jQuery EasyUI快速入门:创建交互式界面与拖放功能
需积分: 0 145 浏览量
更新于2024-07-22
收藏 2.17MB DOC 举报
jQuery EasyUI教程是一份针对前端开发者的实用指南,它讲解如何利用EasyUI框架轻松创建美观的网页应用程序。EasyUI是一个基于jQuery的UI库,它提供了丰富的组件和交互功能,使得开发者能够快速构建高效且用户友好的界面。
该教程的核心内容包括以下几个部分:
1. **基础拖放**:
- 首先,开发者需要在HTML文件中引入EasyUI的核心CSS和JavaScript文件,如`easyui.css`、`jquery-1.4.2.min.js`和`jquery.easyui.min.js`。此外,为了使用预定义的图标,还需要加载`icon.css`。
- 通过`draggable()`方法实现基本的拖放功能,例如将`<div>`元素设置为可拖动,如`$('#dd1').draggable();`。此步骤展示了如何赋予元素拖放行为。
2. **创建购物车式拖放**:
- 在这个部分,教程指导开发者如何构建一个模拟购物车的场景,让用户可以拖放产品。这涉及到创建一个显示产品的列表和允许用户选择并拖放到购物车的交互。这有助于演示更复杂的数据关联和实时更新。
3. **自定义拖放代理**:
- 提供了使用`proxy`选项的灵活性,例如`proxy:'clone'`创建元素的克隆,以及自定义`proxy`函数创建动态代理元素,如`<div class="proxy">proxy</div>`,这展示了如何根据需求定制拖放行为。
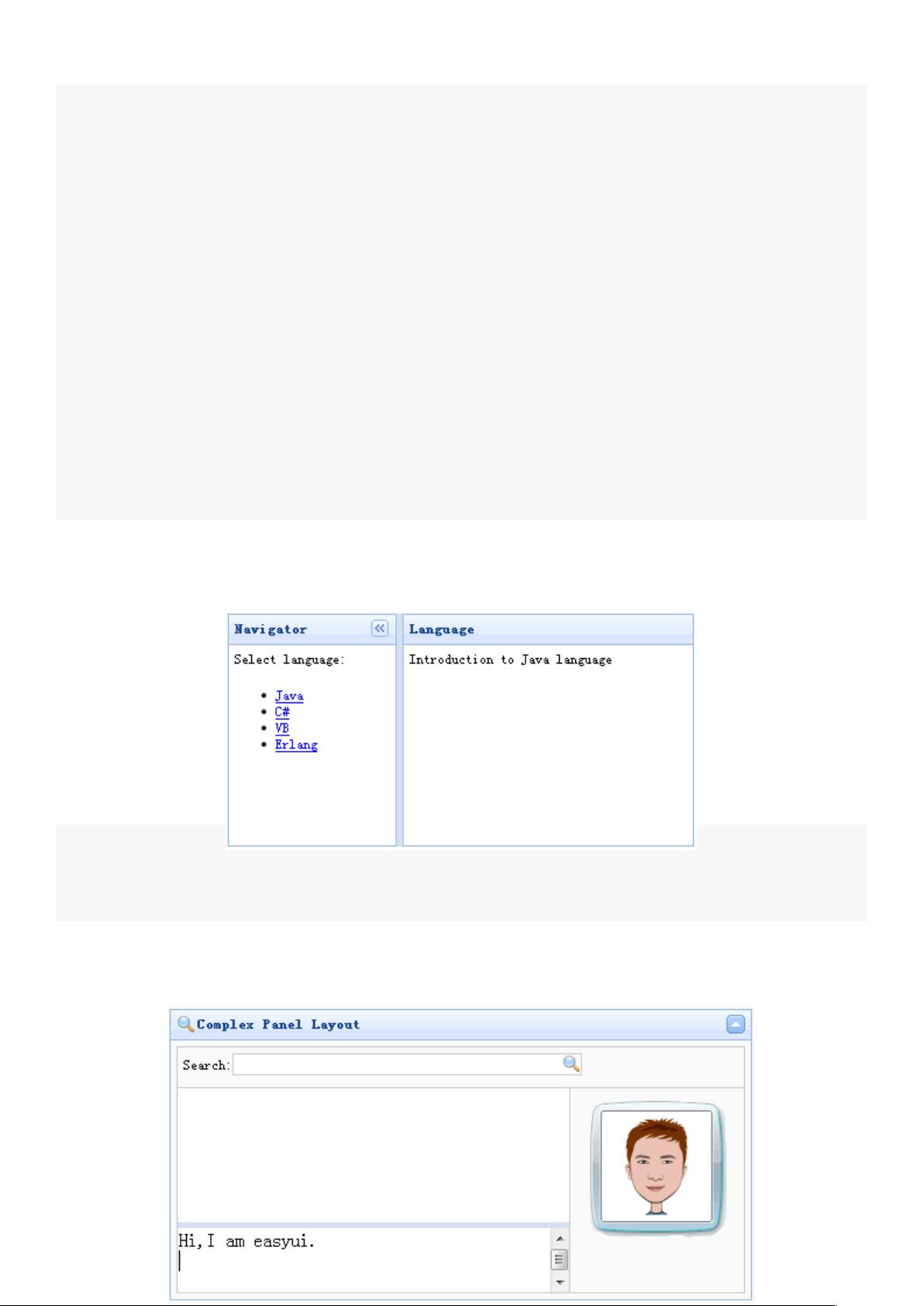
4. **页面结构与显示**:
- 教程中提到了产品页的结构,可能包含一个`<ul>`元素用于展示商品列表,每个商品可能是`<li>`元素,用户可以在这个列表中进行拖放操作。
通过学习和实践jQuery EasyUI教程,前端开发者可以掌握如何有效地利用EasyUI框架,提升Web应用的用户体验和界面设计能力。同时,教程还强调了组件化开发的思想,使得在实际项目中能够快速集成和扩展功能。
点击了解资源详情
点击了解资源详情
点击了解资源详情
107 浏览量
141 浏览量
2012-08-30 上传
128 浏览量
142 浏览量
106 浏览量
jiangguohua_2015
- 粉丝: 0
最新资源
- SQL2000数据库优化与安全策略:提升性能与防范风险
- 精通Java构建:Ant实战
- ASA编程入门指南:2004版Sybase/iAnywhere技术详解
- 探索Ajax基础:B/S请求响应与Web开发模式详解
- Struts框架详解:构建高效Web应用
- MatPy:Python的矩阵计算库
- C++编程规范与最佳实践
- C++编程实践:利用const与inline替代#define
- C#入门指南:从零开始学习.NET编程
- Linux内核0.11完全注释:赵炯著
- Struts框架详解:构建Web应用的利器
- Struts-Hibernate-Spring 集成开发教程:一个网站登录示例
- VC++.NET与XMLWebServices开发详解
- C#完全指南:从入门到精通
- Solaris系统中安装Oracle9i详细步骤
- 综合布线系统:设计、安装与重要性