Ext GridPanel实例:数据展示与弹窗操作
166 浏览量
更新于2024-08-28
收藏 95KB PDF 举报
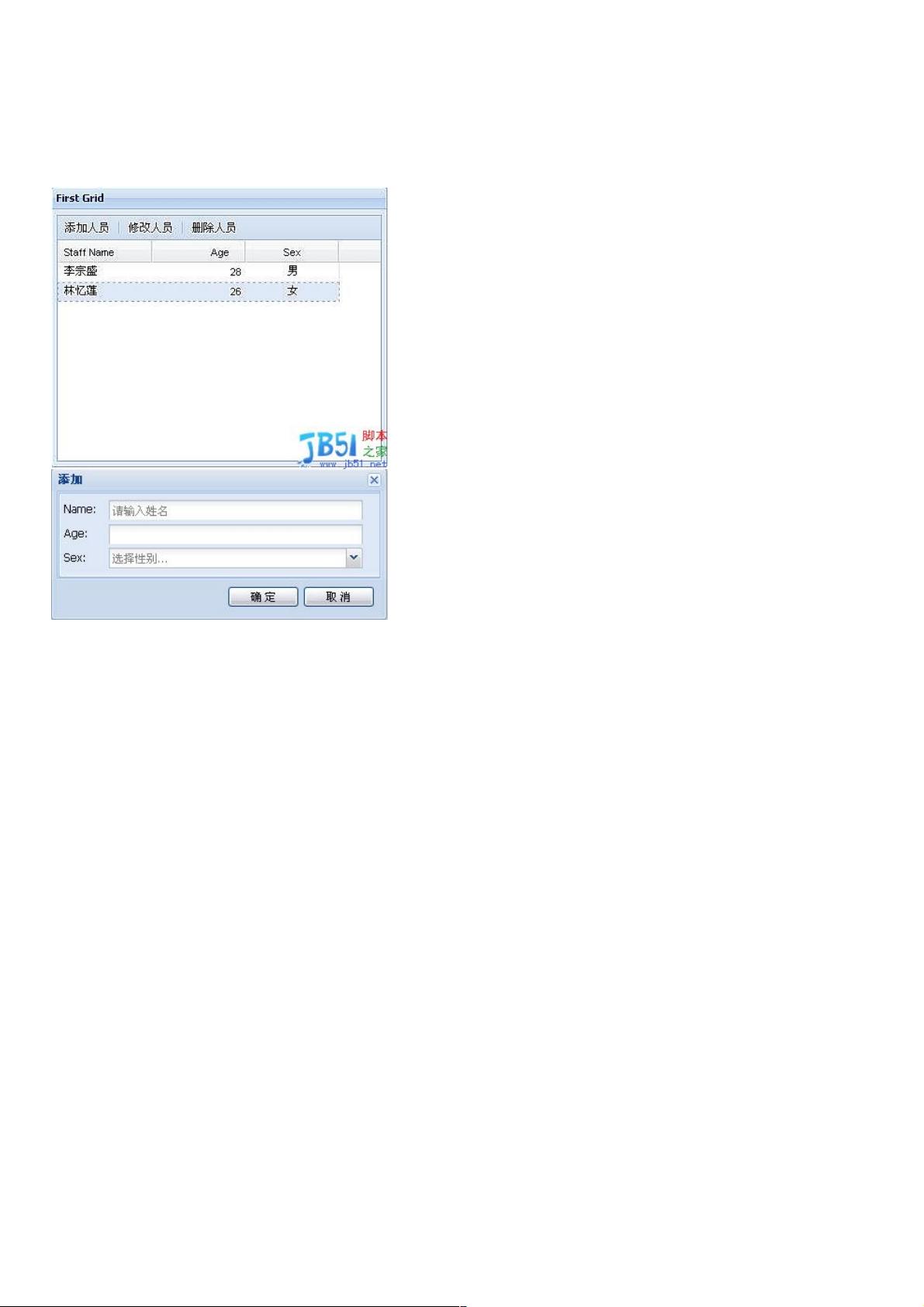
在本篇Ext面向对象开发实践代码的示例中,主要关注如何利用Ext JS库中的核心组件构建一个功能丰富的数据展示和编辑界面。程序的核心是创建一个名为`PersonListGridPanel`的GridPanel,它负责显示和操作人员信息的数据列表。
首先,`PersonListGridPanel`继承自`Ext.grid.GridPanel`,这是一个用于展示表格数据的基本组件。通过`extend`方法,我们扩展了GridPanel的功能并定义了两个自定义窗口:`insertWin`用于添加新数据,`updateWin`用于更新已有数据。这两个窗口分别关联了`onInsertWinSubmit`和`onUpdateWinSubmit`事件处理器,确保在提交操作时触发相应的回调函数。
GridPanel的构造函数中设置了关键配置,包括:
1. `renderTo: Ext.getBody()` - 将GridPanel渲染到文档的body元素上。
2. `width` 和 `height` - 设置GridPanel的大小为360x300像素,且带边框(frame)。
3. `RowSelectionModel` - 定义了单选行选择模式,用户只能选择一行,选中后会触发自定义的"rowSelect"事件。
4. `store: new Ext.data.JsonStore` - 创建了一个JsonStore,存储人员信息数据,包括姓名、性别和年龄字段。
5. `draggable` 和 `enableColumnMove` 设置为`false`,防止用户拖动列或整个表格。
6. `title` 属性未明确给出,但通常用于设置表格的标题。
在后续代码中,可能还会处理GridPanel的列布局、按钮配置以及与弹出窗口的交互逻辑,例如在工具条上添加按钮,点击后调用对应窗口,用户输入数据后执行数据的增删改操作。这部分代码展示了如何结合Ext的组件体系进行面向对象的开发,实现了数据驱动的用户界面,提高了代码的复用性和可维护性。继续阅读后续部分,开发者可以学习到如何处理数据的增删操作、窗口的显示与隐藏,以及与前端框架更深入的集成技巧。
2012-01-11 上传
2008-07-24 上传
2012-01-10 上传
2012-01-10 上传
306 浏览量
点击了解资源详情
点击了解资源详情
2008-05-27 上传
2013-04-09 上传
weixin_38590355
- 粉丝: 7
- 资源: 935
最新资源
- Java集合ArrayList实现字符串管理及效果展示
- 实现2D3D相机拾取射线的关键技术
- LiveLy-公寓管理门户:创新体验与技术实现
- 易语言打造的快捷禁止程序运行小工具
- Microgateway核心:实现配置和插件的主端口转发
- 掌握Java基本操作:增删查改入门代码详解
- Apache Tomcat 7.0.109 Windows版下载指南
- Qt实现文件系统浏览器界面设计与功能开发
- ReactJS新手实验:搭建与运行教程
- 探索生成艺术:几个月创意Processing实验
- Django框架下Cisco IOx平台实战开发案例源码解析
- 在Linux环境下配置Java版VTK开发环境
- 29街网上城市公司网站系统v1.0:企业建站全面解决方案
- WordPress CMB2插件的Suggest字段类型使用教程
- TCP协议实现的Java桌面聊天客户端应用
- ANR-WatchDog: 检测Android应用无响应并报告异常