Chrome DevTools 实用技巧与调试方法
需积分: 40 102 浏览量
更新于2024-09-06
收藏 3.09MB DOCX 举报
"这篇文档详细介绍了如何使用Chrome DevTools,这是一个内置在Chrome浏览器中的强大网页开发和调试工具。文中提到的Chrome Canary是DevTools的测试版本,它提供了最新的功能更新,且不会影响到正常版Chrome的使用。文章强调了实践操作的重要性,并提醒读者这不是官方文档的翻译,而是对常用功能的实用总结。"
在Chrome DevTools中,有几个快捷键对于开发者来说非常实用:
- F12 或者 Ctrl+Shift+I 可以快速打开开发者工具。
- Ctrl+Shift+C 用于快速进入Element面板,进行元素选择。
- Ctrl+Shift+J 则可以直接跳转到Console面板,查看和执行JavaScript。
在Element面板中,你可以查看和操作DOM节点:
- 鼠标悬浮在Elements上的元素时,页面上的相应元素会被高亮显示。
- 要反向定位DOM,可以点击左上角的"Select an Element"按钮或按Ctrl+Shift+C,然后在页面上直接选择。
- 当鼠标悬停在页面的任何位置,Elements会自动展开对应的HTML标签元素。
- 使用Ctrl+F可以在Elements中搜索特定内容,如输入"lg"并回车,找到的结果会高亮显示。
对于HTML和DOM的临时编辑:
- 直接双击DOM节点(包括文本节点、属性节点、元素节点)进行编辑。
- 若要编辑HTML元素,选中目标元素,右键选择"Edit as HTML"。
- 复制节点时,选中节点,右键选择"Copy",然后在需要插入的位置的父节点上使用Ctrl+V粘贴。新节点默认会被添加到父节点的末尾。
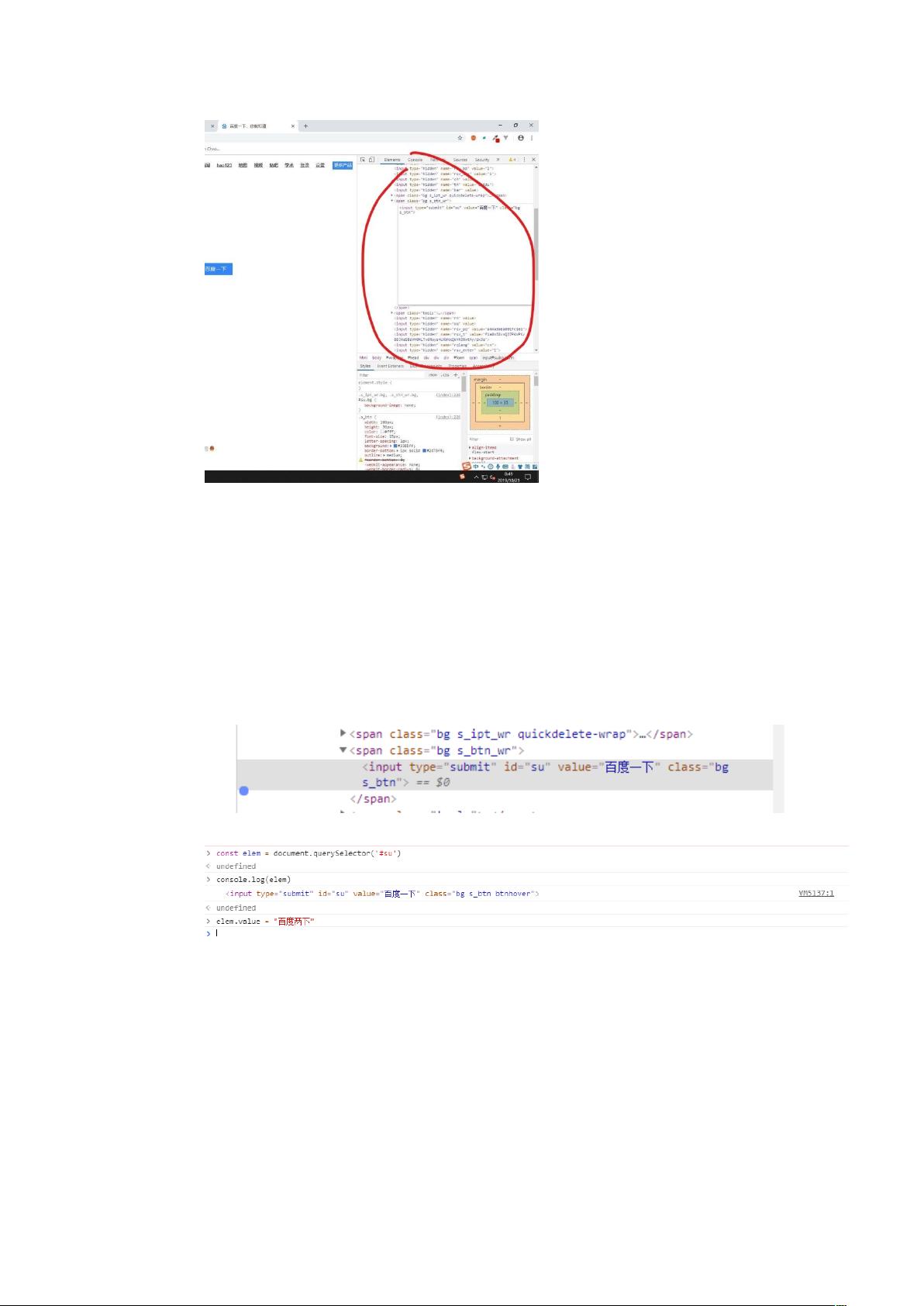
在Console中,你可以通过JavaScript选择器如`document.querySelectorAll()`访问节点,还可以使用`$0`来访问当前选中的节点。此外,可以通过右键选择"Copy -> Copy JS Path"获取节点的JavaScript路径,然后在Console中执行。
为了进行DOM断点调试:
- 可以设置属性修改断点(breakon -> attribute modifications),当属性发生变化时,代码会在断点处暂停。
- 节点删除断点(breakon -> node removal)会在删除节点时暂停。
- 子树修改断点(breakon -> subtree modifications)会在子节点结构改变时暂停。
在CSS方面,Element面板的Style子面板允许查看和编辑CSS样式,动态添加新的类,以及调整样式优先级。Computed面板展示了所有实际应用到元素的CSS样式。在Sources面板中,可以查看和编辑CSS源文件,对于压缩文件,可以点击展开查看未压缩的版本。这些功能极大地帮助开发者调试和优化网页样式。
124 浏览量
点击了解资源详情
点击了解资源详情
820 浏览量
2021-10-02 上传
814 浏览量
377 浏览量
510 浏览量
125 浏览量
杰~JIE
- 粉丝: 413
最新资源
- 欧洲印刷业通用颜色配置文件ISOcoatedv2解析
- USB摄像头监控系统V2014升级版发布
- UDP实现的P2P消息传递系统及其性能测试
- SSM框架用户数据管理项目开发教程与模板
- Laravel实现快速发送联系人邮件指南
- 外贸独立站必备:SHOPKEEPER V2.9商城主题
- 前端Excel批量上传与后端数据导入教程
- MATLAB实现的二维变换算法验证与应用
- Dism++10.1.1000.70C:系统精简利器更新安全清理
- 软件开发学习笔记:从入门到高级技能
- 掌握Android数据绑定与ViewModel技术
- HANDY V5.2 手工艺品外贸商城模板发布
- YUV视频序列双三次插值技术实现及效果展示
- DSP28335控制七寸彩屏显示程序源码
- HoneyCAM视频GIF录制软件高效使用体验
- 课程2-测试1:深入理解与分析