Fluent 6.3.26二维流体动画制作教程:从导入cas到动画设置
本篇教程详细介绍了如何使用Fluent软件(版本6.3.26)制作二维流体动画,结合Gambit-2.2.30进行整个过程。首先,用户需要导入预先定义好的参数条件的cas文件,例如“mix-data.cas”,该文件位于"Fluent-File"文件夹中。二维模型的准备工作已经在PDF文档中有所说明,包括初始化数据的设置,这一步在Fluent的“Solve”菜单中进行。
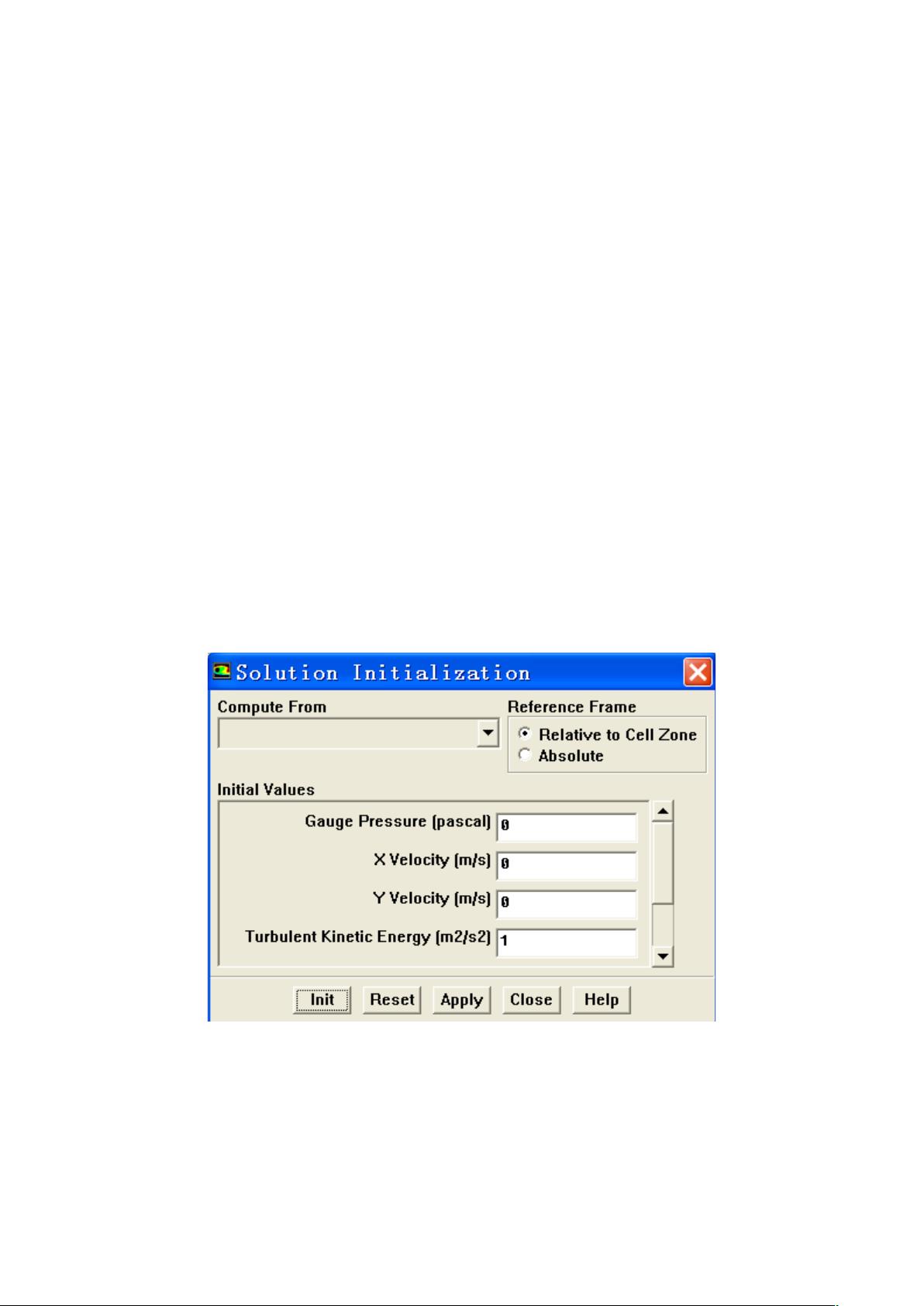
在“Initialize”选项中,用户选择“Initialize”进行初始化操作,然后关闭对话框,如图1所示。接下来,进入动画定义阶段,通过“Solve”>“Animate”>“Define”打开Solution Animation对话框,如图2所示,用户需配置动画序列的存储类型(PPMImage),存储目录(无中文路径),并选择显示类型(Contours)以设定等值线显示方式。
用户可以根据需求在Contours对话框中自定义设置,然后点击“Display”以查看预览,或者通过“Properties”进行进一步调整,如图3至图5所示。设置完成后,点击AnimationSequence对话框的OK确认,接着在Solution Animation对话框中再次点击OK进行配置。
进行迭代运算时,用户选择“Solve”>“Iterate”,在弹出的对话框中设置迭代次数,比如20次,每次迭代都会保存一帧动画到指定路径。动画播放和生成是在“Solve”>“Animate”>“Playback”中的Playback对话框中完成的,如图7所示。点击播放按钮启动动画,并在完成后点击“Write”生成名为“sequence-1.cxa”的动画序列文件。
整个过程强调了Fluent软件在二维流体仿真动画制作中的具体步骤,从导入数据、初始化设置、动画定义、迭代计算到最终的动画播放与保存,为用户提供了清晰的操作指南。这对于理解和使用Fluent进行可视化仿真分析具有很高的实用价值。
2020-10-22 上传
2014-03-11 上传
2011-12-02 上传
2018-08-09 上传
2017-09-30 上传
2021-10-03 上传
愿做一只鱼
- 粉丝: 1
- 资源: 2
最新资源
- BottleJS快速入门:演示JavaScript依赖注入优势
- vConsole插件使用教程:输出与复制日志文件
- Node.js v12.7.0版本发布 - 适合高性能Web服务器与网络应用
- Android中实现图片的双指和双击缩放功能
- Anum Pinki英语至乌尔都语开源词典:23000词汇会话
- 三菱电机SLIMDIP智能功率模块在变频洗衣机的应用分析
- 用JavaScript实现的剪刀石头布游戏指南
- Node.js v12.22.1版发布 - 跨平台JavaScript环境新选择
- Infix修复发布:探索新的中缀处理方式
- 罕见疾病酶替代疗法药物非临床研究指导原则报告
- Node.js v10.20.0 版本发布,性能卓越的服务器端JavaScript
- hap-java-client:Java实现的HAP客户端库解析
- Shreyas Satish的GitHub博客自动化静态站点技术解析
- vtomole个人博客网站建设与维护经验分享
- MEAN.JS全栈解决方案:打造MongoDB、Express、AngularJS和Node.js应用
- 东南大学网络空间安全学院复试代码解析