使用jQuery.treeview.js实现jsp树型菜单
需积分: 40 179 浏览量
更新于2024-09-08
2
收藏 96KB DOC 举报
"这篇资源主要介绍了一种使用JSP实现简单、不臃肿的树型菜单的方法,通过jQuery的treeview插件来实现动态效果。"
在Web开发中,树型菜单是一个常见且实用的组件,它能清晰地展示层级关系,帮助用户更好地理解和操作具有层次结构的数据。本资源详细讲解了如何在JSP项目中利用jQuery.treeview.js插件来创建这种菜单。
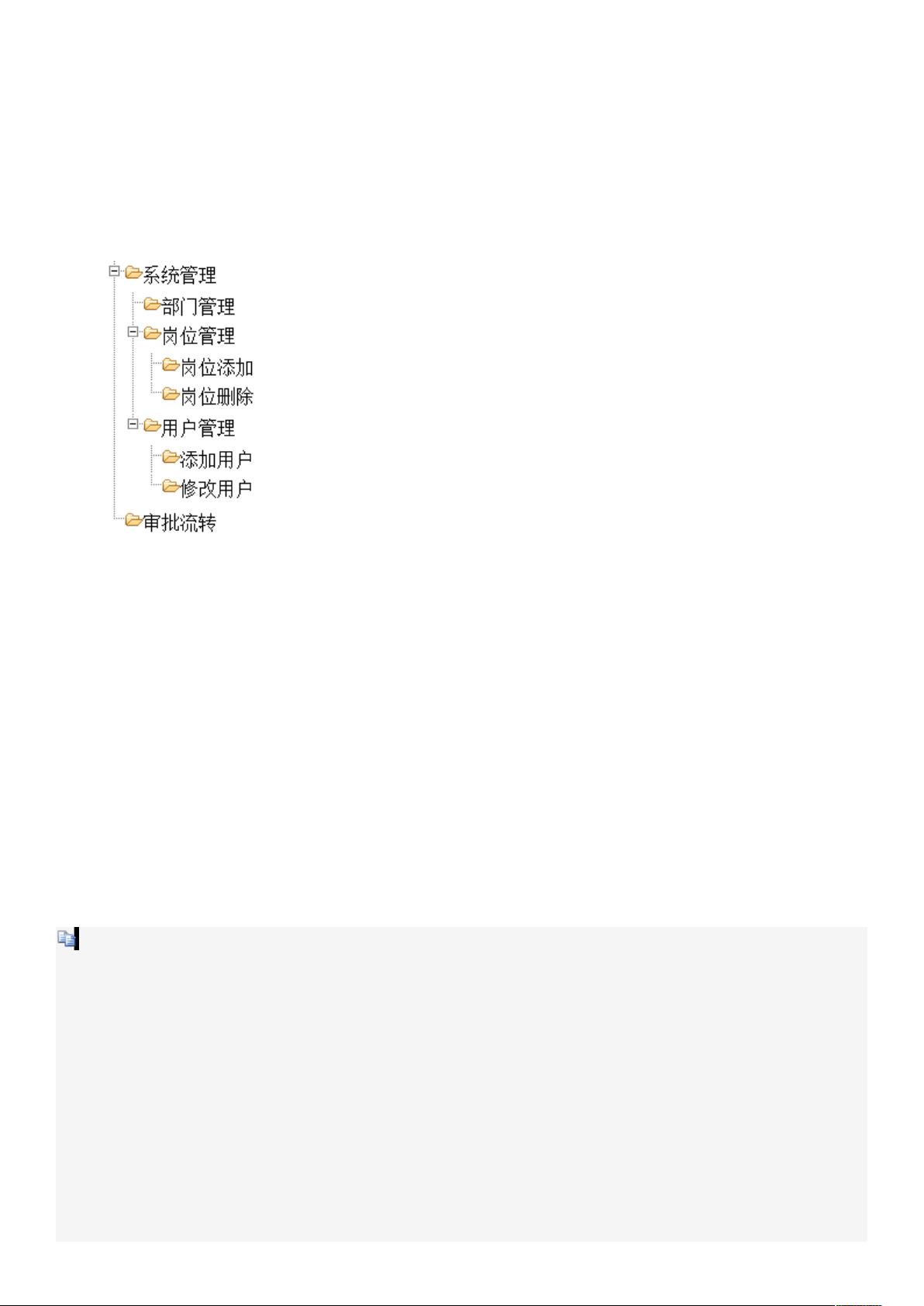
首先,要实现树型菜单,基础是构建HTML的静态原型。这通常涉及使用`<ul>`和`<li>`元素来定义层次结构。示例代码中展示了这样一个基本的HTML结构,包括"系统管理"、"部门管理"、"岗位管理"等各级菜单项。
接着,引入jQuery.treeview.js插件来将静态的HTML转换为动态的树状菜单。这个插件提供了丰富的样式和交互功能。要使用这个插件,你需要先下载并将其放在项目的适当目录下。然后在JSP页面中引入对应的CSS和JavaScript文件,确保浏览器在加载页面时能够找到这些文件。在HTML头部添加如下代码:
```html
<link rel="stylesheet" href="jquery.treeview.css" />
<script src="lib/jquery.js" type="text/javascript"></script>
<script src="lib/jquery.cookie.js" type="text/javascript"></script>
<script src="jquery.treeview.js" type="text/javascript"></script>
```
引入文件后,需要在页面加载完成后初始化treeview插件。这通常在文档就绪事件中完成,即:
```javascript
$(document).ready(function() {
$("#menu").treeview(); // 假设你的菜单id为"menu"
});
```
在这个例子中,`$("#menu").treeview()`方法会将ID为"menu"的`<ul>`元素转换为树型菜单。默认情况下,treeview插件会折叠所有节点,用户可以通过点击来展开和关闭子菜单。
为了增强用户体验,treeview插件还支持一些额外的配置,例如设置默认展开的节点、添加图标、处理点击事件等。你可以通过传递选项对象给`.treeview()`方法来自定义这些行为。例如,如果你想默认展开所有节点,可以这样做:
```javascript
$("#menu").treeview({ collapsed: false });
```
此外,如果你的菜单数据是动态加载的,你可能需要使用异步加载(Ajax)功能。treeview插件允许你在节点被点击时动态加载子节点,这在处理大量数据或需要动态更新的菜单时特别有用。
这个资源提供了一个简单易懂的教程,帮助开发者理解如何在JSP环境中利用jQuery.treeview.js插件创建交互式的树型菜单。通过这个教程,开发者可以快速实现一个直观且高效的菜单系统,而无需依赖复杂的服务器端控件,从而保持项目的轻量级和高效性。
点击了解资源详情
点击了解资源详情
点击了解资源详情
147 浏览量
141 浏览量
289 浏览量
2009-06-30 上传
490 浏览量
125 浏览量
FORBES
- 粉丝: 1
最新资源
- 《Div+CSS布局大全》网页设计教程
- C#编码规范指南:最佳实践与命名约定
- UML精粹第三版:快速掌握UML 2.0核心内容
- SQL精华语句:创建、修改、查询数据库与表
- Java设计模式解析与实战
- 数字水印技术:多媒体信息的安全守护者
- 中国电信MGCP协议测试规范详解
- Hibernate入门与实战指南
- 华为软交换SIP协议详解及应用
- Word2003长篇文档排版技巧解析
- SQL Server 2005 分区表与索引优化
- 专家视角:PHP模式、框架、测试及更多
- HTML, XHTML & CSS 初学者指南
- ARM嵌入式系统开发入门指南
- 数据挖掘:实用机器学习工具与技术
- EJB3.0实战教程:从入门到精通