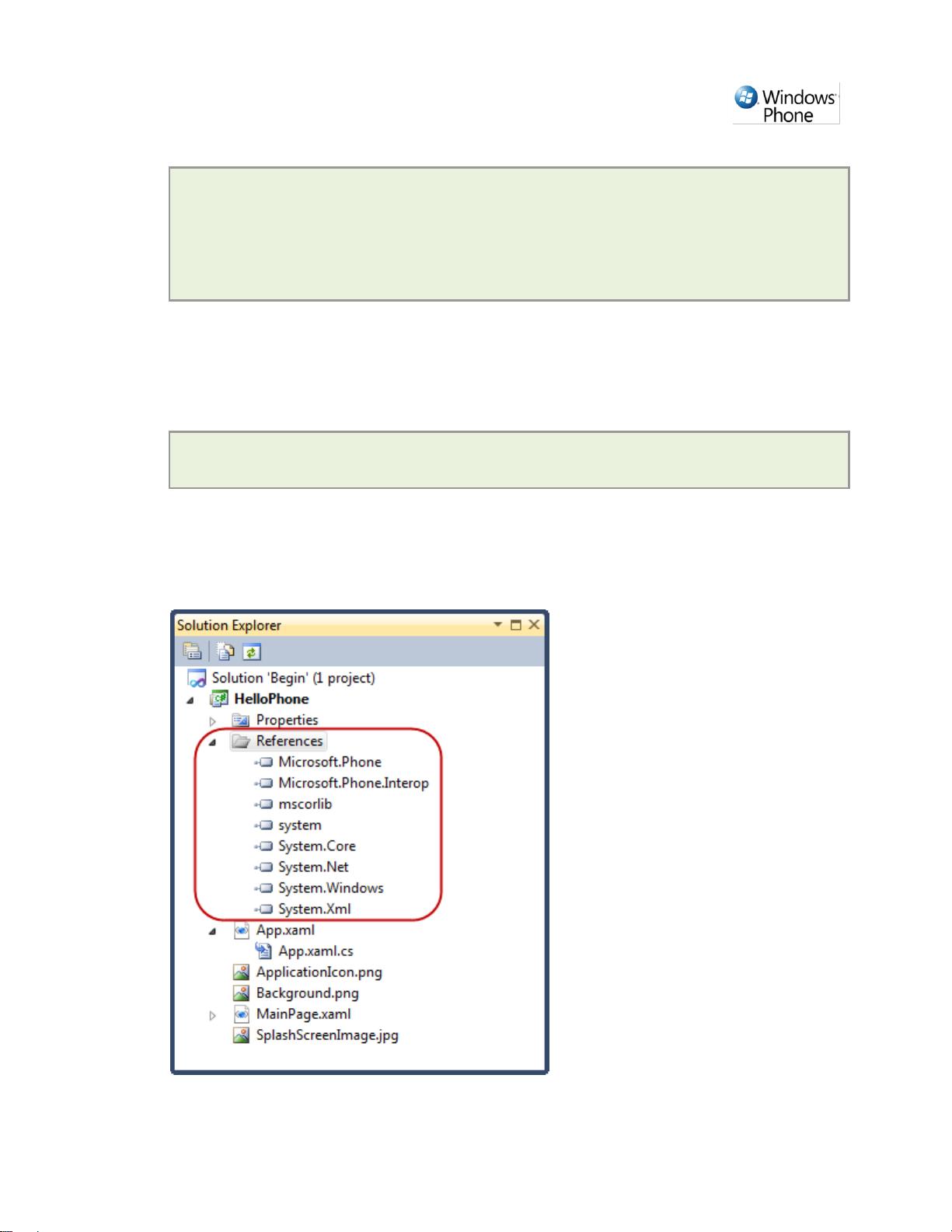
- **任务1** - 在Visual Studio中创建Windows Phone应用程序工程:指导开发者如何启动Visual Studio,选择适当的模板,设置项目属性,并创建一个新的Silverlight for Windows Phone项目。
- **任务2** - 在Windows Phone Emulator中构建并测试应用程序:介绍如何在模拟器中运行和调试应用,检查其功能和表现。
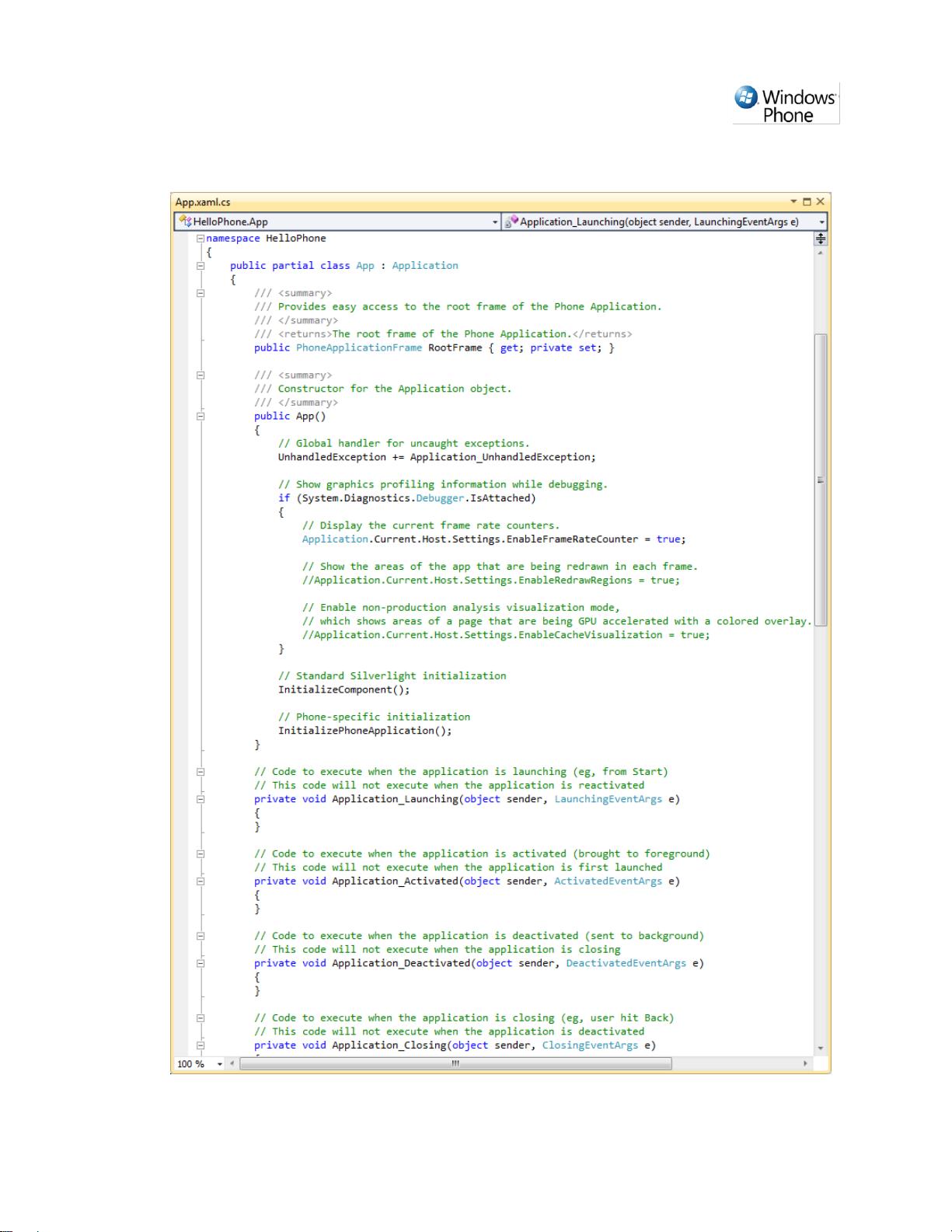
- **任务3** - 设计用户界面:讲解如何使用Visual Studio的XAML编辑器或代码编辑器来设计UI布局和组件。
- **任务4** - 在用户界面处理事件:教导如何添加事件监听器,响应用户交互,如点击按钮等。
- **任务5** - 验证:在完成设计和编程后,进行最后的测试和验证,确保应用无误。
3. **练习2:使用Expression Blend设计Windows Phone应用程序的用户体验(UX)**
- **任务1** - 在Expression Blend创建一个自定义按钮:展示如何利用Expression Blend的可视化设计工具,创建具有独特外观和行为的自定义UI元素。
- **任务2** - 为定制控件增加视觉状态效果:教授如何添加和管理不同视觉状态,例如鼠标悬停、按下等,以增强交互性。
- **任务3** - 创建横幅文本的动画:说明如何为文本元素创建动态效果,如淡入淡出、移动等,提升应用的吸引力。
- **任务4** - 验证:同样,在Expression Blend中进行最后的测试和验证,确保UX设计符合预期。
4. **总结**:
- 实验结束后,总结所学内容,强调了Visual Studio和Expression Blend在Windows Phone 7开发中的角色,以及它们如何协同工作以实现高效的设计和开发流程。
本实验不仅适用于初学者,也适合有一定编程基础的开发者,帮助他们快速上手Windows Phone 7应用开发。通过实际操作,开发者能够掌握Windows Phone 7应用的基本架构、用户界面设计原则以及调试技巧。
2022-09-21 上传
2012-12-27 上传
2021-06-07 上传
2012-12-27 上传
2012-11-26 上传
2011-06-05 上传
2011-11-21 上传
2016-09-13 上传
2013-05-09 上传
peyoba
- 粉丝: 0
- 资源: 7
最新资源
- 后端
- pyalgs:软件包pyalgs使用Python在Robert Sedgwick的算法中实现算法
- gDoomsday-开源
- maximize-all-windows:Firefox插件,用于最大化所有浏览器窗口
- PHPCMS的企业黄页模块(技术宅社区修改版) v20130628
- InspectIcon.r7s2c1z9ui.gaSVxHJ
- 简单线性回归
- Mopidy是用Python编写的可扩展音乐服务器-Python开发
- 参考资料-基于RTL8019AS的单片机TCPIP网络通信.zip
- dag:DAG实施中
- Script Menu-crx插件
- HackBulgariaJavaCourseApplication:哈克保加利亚Java课程应用程序的任务
- 适用于Python程序的采样探查器-Python开发
- 参考资料-基于rs485总线的智能家居系统.zip
- 各个版本的oracle dataaccess
- milestone-project-02:这是一个使用HTML 5,CSS和JS创建的旅行网站,我必须在其中添加Google API,Sky Scanner API和电子邮件