OpenGL ES着色器深度解析:向量与矩阵操作详解
109 浏览量
更新于2024-08-29
收藏 135KB PDF 举报
OpenGL ES着色器使用详解(二)深入解析了在移动平台图形渲染中,如何有效地利用着色器语言进行高级图形编程。着色器语言,虽然基于C/C++,但有其特定的限制,例如不支持double、byte、short等类型,也不支持枚举、无符号整数以及位运算。然而,它支持向量、矩阵等原生数据类型,这对于处理三维图形变换至关重要。
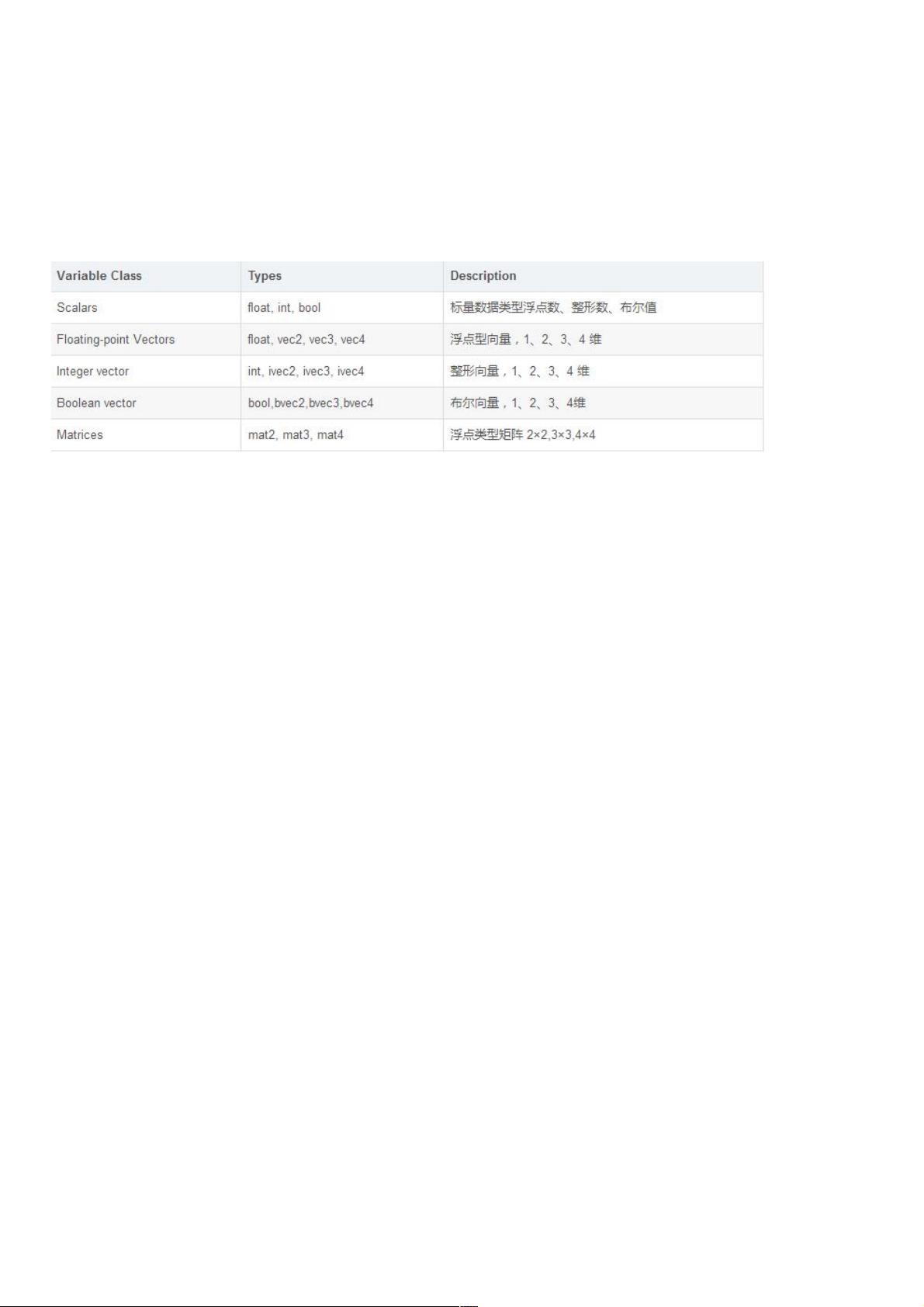
数据类型在着色器中扮演关键角色,包括标量(如float、int)、向量(如vec2、vec3、vec4,如myVec2 = vec2(1.0, 0.0),myVec4 = vec4(1.0, 1.0, 1.0, 1.0))、矩阵(如mat2、mat3、mat4,用于平移、缩放、旋转等变换,如mat2 = mat2(vec2(1.0, 0.0), vec2(0.0, 1.0))),采样器用于纹理映射,结构体用于组合不同类型的数据,数组则允许动态存储一系列元素。
向量的使用灵活性很高,单个标量可以设置所有向量元素,而多个标量或向量参数会从左到右对应向量的分量。例如,myVec4 = vec4(myVec2, temp)表示向量myVec2的x和y值,以及temp的x和y值。
矩阵操作在OpenGL ES中扮演核心角色,向量和矩阵的交互是关键。通过提供标量,可以将标量复制到矩阵的主对角线上;矩阵可以同时接收多个向量赋值,或者接受列向量逐一赋值。向量的分量可以通过.<向量名.分量名>的方式访问,例如,myVec3.x表示向量myVec3的第一个分量。
向量在OpenGL ES中有着多种用途,如位置(x、y、z、w)、颜色(r、g、b、a)、纹理坐标(s、t、p、q)。这些分量的命名应保持一致,避免混淆。此外,向量也可以被视为数组,可以通过索引方式访问其元素。
理解并熟练运用这些概念,对于编写高效且精确的OpenGL ES着色器至关重要,尤其是在游戏开发、实时图形渲染以及VR/AR应用中。通过灵活地操作向量和矩阵,开发者能够实现复杂的视觉效果和图形变换,提升应用程序的性能和视觉体验。
weixin_38661128
- 粉丝: 4
- 资源: 884
最新资源
- malayalam-transliterator:用于Manglish的简单音译器->马拉雅拉姆语
- spring-boot-sample
- vue-discord-message:Vue组件可轻松在您的网页上构建和显示伪造的Discord消息
- Anglpro
- MIMO-OFDM不同信道估计的对比(matlab)
- BlueKaffeine-开源
- spark-python-knn:Apache Spark中用于计算K-NN的函数
- gausfilter.zip
- week-1-assessment-ryanizumi16:GitHub Classroom创建的week-1-assessment-ryanizumi16
- 电信设备-一种基于动态信息分配的非等间隔联邦滤波方法.zip
- Unity中物体出现线框插件
- FPGA_Simulation_GUI-
- Smart-Report报表工具-JAVA源代码
- Axure RP Pro Team Enterprise v9.0.0.3654 ZH-CN.zip
- OrquestradorElevadores
- software.zip